

1. Die Kompilierung von sass hängt von der Ruby-Umgebung ab.
2. Geben Sie nach der Installation von Ruby gem sass ein So installieren Sie Sass:
3. Suchen Sie das Easy-Sass-Plug-In in der vscode-Erweiterung und installieren Sie es:
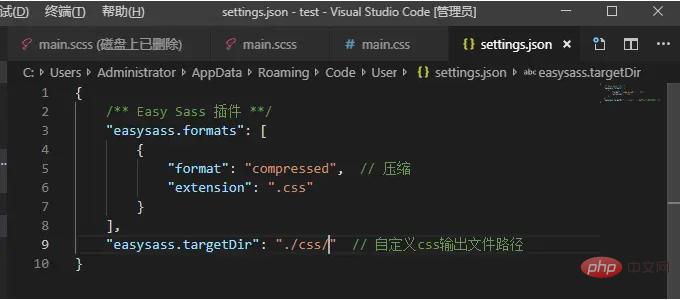
4 Menüleiste zum Öffnen der globalen Konfigurationsdatei „settings.json“:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径Die chinesische PHP-Website bietet eine große Anzahl kostenloser vscode-Einführungs-Tutorials, zu denen jeder herzlich willkommen ist lernen!
Das obige ist der detaillierte Inhalt vonWie vscode scss betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




