

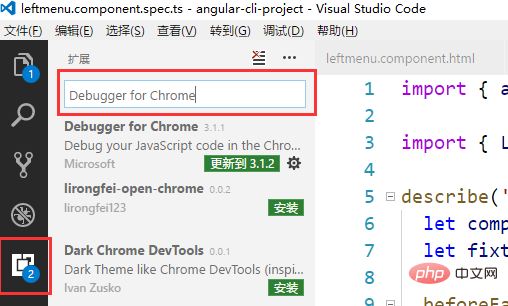
Installieren Sie zuerst den Debugger Am häufigsten werden Debugger for Firefox und Debugger for Chrome,Direkt verwendet Suche Installieren Sie es

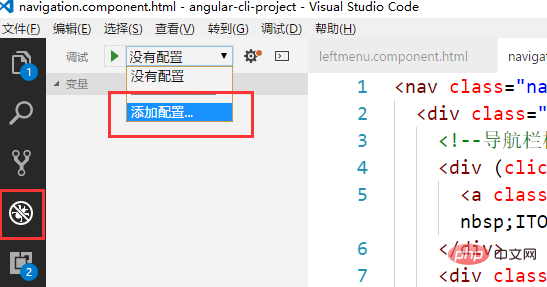
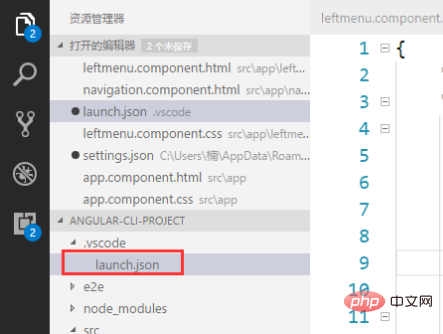
und öffnen Sie das Projekt. Zu diesem Zeitpunkt ist der Browser nicht konfiguriert >Wählen Sie „Konfiguration hinzufügen“ und befolgen Sie einfach die Anweisungen zum Hinzufügen. Nachdem das Hinzufügen abgeschlossen ist, wird automatisch eine Browser-Konfigurationsdatei launch.json generiert

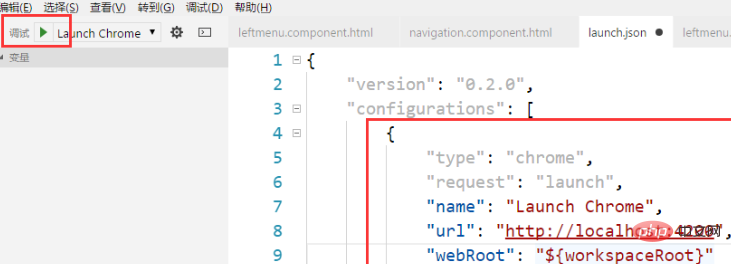
Ändern Sie in der Konfigurationsdatei den Port auf 4200, den Standard-Startport von ng Serve bis 4200. Nachdem Sie den Dienst über ng Serve gestartet haben, können Sie direkt darauf klicken, um das Projekt auszuführen.

Fertig!
Empfohlene verwandte Artikel und Tutorials:  Vscode-Tutorial
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo starten Sie das vscode-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




