
Kürzlich fragten mehrere Leute in der Gruppe, wie man das Echarts-Diagramm in das three.js-Modell einfügt. Dieses Problem ist eigentlich sehr einfach, da beide in Leinwand gerendert werden und Sie die von Echarts generierte Leinwand direkt als Textur verwenden können.
Die Methode wird als machbar bestätigt, dann beginnen wir direkt mit dem Codieren.
Lassen Sie uns zunächst eine Grundszene aus drei Szenen erstellen, die ich hier nicht wiederholen werde.
Dann erstellen Sie eine neue Ebene und wir können das Bild auf dieser Ebene einfügen.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}Stellen Sie den Winkel der Kamera ein. Zu diesem Zeitpunkt ist die Szene ein Whiteboard.

Öffnen Sie dann die offizielle Website von Echarts, suchen Sie den Fall und erstellen Sie ein Dashboard. Kopieren Sie den Code. Fangen Sie an zu laufen.
Zur Vereinfachung der Demonstration habe ich zwei Divs im Körper als Container für drei bzw. das Diagramm erstellt. In der tatsächlichen Entwicklung muss der Container des Diagramms weder angezeigt noch dem Körper hinzugefügt werden.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();Zu diesem Zeitpunkt sehen Sie die folgende Seite:

Methode 1: CanvasTexture
drei.js hat eine API:CanvasTexture. Sie können ein Canvas-Objekt übergeben und diese Methode verwenden, um die oben genannten Aufgaben auszuführen.
CanvasTexture( Canvas: HTMLElement, Mapping: Konstante, WrapS: Konstante, WrapT: Konstante, MagFilter: Konstante, MinFilter: Konstante, Format: Konstante, Typ: Konstante, Anisotropie: Zahl)
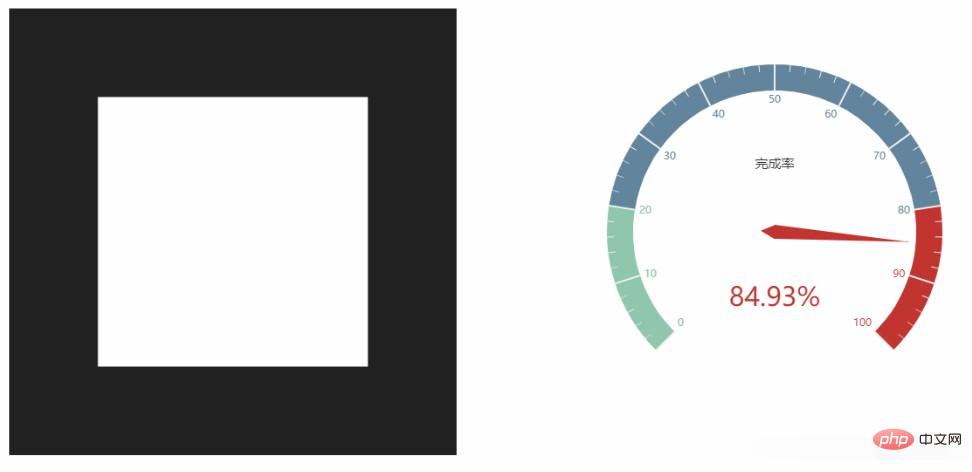
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}Die laufenden Ergebnisse sind wie folgt, sie sind in der Tat nicht klar und stimmen mit den aufgetretenen Problemen überein. Versuchen Sie, E-Charts größer zu zeichnen, aber das ist adaptiv, wodurch das Dashboard hässlich wird und nicht Ihren Vorstellungen entspricht. Wenn Sie die Tabelle selbst zeichnen, können Sie auf diese Weise damit umgehen.

