
Ich habe in den letzten Projekten Datumskontrollen verwendet, und ich habe ein gutes Gefühl dabei. Ich werde es aufschreiben und mit allen teilen. Ich beschränke die Startzeit und die Endzeitspanne auf nicht mehr als drei Tage und konfiguriere sie mit Funktionen wie das Löschen der Zeit und das erneute Auswählen der Zeit. Teilen Sie es mit allen:
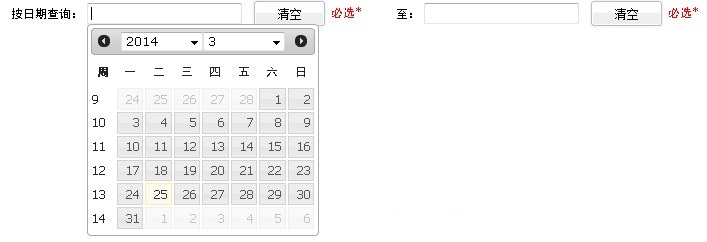
Lassen Sie mich Ihnen zunächst zwei Renderings zeigen


Im Beispiel betragen die von mir kontrollierte Startzeit und Endzeit drei Tage, d. h. die Zeitspanne zwischen der Startzeit und der Endzeit darf drei Tage nicht überschreiten.
Wie wird es konkret implementiert? Im Code finden Sie eine ausführliche Erklärung:
Der erste Schritt besteht darin, die Kontroll-JS einzuführen. Es gibt zwei hier, eines ist jquery.js, eines ist jquery-ui-datepicker.js und natürlich die Einführung der Stildatei:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
Schritt 2: Erstellen Sie ein Texteingabefeld, eine Texttypeingabe. Meine Demo beinhaltet auch die Einstellung der Löschzeit, die ein Schaltflächenreaktionsereignis ist
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>Machen Sie sich keine Sorgen über den darin enthaltenen Wert. Dies ist der Code, den ich im Projekt geschrieben habe. Der Wert wird so geschrieben, dass beim Aktualisieren der Seite nach der Abfrage immer noch ein ausgewählter Zeitwert im Zeitfeld vorhanden sein kann .
Der folgende Code dient zum Aufrufen der Datumssteuerung. Der Code lautet wie folgt:
$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});
Lassen Sie uns nun den Code der getTimeByDateStr(XXX)-Methode zur Vereinfachung für alle veröffentlichen. Dieser Code ist sehr einfach und ich glaube, jeder kann ihn auf einen Blick verstehen:
//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}
Der Code kann jetzt die Verwendung von Datumssteuerelementen implementieren, und die Startzeit und Endzeit sind auf innerhalb von drei Tagen begrenzt. Wenn Sie beispielsweise die Startzeit als 27.03.2014 auswählen, ist die Endzeit nur 27, 28 und 29. Optional, die restlichen Daten sind nicht anklickbar. Wenn Sie die Endzeit als 28 wählen, kann die Startzeit jetzt nur 28, 27, 26 sein, das war's.
Schritt 3: Sehen Sie sich die Schaltfläche „Löschen“ an, um den Wert im Zeitauswahlfeld zu löschen Dies ist sehr einfach zu implementieren:
//清空日历控件
function cleaPrevInput(objs){
//清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的
$(objs).prev().val("");
//如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期
if($('#start').val()=="" && $('#end').val()==""){
var dates = $("#start,#end");
//调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了
dates.datepicker("option", "minDate", null);
dates.datepicker("option", "maxDate", null);
}
}Es kann jetzt einfach verwendet werden, ohne ein Zeitlimit festzulegen. Der obige Code kann für die meisten Datumsauswahlanforderungen verwendet werden, aber wenn es etwas Besonderes gibt, müssen Sie es trotzdem überprüfen Die API selbst. Zu diesem Zeitpunkt habe ich die API lange überprüft, nur um den Wert in der Datumssteuerung zu löschen, der dieser Code ist: date.datepicker("option", "maxDate", null, ich brauche immer noch alle). genug Geduld haben.
Das Obige ist die gesamte Einführung in die Zeitsteuerung von jquery UI. Sie ist vorerst zu Ende. Wenn es in Zukunft verwandte Artikel gibt, werde ich sie so schnell wie möglich mit Ihnen teilen.




