

Ich habe kürzlich mit Vue entwickelt, aber das Eslint-Plug-In in vsCode funktioniert nach der Installation nicht.
Lösung:
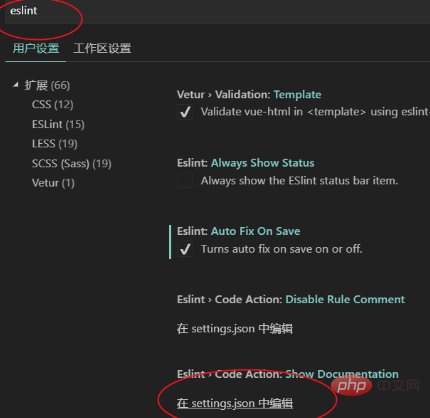
1. Öffnen Sie „Einstellungen“ in vsCode und wählen Sie „settings.json“

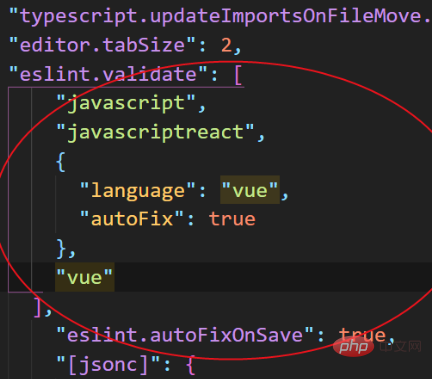
2
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": trueWie im Bild gezeigt:

Empfohlene Tutorials zu verwandten Artikeln: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonEslint-Plugin in vscode funktioniert nicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




