

Diese Spezifikation hat insgesamt vier Dinge: 1. Gibt die Verzeichnisverwendung von Plug-Ins an, 2. Gibt das Präfix von Plug-In-CSS-Stilen an, 3. Gibt die einheitliche Verpackung von an Plug-Ins, 4. Gibt die Einführung von Plug-Ins an.
1. Verzeichnis
Machen wir zunächst ein Verzeichnisbild

Verzeichnisstrukturbeschreibung (mit dem Bild verstehen)
mod_name stellt dar Der Name des Plug-Ins, der Autor, stellt den Autor des Drittanbieters dar
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
2. Stil
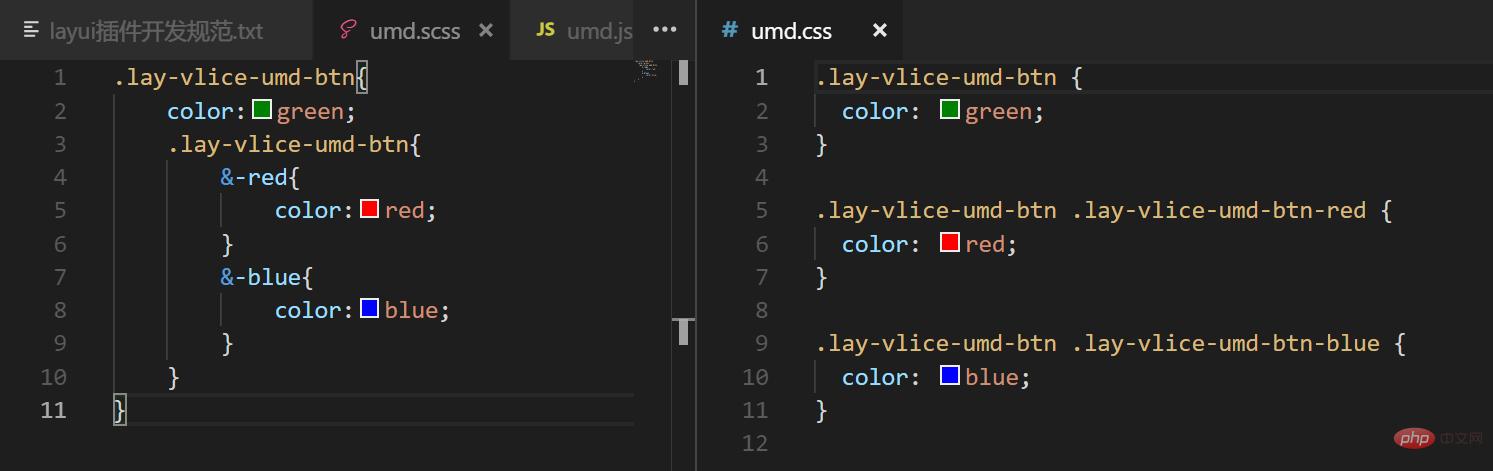
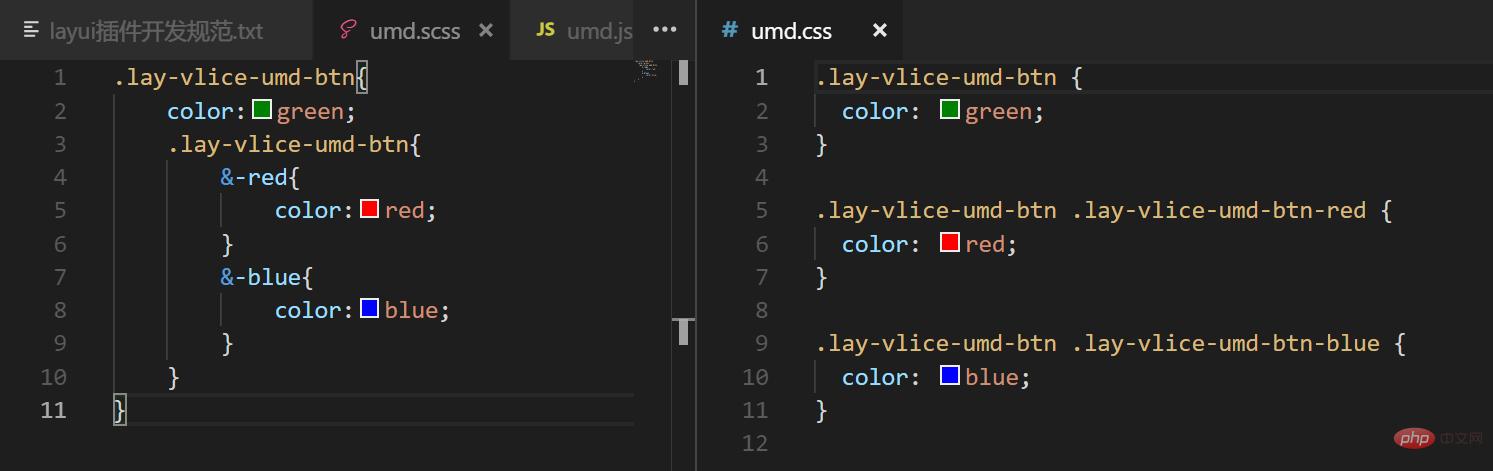
 Stil Hier empfehle ich, dass Sie Scss zum Schreiben verwenden. Es ist sehr wichtig, es beizubehalten eine gute Verschachtelung. Es wird empfohlen, einen Blick auf die Demo von umd3.scss zu werfen. Ich habe alle häufig verwendeten Funktionen behandelt (siehe Postscript für die Demo).
Stil Hier empfehle ich, dass Sie Scss zum Schreiben verwenden. Es ist sehr wichtig, es beizubehalten eine gute Verschachtelung. Es wird empfohlen, einen Blick auf die Demo von umd3.scss zu werfen. Ich habe alle häufig verwendeten Funktionen behandelt (siehe Postscript für die Demo).
Um Stilkonflikte zwischen verschiedenen Plug-in-Autoren zu verhindern, einschließlich Konflikten mit anderen Front-End-Frameworks. Daher legen wir fest, dass es mit „lay“ beginnt, gefolgt vom Namen des Autors [lay-vlice] und dann dem Namen des Stilmoduls folgt, z. B. „Jetzt Sie“. Sie können Ihre Stile so oft schreiben, wie Sie möchten. Wenn Sie viele Plug-Ins haben, wird empfohlen, den Plug-In-Namen hinzuzufügen, um keinen Konflikt miteinander zu verursachen. Dann lautet die letzte Klasse [lay-vlice-umd-btn].
Dadurch wird der Unterricht sehr lang. Wäre es nicht lästig, immer wieder denselben Unterricht zu schreiben? Aus diesem Grund empfehle ich die Verwendung von Scss.
3. Kapselung
Unsere Original-Plug-Ins oder Plug-Ins von Drittanbietern verfügen über drei Situationen:
1. Grundlegende Plug-Ins, die in nativem JS geschrieben sind (Vue.js usw.)
2. JQ-Plug-Ins, die auf Basis von JQuery geschrieben wurden (Select2.js usw.)
3. Erweiterte Plug-Ins, die auf Basis von Laui geschrieben wurden (FormSelects .js usw.).
UMD-Verpackungen können diese drei Situationen unterstützen. Daher wird jedem empfohlen, UMD zum Schreiben von Plug-Ins zu verwenden.
(1) UMD-Verpackung ohne Vorklasse – natives js

