
Sehen Sie sich Schritt für Schritt an, welche Art von Ladeanimationseffekt Sie nur mit CSS erstellen können.

Um die Batterie aufzuladen, müssen Sie natürlich zuerst CSS verwenden, um eine Batterie zu zeichnen. Das ist nicht schwierig, machen Sie es einfach eins:

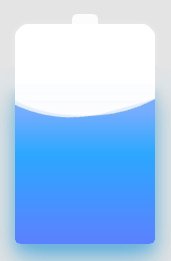
Oh, das ist es. Da Sie nun den Akku haben, laden wir ihn einfach auf. Die einfachste Animation besteht darin, die gesamte Batterie mit Farbe zu füllen.
Es gibt viele Methoden und der Code ist sehr einfach:

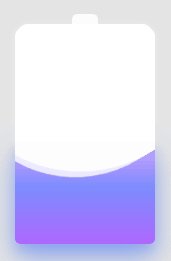
Es hat einen internen Geschmack hoch, das ist kaum genug. Die Leistung wird durch einen blauen Farbverlauf dargestellt und die Ladeanimation wird durch die Verschiebungsanimation des Farbblocks realisiert. Aber es fühlte sich immer so an, als würde etwas fehlen.
Wenn Sie mit der Optimierung fortfahren möchten, müssen Sie einige Details hinzufügen.
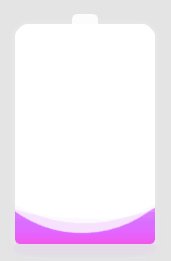
Wir wissen, dass bei schwacher Batterie die Batterie normalerweise rot angezeigt wird und bei hoher Batterieladung grün. Fügen Sie dann dem gesamten Farbblock einige Schattenveränderungen und ein atmendes Gefühl hinzu, damit der Ladeeffekt wirklich bewegend wirkt.

An dieser Stelle gibt es eigentlich nur einen Wissenspunkt:
Wir können eine Verlaufsfarbe nicht direkt animieren. Hier passen wir den Farbton durch einen Filter an und realisieren so die Farbverlaufsanimation.
Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation One
ok, gerade gezählt Ein kleiner Meilenstein, nächster Schritt. Die Oberseite der Batterie ist eine gerade Linie, die sich etwas langweilig anfühlt. Wenn wir die obere gerade Linie in eine wellenförmige Linie ändern können, wird der Effekt realistischer.
Der Effekt nach der Transformation:

Die Verwendung von CSS zum Erzielen dieses wellenförmigen Scroll-Effekts ist eigentlich nur eine blendende Methode. Die Einzelheiten können von mir früher geschrieben werden . Dieser Artikel:
Reines CSS, um einen Welleneffekt zu erzielen!
Einer der Wissenspunkte hier ist die oben erwähnte Verwendung von CSS, um einen einfachen Welleneffekt zu erzielen, der durch Blindheit erreicht wird. Schauen Sie sich einfach das Bild an, um zu verstehen:

Vollständige Demo des obigen Beispiels: CodePen-Demo – Batterieanimation Zwei
OK, hier Punkt, die oben genannten Effekte plus digitale Änderungen Es kann als relativ guter Effekt angesehen werden. Natürlich sieht der obige Effekt immer noch sehr nach CSS aus, aber auf den ersten Blick habe ich das Gefühl, dass er mit CSS möglich ist.
Was ist mit dem folgenden?

