

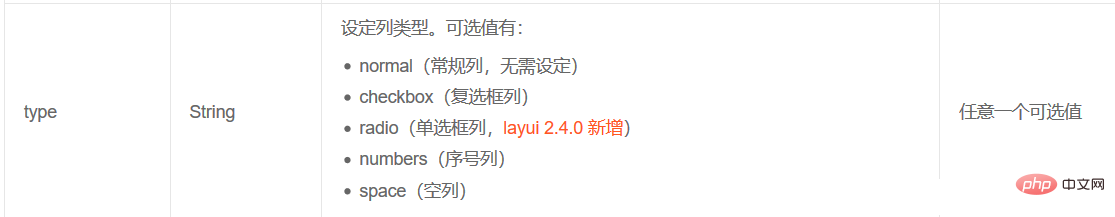
Wenn Sie Laui zum Erstellen einer Datentabelle verwenden und die ID der eingefügten Daten eine Reihe aufeinanderfolgender Zahlen ist, müssen Sie das Typattribut von Spalten von Laui verwenden.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
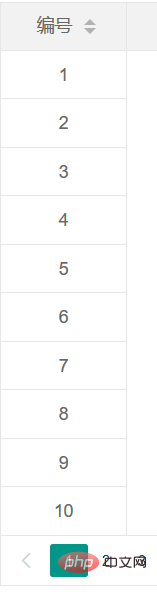
});Wir erhalten eine geordnete Sequenz (ps: Das Breitenattribut muss hier hinzugefügt werden, die Verwendung von minWidth ist nutzlos. Wenn die Breite nicht verwendet wird, wird Laui verwendet Die Standardbreite der Tabelle beträgt 40)

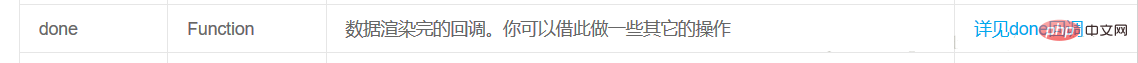
Wie erhalten wir dann unsere ID? Sollten wir eine weitere Spalte für die ID öffnen? dann ist es in Ordnung, eine weitere Spalte zu öffnen. Ja, wenn es bedeutungslos, aber notwendig ist, wäre es schöner, die ID zu verbergen. Vor Version 2.4 von Laui konnten wir den Parameter done der Datentabelle von Laui verwenden.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});kann die ID ausblenden, aber für ein paar Zehntelsekunden wird die ID-Spalte geladen und schließlich ausgeblendet. Gibt es also eine effektivere Möglichkeit? Layui kann es nur beim Laden verbergen. In Version 2.4 von Laui verfügt der Parameter „cols“ von Laui über ein neues Attribut „hide“.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});Für mehr Laui-Wissen beachten Sie bitte die Spalte Tutorial zur Laui-Nutzung.
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Ausblenden von Spalten in Laui-Datentabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler