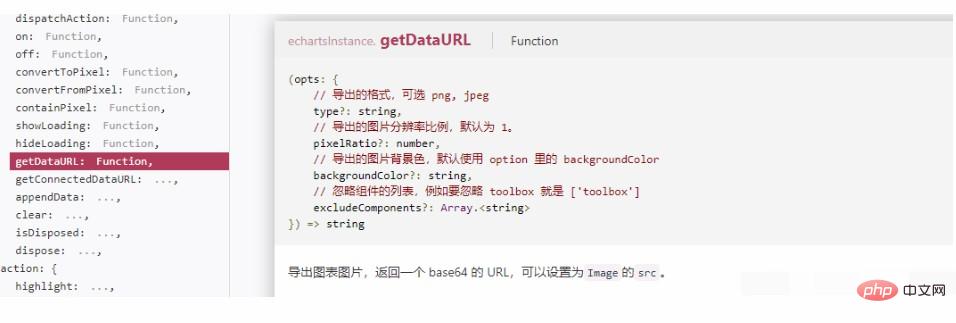
Methode 2: getDataURL
Da Echarts auch Canvas rendert, schauen Sie sich die API an, es sollte einen Weg geben um Bilder zu exportieren. Es handelt sich um die API unten, und es gibt optionale Parameter zum Festlegen der Auflösung.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
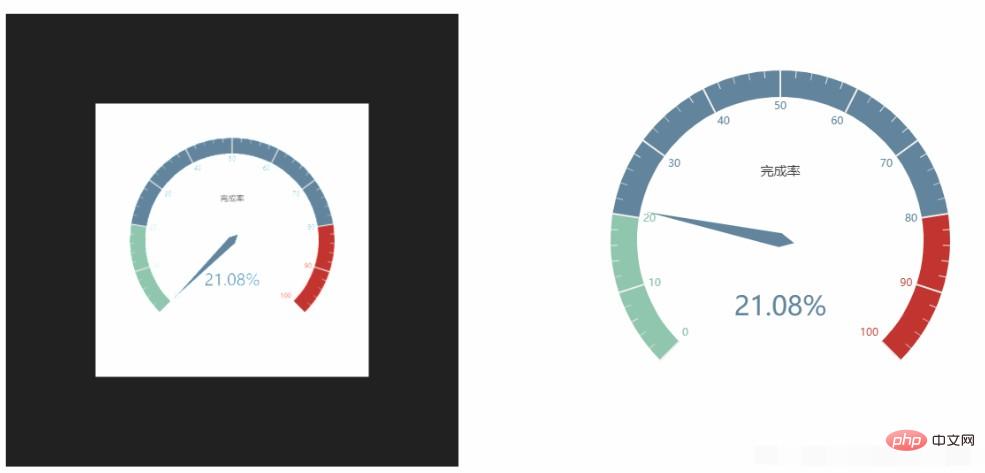
scene.changeTextureE(texture)Die Einstellung der Auflösung auf 4 ist in der Tat viel klarer.
Die folgenden drei Bilder sind der Vergleich der Auswirkungen von Auflösung 1, Auflösung 4 bzw. Methode 1.


Der Unterschied zwischen den drei Bildern ist offensichtlich, Methode 2> Es ist bereits klar, welche Methode verwendet werden soll.
Das Folgende ist ein dynamisches Bild. Zuerst gibt es keine Textur, dann wird die mit Methode 1 generierte Textur eingefügt, dann blinkt sie und wird durch die mit Methode 2 generierte Textur ersetzt 4. Beim Vergrößern ist es immer noch sehr deutlich.

Abschließende Frage: Viele der Diagramme in Echarts verfügen über Pufferanimationen. Wenn Sie die Karte in Echtzeit aktualisieren möchten, ist das machbar? Kann die Bildrate mithalten?
Alle Codes:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendung von Diagrammen, die von Echarts in three.js generiert wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 MySQL ändert den Namen der Datentabelle
MySQL ändert den Namen der Datentabelle
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 So lösen Sie die Ausnahme „IllegalArgument'.
So lösen Sie die Ausnahme „IllegalArgument'.
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 So verwenden Sie die Averageifs-Funktion
So verwenden Sie die Averageifs-Funktion