

Wie debugge ich Vue mit vscode?
VS-Code-Breakpoint-Debugging verwenden
Es ist umständlich, Vue-Code direkt im Debugging-Fenster von Chrome zu debuggen. Glücklicherweise bietet Visual Studio Code einen Debugger für Mit dem Chrome-Plugin können Sie den Code im VS Code-Haltepunkt direkt durch Konfiguration debuggen und im Debugging-Fenster von VS Code den gleichen Wert wie in der Konsole sehen.
Verwandte Empfehlungen: vscode-Tutorial
1. Öffnen Sie den Chrome-Remote-Debugging-Port
Zuerst müssen wir Chrome mit aktiviertem Remote-Debugging starten Dieser VS-Code kann an Chrome angehängt werden.
Windows
Klicken Sie mit der rechten Maustaste auf das Chrome-Verknüpfungssymbol und wählen Sie Eigenschaften aus.
Fügen Sie in der Zielspalte am Ende --remote-debugging-port=9222 hinzu. Passen Sie auf um „Durch Leerzeichen trennen“ zu verwenden
macOS
Öffnen Sie die Konsole
Führen Sie den Befehl /Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging- aus port=9222
Linux
Öffnen Sie die Konsole
Führen Sie den Befehl google-chrome --remote-debugging-port=9222 aus
2 Installieren Sie Chrome-Debug-Plug-in
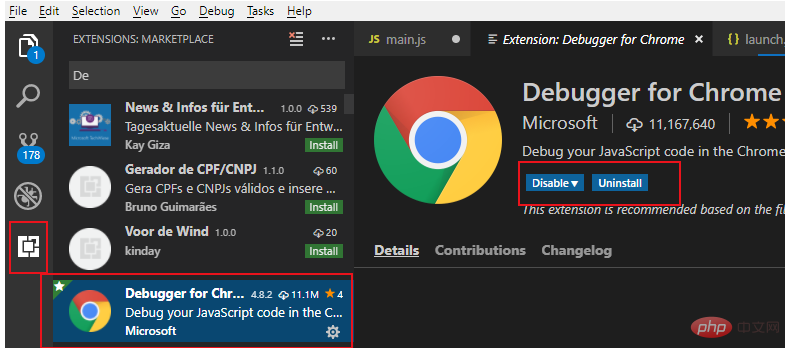
Klicken Sie auf die Erweiterungsschaltfläche in der linken Seitenleiste von Visual Studio Code, geben Sie dann Debugger für Chrome in das Suchfeld ein und installieren Sie das Plug-in, geben Sie es erneut ein und klicken Sie anschließend auf „Neu laden“, um neu zu starten Die Installation ist abgeschlossen.

3. Erstellen Sie eine Debug-Konfigurationsdatei
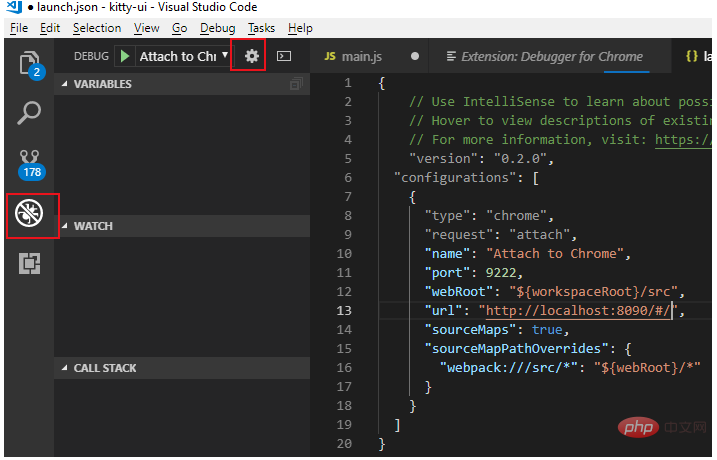
Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von Visual Studio Code und dann auf das Einstellungsritzel im Pop-up. Öffnen Sie das Debugging-Konfigurationsfenster. Wählen Sie dann Chrome aus. VS Code generiert ein .vscode-Verzeichnis im Stammverzeichnis des Arbeitsbereichs. Darin befindet sich eine Datei lanch.json, die automatisch geöffnet wird.
Verwenden Sie die folgende Konfiguration Datei, um den Inhalt der automatisch generierten Datei lanch.json zu überschreiben.
Hinweis: Die Portnummer in der URL muss mit der von WEBPACK konfigurierten Startportnummer übereinstimmen.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. Ändern Sie die Webpack-Konfiguration
Wenn es sich um ein auf Webpack basierendes Vue-Projekt handelt, liegt möglicherweise ein Problem mit der Nichtübereinstimmung der Haltepunkte vor Es muss noch etwas geändert werden:
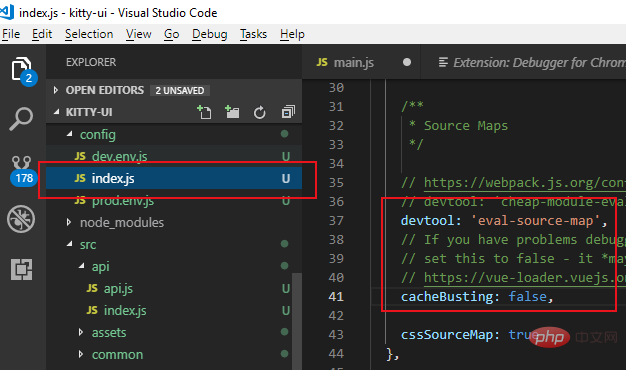
1. Öffnen Sie die Datei index.js im Konfigurationsverzeichnis im Stammverzeichnis
2. Ändern Sie den Devtool-Wert unter dem Dev-Knoten in „eval-source“. -map'
3. Ändern Sie den CacheBusting-Wert unter dem Dev-Knoten auf false

5. Aktivieren Sie das Debuggen
Nachdem die obige Konfiguration abgeschlossen ist:
1. Öffnen Sie Chrome mit Remote-Debugging
2. Führen Sie npm run dev im Vue-Projekt aus, um das Projekt im Debugging-Modus zu starten
3. Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von VS Code, wählen Sie „An Chrome anhängen“ und klicken Sie auf die grüne Startschaltfläche. Unter normalen Umständen wird die Debugging-Steuerleiste angezeigt.
Jetzt können Sie Haltepunkte im js-Code der Vue-Datei debuggen.
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Vue mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




