

Öffnen Sie zuerst vscode.

Erstellen Sie einen Vue-Ordner und öffnen Sie ihn.

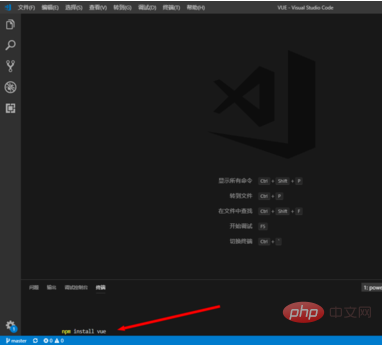
Öffnen Sie das Terminal und geben Sie den folgenden Befehl ein:
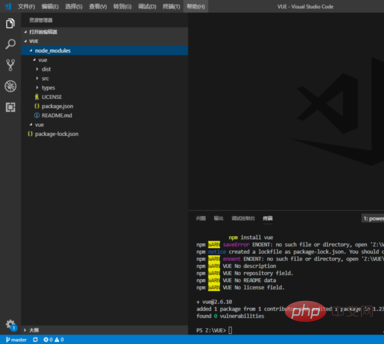
npm install vue
Laden Sie den Vue-Code herunter.

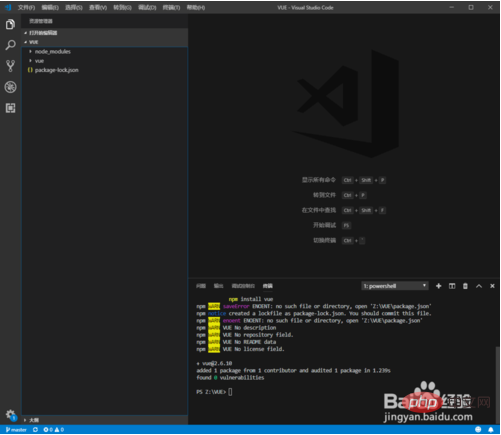
Warten Sie, bis der Download abgeschlossen ist. Der Download-Fortschritt wird hier angezeigt.

Nachdem der Download abgeschlossen ist, können Sie die folgende Datei sehen.

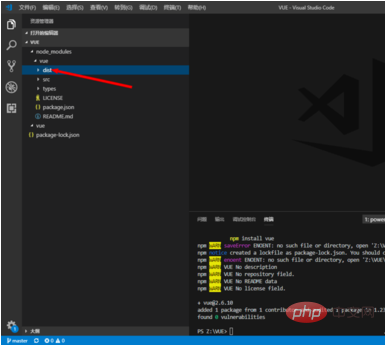
Suchen Sie den dist-Ordner.

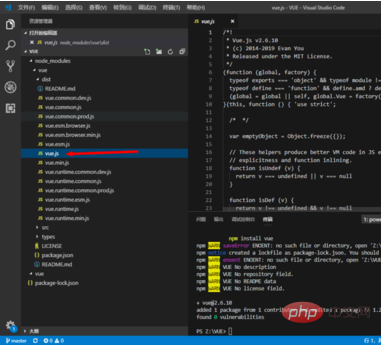
Erweitern Sie den Ordner dist und Sie sehen die Datei vue.js. Dies ist die Hauptdatei von vue.

Die chinesische PHP-Website bietet eine große Anzahl kostenloser Vscode-Einführungs-Tutorials, zum Lernen ist jeder herzlich willkommen!
Das obige ist der detaillierte Inhalt vonSo öffnen Sie Vue in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




