

Wie aktualisiere ich die Homepage der mobilen DeDeCMS DreamWeaver-Website?
Das Dreamweaver-Website-Update umfasst das Update der PC-Version und das Update der mobilen Version. Die beiden Update-Methoden sind unterschiedlich.
Alte Webmaster von DreamWeaver wissen alle, wie man die Homepage auf der PC-Seite aktualisiert, aber das Update auf der mobilen Version ist etwas anders. Hier ist eine kurze Einführung, es ist eigentlich sehr einfach
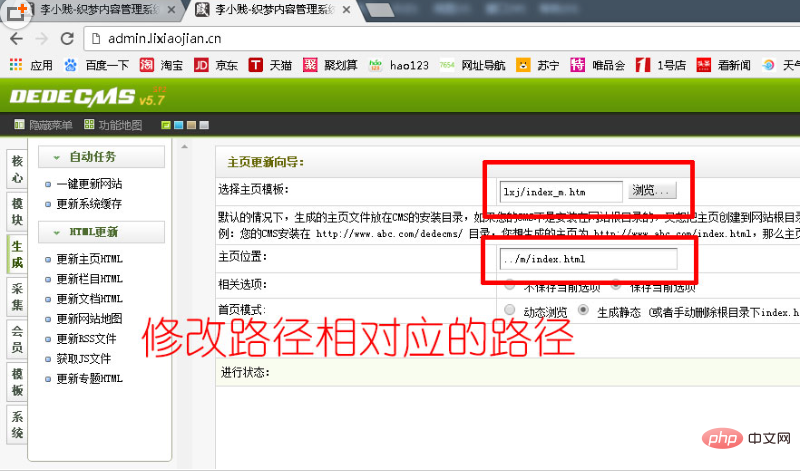
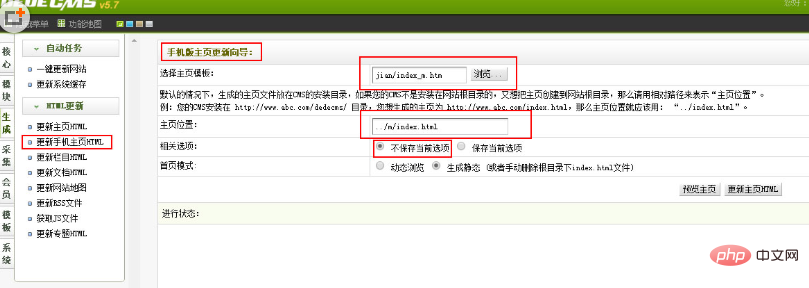
Aktualisieren der Homepage auf der mobilen Version. Um
zu verwenden, müssen Sie den Vorlagenpfad ändern, wie in der Abbildung gezeigt. Klicken Sie nach der Änderung auf „Homepage-HTML aktualisieren“

Auf diese Weise wird ein großer Erfolg erzielt und die mobile Version der Homepage erstellt.
Wenn Sie der Meinung sind, dass es jedes Mal mühsam ist, solche Änderungen vorzunehmen, gibt es zwei Methoden.
Erstens ist die Methode, es selbst zu modifizieren, einfach und erzeugt keine unnötigen Dinge. Ursprünglich wollte Xiaobianjun ein kleines machen. Es ist im Plug-in enthalten, Husten, Husten, ich bin ein bisschen faul, also ändere ich es besser.
Zweitens kann das von Internet-Experten entwickelte Plug-in-Paket statische Seiten für alle mobilen Seiten generieren. Wenn Sie es benötigen, können Sie einen Blick auf die „Dream Weaver DeDeCMS Mobile Static Page Generation“ werfen Plug-in"
Wiedereinführung in die Änderungsmethode:
1. Öffnen Sie /dede/inc/inc_menu.php
und finden Sie etwa 143 Zeilen: Fügen Sie das Blau ein Code unten
<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />
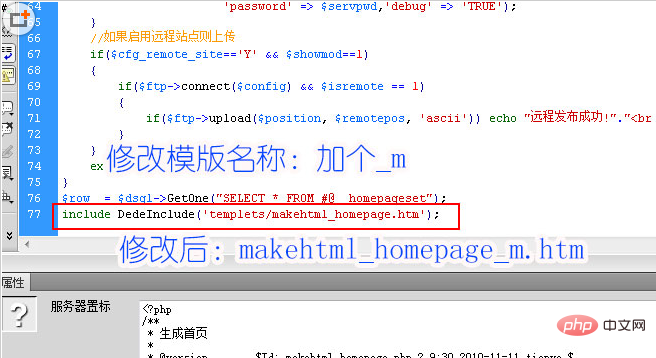
2. Suchen Öffnen Sie den Ordner /dede/ und suchen Sie eine Kopie und benennen Sie sie um: makehtml_homepage_m.php
Öffnen Sie die neue Datei: makehtml_homepage_m.php . Suchen Sie die 77 Zeilen

<input name="saveset" type="radio" value="0" class="np">
<input name="saveset" type="radio" class="np" value="1" checked>
<input name="saveset" type="radio" value="0" class="np" checked>
<input name="saveset" type="radio" class="np" value="1">
Empfohlenes Lernen:  Dreamweaver cms
Dreamweaver cms
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die Homepage der mobilen DeDeCMS DreamWeaver-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




