

1. Gewöhnliches Eingabefeld

<div class="layui-form-item">
<label class="layui-form-label"><span class="f_orange">*</span>字段编号</label>
<div class="layui-input-block width_250 pos-r">
<input type="text" class="layui-input" name="ColumnCode" lay-verify="required|inputLength_100" placeholder="" autocomplete="off">
<i class="icon_ca_layui"></i>
</div>
</div>2
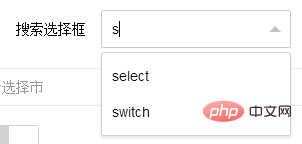
1. Stellen Sie sicher, dass Laui das AutoComplete-Plugin einführt.
2. Stellen Sie sicher, dass der Initialisierungscode in der Rückruffunktion vonlayui.use ausgeführt wird.
3. Stellen Sie baseUtility.js vor.

HTML
@* 备案网点 *@
<div class="layui-input-block" style="margin-top:5px; margin-left:320px;">
<label class="layui-form-label">备案网点</label>
<div class="layui-input-inline">
<input type="text" id="txtRegisterCompanyId_searchForm" lay-verify="required" style="width:200px;"
placeholder="请输入" data-provide="typeahead" class="layui-input" autocomplete="off">
<input type="hidden" name="RegisterCompanyId" id="hiddenRegisterCompanyId_searchForm" />
</div>
</div>JS-Datenquelleninitialisierung
muss in der Rückruffunktion vonlayui.use definiert werden.
// 备案网点
siteUtility.GetAllSiteByKey("#txtRegisterCompanyId_searchForm", "#hiddenRegisterCompanyId_searchForm");Eine ist die ID des Eingabefelds und die andere ist die ID des ausgeblendeten Felds.
Die öffentliche Funktion GetAllSiteByKey wurde in baseUtility.js definiert.
Den Wert abrufen
// 收集 查询表单数据
var serializeForm = $("#searchForm").formSerialize(true);Diese Serialisierungsmethode kann den ID-Wert des ausgeblendeten Felds abrufen.
Implementierungsmethode (Referenz)
/*
获取全部的网点
@param txtElementId 输入框Id
@param hiddenElementId 与输入框匹配的隐藏域Id
*/
GetAllSiteByKey: function (txtElementId, hiddenElementId) {
$(txtElementId).typeahead({
minLength: 0,
//items: 'all',
source: function (query, process) {
var xdata = [];
console.group('查询条件 = ' + query);
$.ajax({
type: "GET",
url: urlEnum.GetAllSiteByKey,
async: false,
data: { "q": query },
success: function (result) {
console.info('GetAllSiteByKey result');
console.info(result);
if (result != null && result != undefined) {
$.each(result.list, function (i, item) {
xdata.push({
id: item.value,
name: item.key,
obj: item
});
}); // end each
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// layer.msg("数据加载失败", { icon: 1 });
},
timeout: 5000
});
console.info('Auto 返回值:');
console.info(xdata);
// 如果 Auto 控件被用户置空则同时将隐藏域也置空
if ($(txtElementId).val() == "") {
$(hiddenElementId).val("");
}
console.groupEnd();
return process(xdata);
},
updater: function (item) {
console.info('updater = ' + item);
console.info(item);
$(hiddenElementId).val(item.id);
return item;
}
}); // end typeahead
}3. Zuweisung
Ob das Eingabefeld normal oder automatisch ausgefüllt ist, Sie können direkt einen Wert zuweisen
// 备案网点
$("#txtRegisterCompanyId_editForm").val(registerCompanyName);Weitere Laui-Kenntnisse finden Sie in der Spalte Tutorial zur Laui-Nutzung.
Das obige ist der detaillierte Inhalt vonEinführung in häufig verwendete Eingabefelder im Laui-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler

