

Wie ändere ich den DedeCMS-Editor in den eWebEditor-Editor?
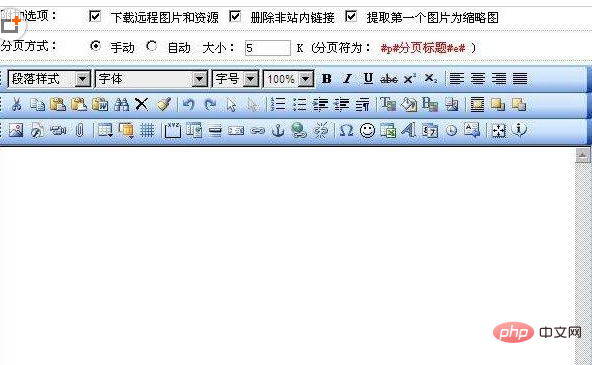
Die Auswirkung des Einfügens des eWebEditor-Editors in den DEDE-Hintergrund:
Empfohlenes Lernen: Dreamweaver cms

Komplette Word-Online-Bearbeitungsfunktion, sodass Sie sofort beginnen können Befreien Sie sich von dem festgefahrenen Editor und treten Sie in eine neue Ära einer reibungslosen und sauberen Bearbeitungsoberfläche ein.
Im Folgenden sind die spezifischen Schritte aufgeführt:
Zunächst müssen Sie wissen, was für ein Tool eWebEditor ist.
eWebEditor ist ein Online-Textbearbeitungstool, das von einem inländischen Softwareunternehmen entwickelt wurde.
Es wurde mittlerweile in mehrere CMS-Systeme integriert.
eWebEditor ist ein Open-Source-Online-Textbearbeitungstool Tool. Editor,
Die neueste kostenpflichtige Version ist eWebEditor V6.2 und die neueste kostenlose Version ist eWebEditor V4.6, die der ursprünglichen kostenpflichtigen Version V4.6 entspricht.
Schritt eins:
Laden Sie zuerst die neueste kostenlose Version von eWebEditor herunter,
Der Name ist eWebEditor V4.6 Lite-Version,
Aber tatsächlich da Es liegen keine Mängel in der Funktion vor. Es entspricht der kostenpflichtigen Version V4.6.
Die Adresse lautet: http://www.ewebeditor.net/download.asp.
Schritt 2:
Entpacken Sie die heruntergeladene komprimierte Datei der eWebEditor V4.6 Lite-Version,
Sie erhalten 7 Ordner und 3 Dateien,
Einfach ändern den Code in der Datei ewebeditor.htm:
config.ServerExt = "asp";
und
zu:
config.ServerExt = "php";
, damit der eWebEdito-Editor auf dem PHP-System verwendet werden kann ( Es ist zu sehen, dass dieser Editor ist äußerst kompatibel).
Laden Sie alle oben genannten Ordner und Dateien in das Verzeichnis hoch:
Am besten erfinden Sie selbst einen Ordnernamen für Ihren eWebEditor-Ordner. Verwenden Sie nicht den Namen eWebEditor, damit andere Ihren eWebEditor-Editor nicht finden und die Sicherheit der Website verbessern.
Schritt 3:
Ändern Sie die Hintergrund-HTM-Datei von DEDECMS, fügen Sie eWebEditor ein und ersetzen Sie den ursprünglichen FCK-Texteditor.
Wenn Sie beispielsweise den FCK-Texteditor zum Hinzufügen von Dokumentseiten ersetzen möchten,
Suchen Sie die Datei /dede/templets/article_add.htm.
Ändern Sie das folgende Codesegment in der Datei „article_add.htm“:
Der Code lautet wie folgt:
<td>
<?php
GetEditor("body",$body,450);
?>
</td>Kommentieren Sie diesen Code zuerst aus, der Effekt ist wie folgt:
Der Code lautet wie folgt:
<td>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>Dann Einfügen in Vor dem Kommentar ist der Effekt wie folgt:
Der Code lautet wie folgt:
<td>
<INPUT type="hidden" name="body" id="body" value="">
<iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=coolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>Damit ist die Änderung der Datei „article_add.htm“ abgeschlossen.
Hinweis: Der Iframe-Code muss vor dem kommentierten Code eingefügt werden, da der Ewebeditor-Editor sonst die Tabelle mit ihm nicht öffnen kann und die Anzeige unvollständig ist.
Schritt 4:
Laden Sie die geänderte Datei „article_add.htm“ hoch und ersetzen Sie die Originaldatei. Anschließend aktualisieren Sie die Seite „Dokument hinzufügen“ im Hintergrund und der neue Editor wird angezeigt.
Hinweis: Andere Seiten, die Texteditoren verwenden, können mit der oben genannten Methode ersetzt werden.
Ich hoffe, dass alle in eine neue Ära der Information eintreten und sich vom FCK-Redakteur (Fa Ke) verabschieden. Schätze das Leben und halte dich vom FCK fern.
Das Folgende ist ein Screenshot eines Artikels, der erfolgreich im DEDECMS-Hintergrund mit dem ewebeditor-Editor veröffentlicht wurde:

Das obige ist der detaillierte Inhalt vonSo ändern Sie den DedeCMS-Editor-Fck in den eWebEditor-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




