

Reines JavaScript zur Implementierung von Karussell-/3D-Fotoalbum-Spezialeffekten (Ziehen und Drehen mit der Maus)
Nehmen wir ein Schauen Sie sich zuerst den Effekt an. Abbildung
spricht über die Idee der Umsetzung
Das Karussell basiert auf einer Box mit einem Tiefenschärfeattribut (Perspektive) (Die Box-ID beginnt hier mit: Perspektive), um ein Gefühl der Ausdehnung in das Innere der Webseite zu erzeugen, und lassen Sie die Box, die das Bild enthält, entlang der Z-Achse verschoben werden (translateZ(Xpx )) (hier Wrap genannt) befindet sich in der Box mit dem Tiefenschärfeattribut (Der durch das Transformationsattribut in der Perspektive erzeugte 3D-Effekt) wird durch Drehen entlang der y-Achse der Box (Wrap) realisiert.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
3D-Implementierung Prozess
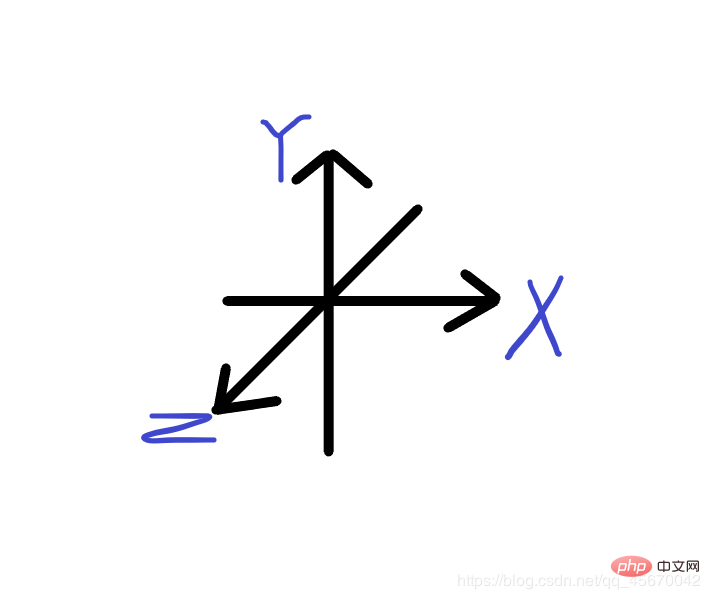
Zuerst müssen Sie die Bedeutung der xyz-Achse bei der Transformation in js kennen

Legen Sie zunächst ein Div fest und fügen Sie das hinzu Attribut „Perspektive“ (Öffnen Sie den Raum), um die spätere Beobachtung des Effekts zu erleichtern
/* 场景景深 */
#perspective{
perspective: 700px;/*此属性是实现旋转木马的要点,能产生空间上的距离/延伸感。
在此盒子中放置图片的盒子便可以实现向网页内部延伸的感觉*/
}2. Stellen Sie zweitens den Container-Wrap mit dem Bildfeld so ein, dass er in der Mitte angezeigt wird, und fügen Sie die Position hinzu :relatives Attribut zur Bildpositionierung. Fügen Sie das Transformationsattribut hinzu, das später verwendet wird.
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题,之后会说到*/
transform: rotateX(0deg) rotateY(0deg) ;//为盒子的3d效果和旋转效果做准备。
}Fügen Sie Bilder hinzu, legen Sie Stile fest und verwenden Sie position:absolute;, um sie überlappen zu lassen. Holen Sie es in Form eines Arrays und berechnen Sie den Drehwinkel des Bildes basierend auf seiner Array-Länge.
#wrap img{
position: absolute;
width: 200px;
}
<script>
var oImg = document.getElementsByTagName('img');
var Deg = 360/oImg.length;
oWrap = document.getElementById('wrap'); /*顺便拿一下容器*/
</script>Iterieren Sie über das Array und drehen Sie es entlang der Y-Achse um Grad. Hier wird ein Prototyp verwendet und die foreach-Methode zum Durchlaufen des Arrays verwendet, sodass jedes Bild darin die Funktion (el, index) ausführt. Verwenden Sie den Indexindex, um die verschiedenen Grade zu unterscheiden, die jedes Bild im Array drehen muss (das erste Bild 0° (Deg * 0), das zweite Bild Grad Grad (Deg * 1), das dritte Bild (Deg * 2) Grad. .)
