

Suchen Sie in den Erweiterungen auf der linken Seite nach Debugger für Chrome und klicken Sie zum Installieren

Klicken Sie unter Ihrem HTML-Projektverzeichnis auf f5. oder Wählen Sie die Debug-Schaltfläche

und dann die Dropdown-Schaltfläche. Nach der Auswahl von Chrome wird eine Schaltfläche angezeigt 🎜>
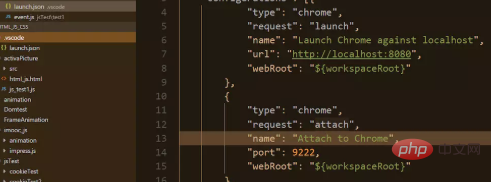
Die Konfigurationsdatei von laungh.json befindet sich in Ihrem eigenen Projektverzeichnis
Wenn Sie jedoch verschiedene Codedateien debuggen möchten, müssen Sie dies tun Ändern Sie jedes Mal die Konfigurationsdatei
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
} aus und drücken Sie f5, um Debuggen, es wird angezeigt und gleichzeitig das Google-Browsing geöffnet. Um in die Debugging-Phase zu gelangen, klicken Sie auf 
. 
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie JS-Code in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




