

Wie durchläuft DreamWeaver Unterspalten mit mehreren Ebenen, beispielsweise eine Spalte der zweiten Ebene und eine Spalte der dritten Ebene?
In diesem Artikel geht es darum, dass DedeCMS mehrstufige Unterspalten aufruft. Bitte teilen Sie ihn.
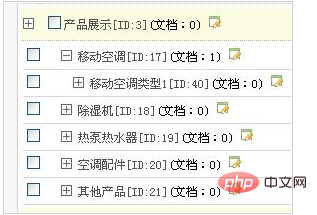
Die Spalten wurden im Hintergrund erstellt. Die Navigation der Produktanzeigespalte ist wie folgt:
Empfohlenes Lernen: Dreamweaver cms

Der Code lautet wie folgt:
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
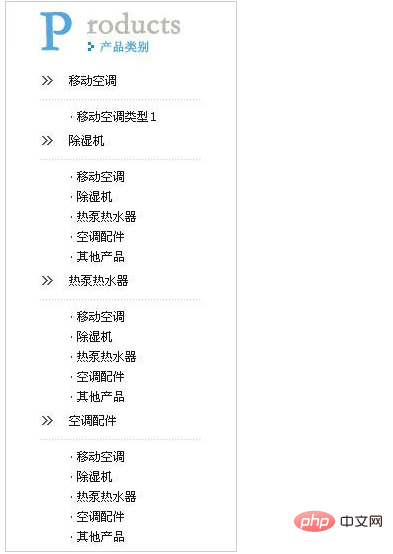
{/dede:channelartlist}Wenn der obige Code verwendet wird, ist die Anzeige der Startseite nicht zufriedenstellend. Bei sekundären Verzeichnissen mit Unterkategorien werden deren Unterkategorien korrekt angezeigt, und bei Verzeichnissen ohne Unterkategorien wird die entsprechende Liste angezeigt. Wie unten gezeigt.

Ein solches Ergebnis ist wirklich rätselhaft.
Schauen Sie sich als nächstes die zweite Methode zum Schreiben von Code wie folgt an:
Der Code lautet wie folgt:
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}Hinweis: lzz_arctype liegt daran, dass ich das Tabellennamenpräfix in lzz_ geändert habe .
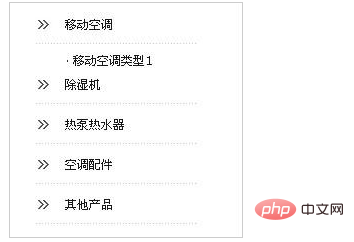
Das Ergebnis sollte natürlich Ihren Wünschen entsprechen, wie unten gezeigt.

Das obige ist der detaillierte Inhalt vonWie durchläuft DreamWeaver Unterspalten mit mehreren Ebenen, beispielsweise eine Spalte der zweiten Ebene und eine Spalte der dritten Ebene?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