/*oImg表示数组对象,function(el,index)表示数组内每个对象要执行的函数,index为其下标。*/
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)";
})Die Eigenschaft Array.prototype stellt den Prototyp des Array-Konstruktors dar und ermöglicht es uns, allen Array-Objekten neue Eigenschaften und Methoden hinzuzufügen. Die Methode
forEach() führt die bereitgestellte Funktion einmal für jedes Element des Arrays aus.
Hier ist zu beachten, dass xxx.xx.transform = „rotateY(“+Deg*index+“deg)“;
die Gradeinheit hinzugefügt werden muss und die Klammern eingeschlossen sein müssen in doppelten Anführungszeichen Mit anderen Worten, das Ergebnis nach der Ausgabe ist transform:rotateY(degree deg); Degree stellt eine Zahl dar und sollte nicht in eine Zeichenfolge umgewandelt werden.
Lassen Sie nach Abschluss des vorherigen Schritts das Bild im Feld mit dem Attribut „translateZ(350px)“ entlang der Z-Achse verschieben, um zunächst den 3D-Effekt zu sehen. Zu diesem Zeitpunkt werden Sie jedoch feststellen, dass ein hierarchisches Problem vorliegt mit dem Bildarray im Container (Zindex) bewirkt, dass die Bilder hinten angezeigt werden sollen.
Hier ist eine Möglichkeit, diesen Effekt zu ignorieren und Hierarchieprobleme zu vermeiden:
/*加上沿z扩散*/
<script>
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)"; //沿z轴扩散350px
})
</script>
-------执行完毕后--------加上属性观察效果---------
#wrap{
width: 200px;
height: 200px;
position: relative;
margin:150px auto;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题*/
}
#wrap img{
position: absolute;
width: 200px;
box-shadow: 0px 0px 1px #000000; /* 用box-shadow配合transform-style: preserve-3d;可以忽略层级问题 */
}Fügen Sie jetzt transform:rotateX(-15deg); zum Feld mit dem Bild hinzu und Sie sehen A Ein vollständigerer 3D-Effekt wird zu diesem Zeitpunkt erzielt, indem die Box um die y-Achse gedreht wird.
Umsetzung des Bewegungsvorgangs
Ein Karussell kann durch einfaches Drehen der Box realisiert werden. Mit setinterval können Sie es kontinuierlich drehen.
Wenn Sie das Ziehen mit der Maus zum Implementieren eines Karussells verwenden möchten, müssen Sie Code hinzufügen, damit sich der Container (Wrap), der die Box enthält, entsprechend um die y-Achse des Containers (Wrap) selbst drehen kann Die Mauskoordinate ändert sich.
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
//鼠标移动后当前坐标会变为旧坐标,此处先保存,在算鼠标位移距离差的时候会用到。
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得移动时的当前坐标
minusX = nowX - lastX;//坐标差
minusY = nowY - lastY;//坐标差
//累计差值,如果不累计的话转轮在每次点击-->移动后都会从第一张开始。
roY += minusX;
roX -= minusY;//累计差值
//转动容器的x轴和y轴,使其转动度数(数值,不带单位)等于鼠标坐标差。
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}Vollständiger Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{overflow: hidden;
background: #000000;
}
/* 场景景深 */
#perspective{
perspective: 700px;
}
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(0deg) ;/*景深可以简写在此属性里*/
}
#wrap img{
position: absolute;
width: 200px;
transform: rotateX(0deg) rotateY(0deg);
box-shadow: 0px 0px 1px #000000;
/* 用box-shadow可以忽略层级问题 */
}
</style>
</head>
<body>
<div id="perspective">
<div id="wrap">
<img src="img3/preview1.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview2.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview3.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview4.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview5.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview6.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview7.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview8.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview9.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview10.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="img3/preview11.jpg" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg = document.getElementsByTagName('img'),
oWrap = document.getElementById('wrap');
var Deg = 360/(oImg.length);
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)";
// el.style.zIndex = -index;
el.style.transition = "transform 1s "+ index*0.1 +"s";
});
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
lastX = ev.clientX;lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得当前坐标
minusX = nowX - lastX;minusY = nowY - lastY;//坐标差
roY += minusX;//累计差值
roX -= minusY;//累计差值
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}
</script>
</body>
</html>Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonReines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!