

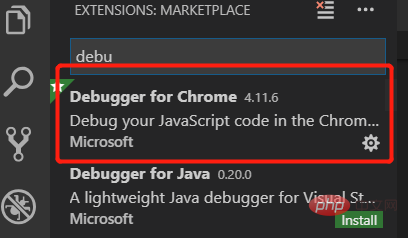
1. Installieren Sie das Debugger für Chrome-Plugin

2. Öffnen Sie das Terminal mit der Tastenkombination Strg+`. und geben Sie dann den folgenden Befehl ein:
npm install -g live-server
3. Geben Sie live-server in die Befehlszeile ein. Empfohlene verwandte Artikel und Tutorials:
Das obige ist der detaillierte Inhalt vonSo öffnen Sie einen lokalen Dienst in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




