

Was soll ich mit dem vscode-Fehler-Plug-in tun?
Bei der Installation des VSCode-Plug-Ins ist ein Fehler wie dieser aufgetreten: connect ETIMEDOUT 191.238.172.191:443
Verwandte Empfehlungen: Vscode-Tutorial
Grund: Die Verbindung zum Server läuft ab. Wenn Sie die Bedingungen erfüllen, können Sie fq ausprobieren, aber es gibt eine einfachere Methode, siehe hier
1. Rufen Sie die offizielle Website von VScode auf ://marketplace.visualstudio.com/
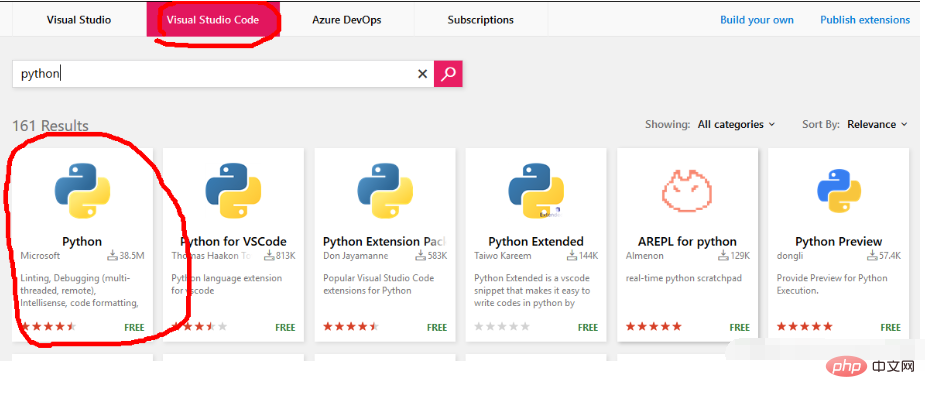
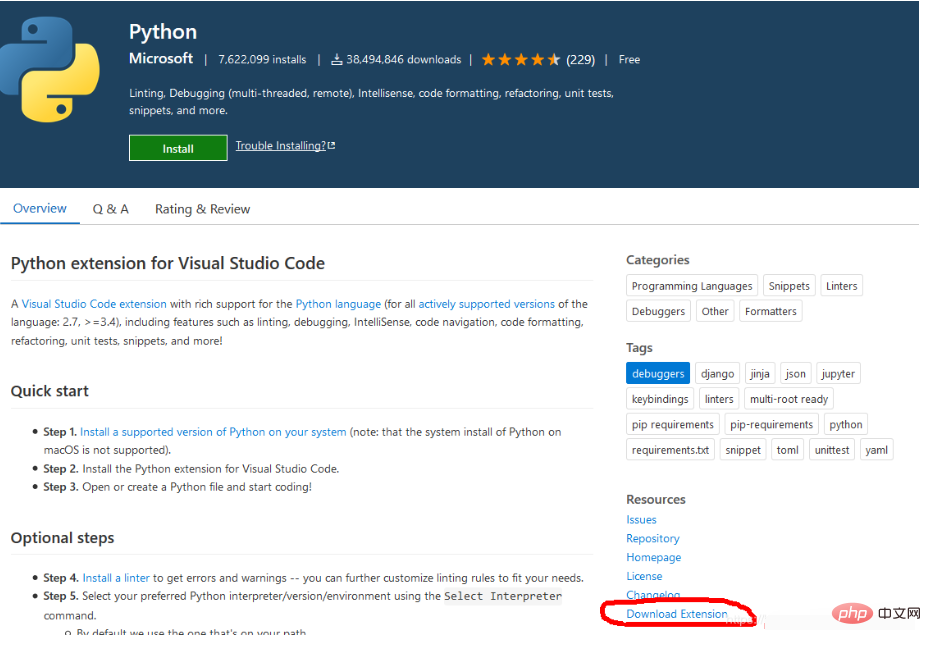
2. Wählen Sie VSCode aus, geben Sie das gewünschte Plug-in ein, klicken Sie darauf und laden Sie das Plug-in-Paket lokal herunter, wie in den folgenden beiden Bildern gezeigt.


3. Öffnen Sie VSCode, klicken Sie auf Ansicht – Erweiterungen – (In der oberen rechten Ecke von VSIX installieren, einfach importieren. Laden Sie die Erweiterung herunter Paket und starten Sie nach der Installation neu
Das obige ist der detaillierte Inhalt vonWas tun mit dem vscode-Fehlerberichts-Plug-in?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




