

Wie verwende ich die DEDE Dreamweaver-Funktion für geplante Aufgaben, um die Homepage regelmäßig zu aktualisieren?
Es gibt einen Plan Der Hintergrund des Dreamweaver-Systems von dedecm Ich glaube, dass viele Leute nicht wissen, wie man die Aufgabenfunktion verwendet, und es gibt keine detaillierte Erklärung. Hier werden wir anhand eines praktischen Falls erklären, wie man geplante Aufgaben verwendet, um die Homepage der Website automatisch zu aktualisieren alle 5 Minuten.
Empfohlenes Lernen: Dreamweaver cms
Aktualisieren Sie die Homepage-Datei index.html regelmäßig. Der Vorteil der Aktualisierung besteht darin, dass Suchmaschinen-Spider beim Crawlen index.html crawlen können . Der Statuscode 304 wird nicht zurückgegeben. Die Suchmaschine ermittelt den Aktualisierungszeitpunkt Ihrer HTML-Datei und vergleicht ihn mit dem vorherigen Indexzeitpunkt den 304-Status und nicht aktualisieren.
Im Folgenden wird ausführlich erläutert, wie Sie geplante Aufgaben verwenden:
Geben Sie zunächst die vom Hintergrundsystem geplante Aufgabenverwaltung ein.
Nach der Eingabe sehen Sie eine Anweisung zur Ausführung geplanter Aufgaben Aufgaben:
Anweisungen zur geplanten Aufgabenausführung
Um sicherzustellen, dass die Aufgabe vollständig ausgeführt werden kann, wird empfohlen, das Client-Tool von Dede zu verwenden, andernfalls kann sie nur über JS ausgelöst werden, aber Es gibt viele unsichere Faktoren bei der JS-Auslösung, die dazu führen, dass die Aufgabe nicht abgeschlossen wird. ;
JS-Auslösemethode: Verwenden Sie JS, um /plus/task.php?client=js auf allen Dokumentseiten aufzurufen (das Passwort). für geplante Aufgaben müssen deaktiviert sein, Systemkonfigurationsparameter-> andere Optionen);
Passen Sie Ihren eigenen Client an: Greifen Sie direkt auf „http://website/plus/task.php?clientpwd=Manage Password“ zu gibt die URL einer der ausführbaren Aufgaben zurück (wenn keine Aufgabe verfügbar ist, wird die Zeichenfolge: notask zurückgegeben), und dann kann der Client diese URL ausführen.
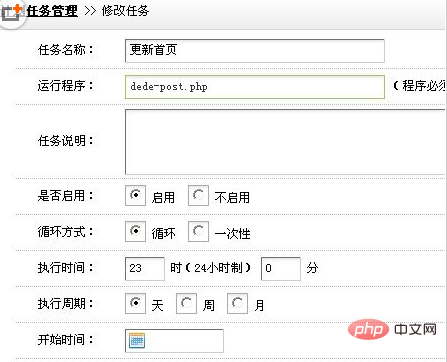
Als nächstes erstellen wir eine neue geplante Aufgabe, die eine PHP-Ausführungsdatei benötigt, um die Website-Homepage zu generieren:
plus.zip

Laden Sie die Datei dede-post.php nach dem Entpacken des Anhangs nach plus/task/ im Website-Verzeichnis hoch
Um die Website alle 5 Minuten zu aktualisieren, müssen wir auch die Datei plus/task/task ändern. php
Öffnen Sie task.php und ändern Sie den Parameter $daylimit auf 300 Sekunden – $daylimit = 300; wenn Sie ihn auf andere Zeiten ändern müssen, können Sie ihn selbst ändern und dann hochladen. Zu diesem Zeitpunkt sind alle Bedingungen für die grundlegende Aufgabenausführung erfüllt, es gibt jedoch noch eine Triggermethode. Hier entscheiden wir uns für die JS-Datei-Triggering-Methode, die ausgelöst werden kann, solange ein Besucher darauf zugreift. Wenn Ihre Website häufig von niemandem besucht wird, können Sie den Auslöser nur manuell aufrufen.
Wir kopieren den Code: und fügen ihn in die untere Fußzeile der Vorlage ein.htm . .
Auf diese Weise wird jedes Mal, wenn jemand Ihre Website besucht, dieser JS ausgelöst, sodass Ihr Ausführungsprogramm ausgeführt werden kann, d. h. die Website wird automatisch aktualisiert.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Planungsaufgabenfunktion von DEDE Dreamweaver, um die Homepage regelmäßig zu aktualisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 window.prompt
window.prompt
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her
 So beheben Sie das Problem „Zugriff verweigert'.
So beheben Sie das Problem „Zugriff verweigert'.
 So extrahieren Sie Audio aus Video in Java
So extrahieren Sie Audio aus Video in Java
 Lösung für den schwarzen Bildschirm beim Start von Ubuntu
Lösung für den schwarzen Bildschirm beim Start von Ubuntu
 Welche Karte ist eine TF-Karte?
Welche Karte ist eine TF-Karte?
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch




