

Aufgrund der gleichzeitigen Verwaltung mehrerer Projekte verwenden Sie das vscode-Plugin, um sie anhand der Fensterfarbe zu unterscheiden und der langweiligen Fensterseite der Programmierumgebung einige einfache Tricks hinzuzufügen. in: Windows Color oder Peacock.
In diesem Artikel wird Letzteres verwendet. Ersteres kann direkt heruntergeladen und installiert werden, während Letzteres mehr Tricks enthält.
Peacock Der einfachste Weg, es zu verwenden, besteht darin, es herunterzuladen und zu installieren, command + shift + p das Befehlsfenster zu öffnen und Folgendes einzugeben: Peacock
Nach der Auswahl wird eine change to a Favorite color Auswahl angezeigt , verwenden Sie die Auf- und Ab-Tasten, um zu einer Farbe zu wechseln, die Ihnen für das aktuelle Projekt gefällt. Nachdem
verwendet wurde, wird die .vscode/setting.json-Datei
in jedem geöffneten Codeprojekt erstellt. Auf diese Weise fordert Git zu Änderungen an der Datei auf Zu diesem Zeitpunkt müssen Sie die globale Git-System-Gitignore-Datei verwenden, um die Dateiverfolgung abzubrechen.
touch ~/.gitignore_global
Fügen Sie dann .vscode zur Datei hinzu
git config --global core.excludesfile ~/.gitignore_global
und starten Sie dann vscode neu.
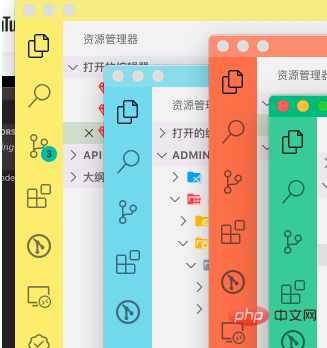
Wie im Bild gezeigt:
Vier Projekte von links nach rechts API, Admin, Www und Vue:

Empfohlen im Zusammenhang Artikel-Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode ermöglicht durch die Installation von Plug-Ins, dass mehrere Fenster unterschiedliche Farben haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




