

Das CSS-Boxmodell (Boxmodell) gibt an, wie Elementboxen mit Elementinhalt, Auffüllung, Rändern und Rändern umgehen.
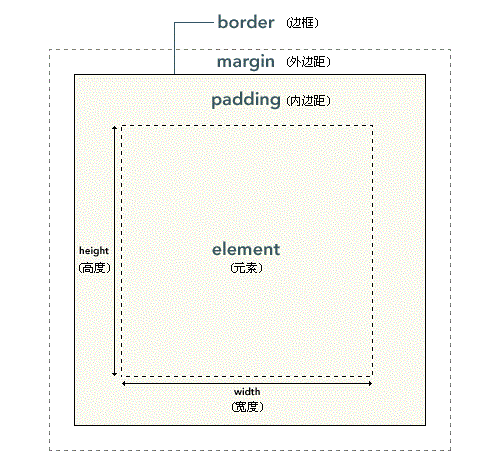
Übersicht über das CSS-Box-Modell (Empfohlenes Lernen: CSS-Grundlagen-Tutorial)

Elementbox Der innerste Teil davon ist der eigentliche Inhalt, und was den Inhalt direkt umgibt, ist die Polsterung. Padding stellt den Hintergrund des Elements dar. Der Rand der Polsterung ist der Rand. Außerhalb des Randes befindet sich der Rand, der standardmäßig transparent ist und daher keine dahinter liegenden Elemente verdeckt.
Tipp: Der Hintergrund sollte auf den Bereich angewendet werden, der aus Inhalt, Abstand und Rändern besteht.
Abstände, Rahmen und Ränder sind alle optional, mit einem Standardwert von Null. Bei vielen Elementen werden jedoch Ränder und Abstände durch User-Agent-Stylesheets festgelegt. Diese Browserstile können überschrieben werden, indem der Rand und der Abstand des Elements auf Null gesetzt werden.
Dies kann einzeln oder für alle Elemente über einen universellen Selektor erfolgen:
* {
margin: 0;
padding: 0;
}Breite und Höhe beziehen sich in CSS auf die Breite des Inhaltsbereichs und die Höhe. Das Erhöhen der Abstände, Ränder und Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Gesamtgröße der Box des Elements.
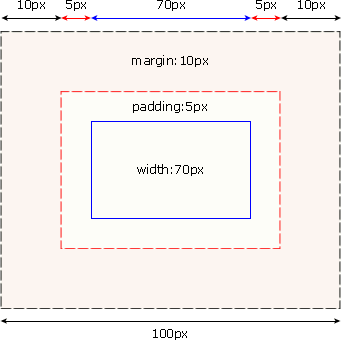
Angenommen, die Box hat einen Rand von 10 Pixeln und einen Abstand von 5 Pixeln auf jeder Seite. Wenn Sie möchten, dass dieses Elementfeld 100 Pixel groß ist, müssen Sie die Breite des Inhalts auf 70 Pixel einstellen, siehe Bild unten:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}Tipp : Polsterung, Ränder und Ränder können auf alle Seiten eines Elements oder auf einzelne Seiten angewendet werden.
Tipp: Margen können negative Werte sein, und in vielen Fällen werden negative Wertmargen verwendet.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht im Moment darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
Begriffsübersetzung
Element: Element.
Polsterung: Polsterung, es gibt auch Informationen, die es in Polsterung übersetzen.
Grenze: Grenze.
Rand: Rand, es gibt auch Informationen, die ihn in Leerzeichen oder Rand umwandeln.
Das obige ist der detaillierte Inhalt vonEinführung in das Konzept des CSS-Boxmodells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!