(2) UMD-Verpackung basierend auf JQuery – JQ-Plug-in
 (3) UMD-Kapselungsschreibmethode basierend auf Laui - erweitertes Plug-in
(3) UMD-Kapselungsschreibmethode basierend auf Laui - erweitertes Plug-in
 4. Einführung
4. Einführung
Ich habe mir die Zeit genommen, einen Plug-in-Loader zu schreiben Nach dem Testen können offizielle Module und Plug-Ins von Drittanbietern erfolgreich eingeführt werden. Abhängig von der Computerleistung und den Netzwerkbedingungen kann es jedoch zu einer Verzögerung von etwa 100 bis 400 Millisekunden kommen. Kein großes Problem. Hier werde ich Ihnen beibringen, wie Sie das gemäß dieser Spezifikation entwickelte LayUI-Plug-In vorstellen.
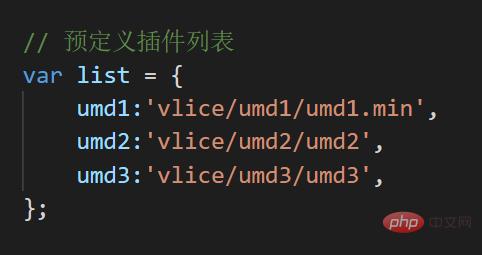
Zuerst müssen Sie meinen Loader mods.js herunterladen. Der Loader wird in [layui/mods/mods.js] abgelegt. Der erste Schritt besteht darin, die Liste im Loader zu ändern. Variable.

Verwenden Sie lagui.use, um den Loader vorzustellen. Fügen Sie dann offizielle Module oder Plug-Ins von Drittanbietern in Mods ein und schreiben Sie Geschäftscode in den Rückruf des Loaders. Einzelheiten finden Sie in der Demo, die ich geschrieben habe (Download im Postscript).
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});Beispiel https://cdn.vlice.cn/layui/layui-2.3.0.zip
Weitere Informationen zu Laui finden Sie in der Spalte Tutorial zur Verwendung von Laui.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der LayUI-Plug-in-Entwicklungsspezifikationen von Drittanbietern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Geldwechsel
Geldwechsel
 So öffnen Sie .dat-Dateien
So öffnen Sie .dat-Dateien
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Was ist besser, zuerst zu lernen, C-Sprache oder C++?
Was ist besser, zuerst zu lernen, C-Sprache oder C++?
 403verbotene Lösung
403verbotene Lösung