

Das px to rem-Plugin wird hier ausgewählt. Die zu verwendenden Schritte sind:
1. Installieren Sie zunächst das px to rem-Plugin >
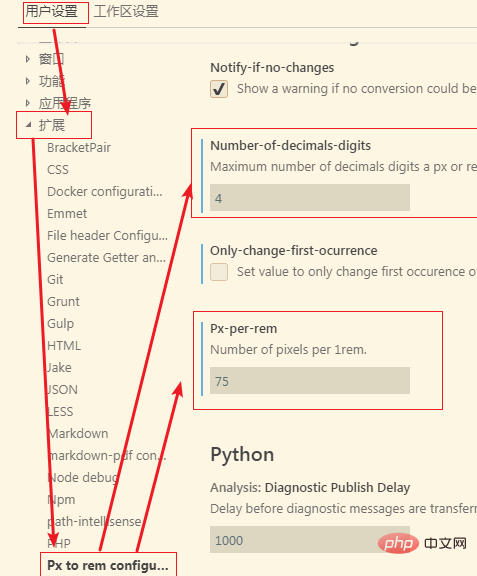
2. Suchen Sie dann unter Einstellungen->Benutzereinstellungen->Erweiterungen nach [px to rem], wie gezeigt: 3, oder direkt in der Einstellung „Configure 
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
Hinweis:
Der hier festgelegte Basiswert ist 75, da die Standardbreite des Designentwurfs 750 Pixel beträgt.Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode px in rem umwandelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




