

Die Schlüssel von ES6 Map können eine beliebige Datenstruktur sein und werden nicht wiederholt.
Was ist also das zugrunde liegende Prinzip der Karte?
Karte wird mithilfe verknüpfter Listen und Hash-Ideen implementiert.
Zunächst kann die Karte gelöscht werden und die gelöschten Daten können Zwischenwerte sein. Der Vorteil einer verknüpften Liste besteht darin, dass das Hinzufügen und Löschen von Elementen an einer beliebigen Stelle in der Mitte sehr schnell erfolgt. Es ist nicht erforderlich, andere Elemente zu verschieben, sondern lediglich die Ausrichtung des Zeigers zu ändern.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
 .
.
Wenn viele Daten gespeichert werden, ist die Kette zu lang und die Sucheffizienz ist langsam. Daher können wir einen Bucket (einen Container zum Speichern von Objekten) erstellen und den Hash-Wert entsprechend ändern Hash-Algorithmus in einen festen Wert umwandeln, um die Daten gleichmäßig zu verteilen und zu verhindern, dass die Kette zu lang wird.
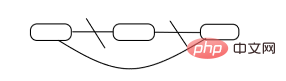
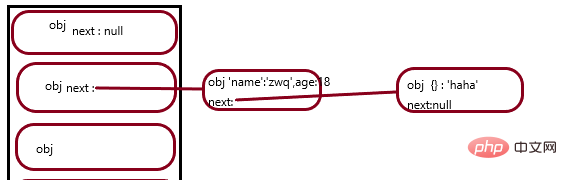
Wie unten gezeigt: Es gibt 3 Positionen im Bucket, jede Position ist ein Objekt und das nächste Attribut zeigt auf das nächste Objekt, um nicht verwandte Objekte miteinander zu verbinden.

Speichern Sie den Kartenattributwert und den Attributnamen im Wert des Objekts.
Einfache Simulation von Map, der Code lautet wie folgt:
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。 }
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);Dieser Artikel stammt aus der Spalte js-Tutorial , willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonAnalyse des ES6-Kartenprinzips. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!