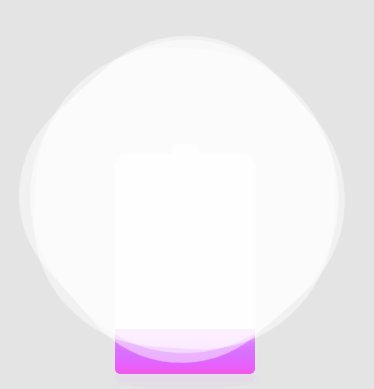
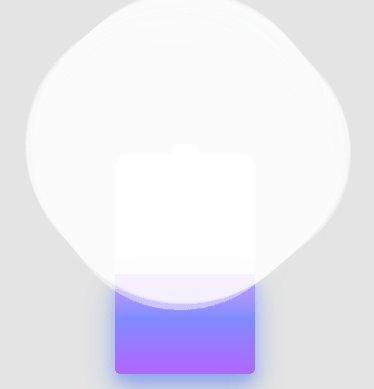
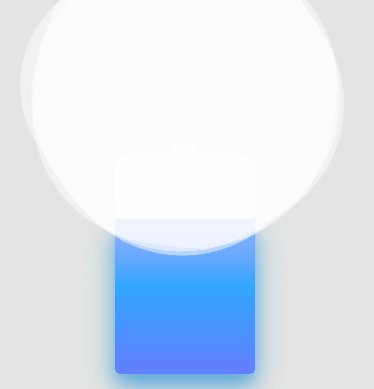
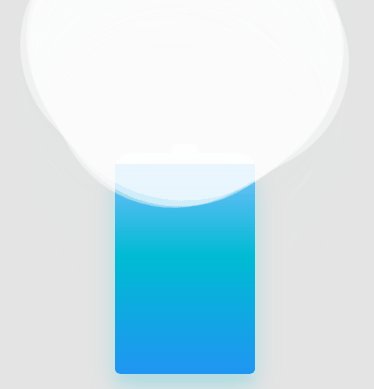
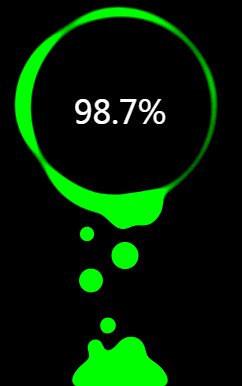
Schüler, die Android-Telefone verwenden, müssen damit vertraut sein. Dies ist der Effekt von Android-Telefonen beim Laden. Als ich das sah, war ich neugierig: Kann man das mit CSS machen?
Nach einigen Versuchen habe ich herausgefunden, dass die Verwendung von CSS diesen Animationseffekt auch sehr gut simulieren kann:

Die oben im GIF aufgezeichneten Renderings verwenden vollständig CSS-simulierte Effekte .
Vollständige Demo des obigen Beispiels: Huawei-Akkuladeanimation
Das Wichtigste ist eigentlich die Verwendung des Filters: Kontrast () und Filter: Unschärfe () Diese beiden Filter können diesen Fusionseffekt sehr gut erzielen.
Nehmen Sie die beiden Filter separat heraus. Ihre Funktionen sind:
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Schauen wir uns zunächst ein einfaches Beispiel an:

Sehen Sie sich den Schnittpunkt zweier Kreise genau an. Verwenden Sie den Kontrastfilter, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen Fusionseffekt.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Weitere Informationen finden Sie unter:
Natürlich können Sie hier auch Farbtransformationen hinzufügen, um Effekte zu erzielen Auch sehr gut:

Vollständige Demo des obigen Beispiels: HuaWei-Batterieladeanimation
, um die Werte der Attribute „Filter: Unschärfe“ und „Kontrast“ anzupassen. Der Animationseffekt ändert sich tatsächlich stark. Gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren.
Die Wirkung mehrerer in diesem Artikel vorgestellter Ladeanimationen wird schrittweise verbessert. In diesem Artikel werden nur die Kernwissenspunkte hervorgehoben. Allerdings gibt es viele kleine Details im eigentlichen Ausgabeprozess, die in diesem Artikel nicht erwähnt werden. Interessierte Studierende sollten dennoch auf die Demo klicken, um sich den Quellcode genauer anzusehen oder ihn selbst zu implementieren.
Dieser Artikel stammt von der chinesischen PHP-Website, Spalte CSS-Tutorial, willkommen zum Lernen
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um coole Ladeanimationen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!