

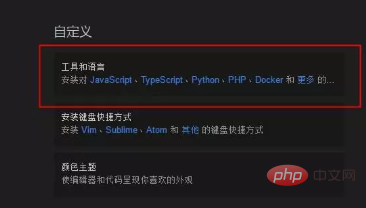
Die VSCode-Schnittstelle ist sehr einfach. Nach der Installation sind alle Funktionen auf einen Blick klar. Wir müssen die in der Abbildung gezeigten Tools und Sprachen anklicken Bild:

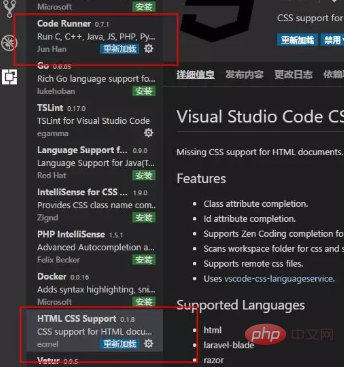
Installieren Sie die folgenden zwei Plug-Ins wie gezeigt: (Sie können auch andere auswählen. Dies ist nur ein Beispiel)

Wir möchten ein JS debuggen und müssen ein HTML-Dokument erstellen und JS hinzufügen. Methode: Erstellen Sie einfach eine Datei und ziehen Sie sie direkt in den Compiler. Der Inhalt lautet wie folgt:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
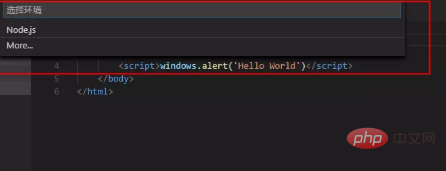
</html>Nachdem die Datei im Compiler abgelegt wurde und wir F5 drücken, werden wir in einem Popup-Fenster gefragt, welche Umgebung wir verwenden sollen, da wir sie noch nicht erstellt haben. Wenn wir also die Schaltfläche „Mehr“ zum Hinzufügen des Plug-Ins auswählen, können wir dies tun Zum Debuggen:

Geben Sie die Erweiterungsspeicherliste ein und wir können das zu installierende Debugger für Chrome-Plugin auswählen. Nach der Installation müssen wir die Umgebung neu starten. Es wird wirksam , oder klicken Sie zum Neuladen:

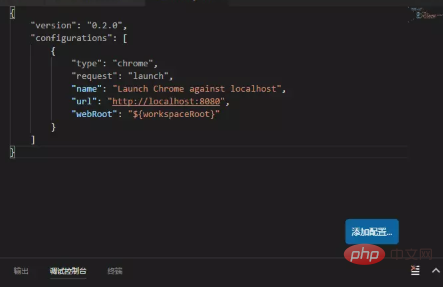
Nach der Installation können Sie Chrome sehen, wenn Sie erneut F5 drücken. Nach der Auswahl befindet sich der Compiler im selben Verzeichnis wie die aktuelle HTML-Datei . Erstellen Sie einen .vscod-Ordner mit einer launch.json-Konfigurationsdatei und zeigen Sie ihn im Compiler an:

Als nächstes muss IIS ursprünglich konfiguriert werden, aber derzeit Wir Wir befinden uns in der Lernphase und werden das Web später nicht erlernen, sodass wir keine lokalen IIS-Dienste konfigurieren. Wir können den der URL entsprechenden Wert direkt eingeben Pfad ist, wir können es zuerst selbst mit einem Browser öffnen. Kopieren Sie die Browseradresse wie folgt in den Wert, der der URL entspricht:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
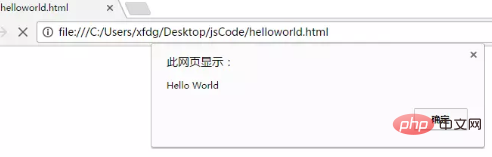
]}Danach drücken Sie F5 und wir werden feststellen, dass es normal ausgeführt werden kann. Sie können beruhigt unsere grundlegenden JS-Kenntnisse erlernen:

Empfohlene verwandte Artikel und Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode die js-Laufumgebung konfiguriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




