

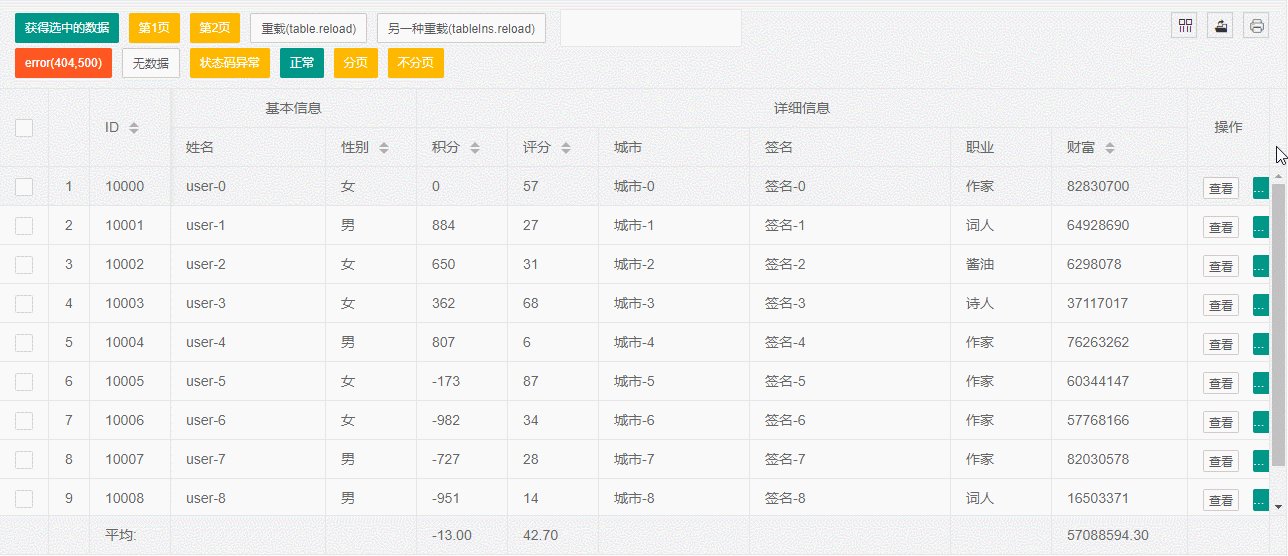
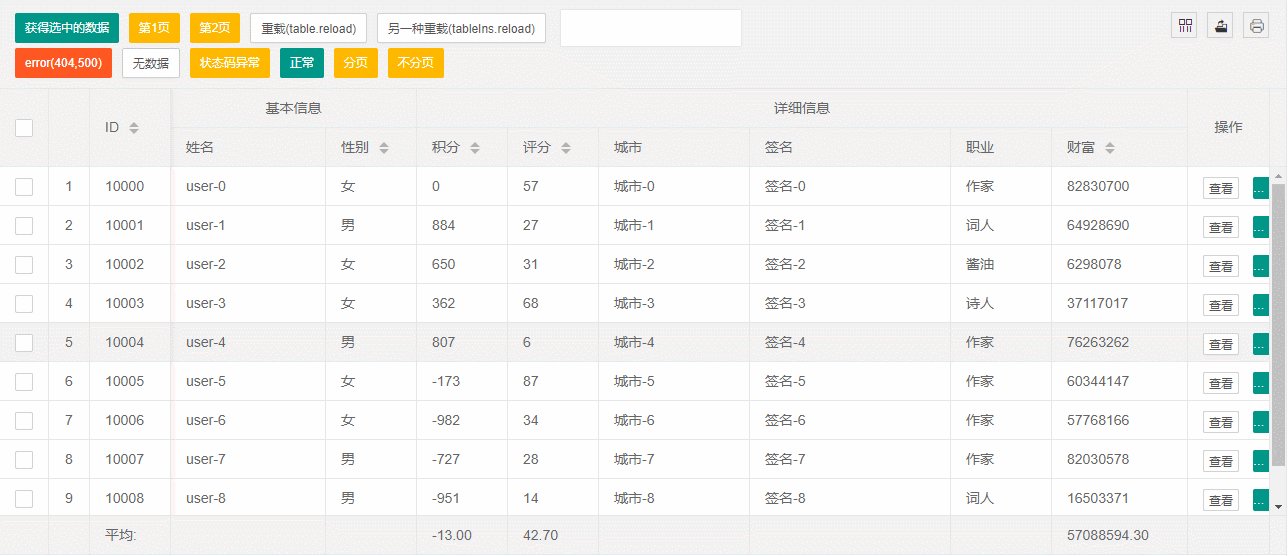
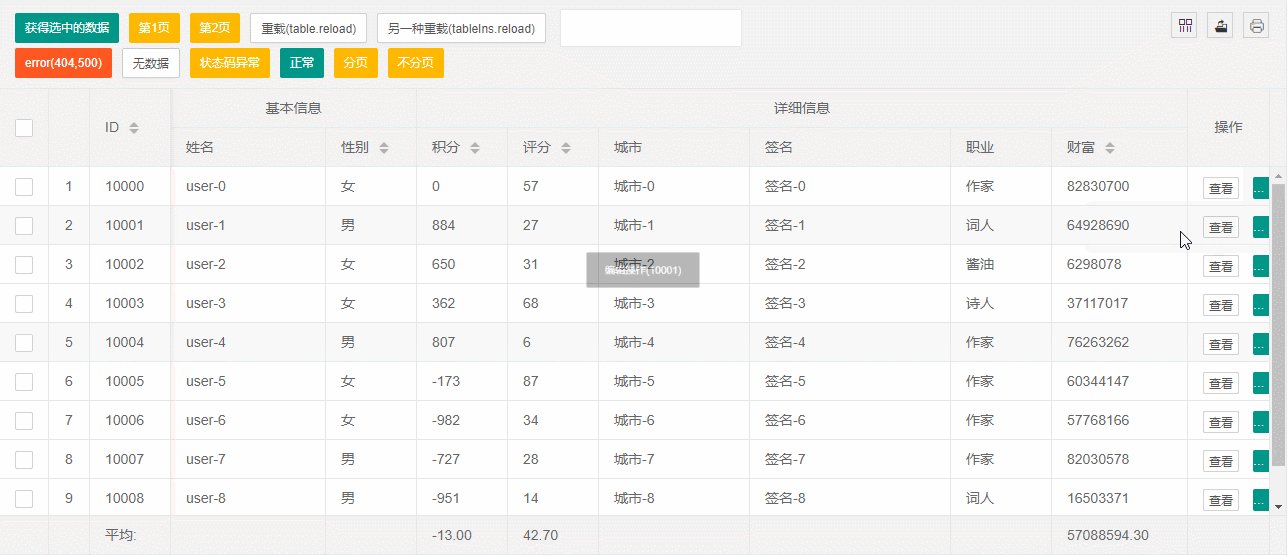
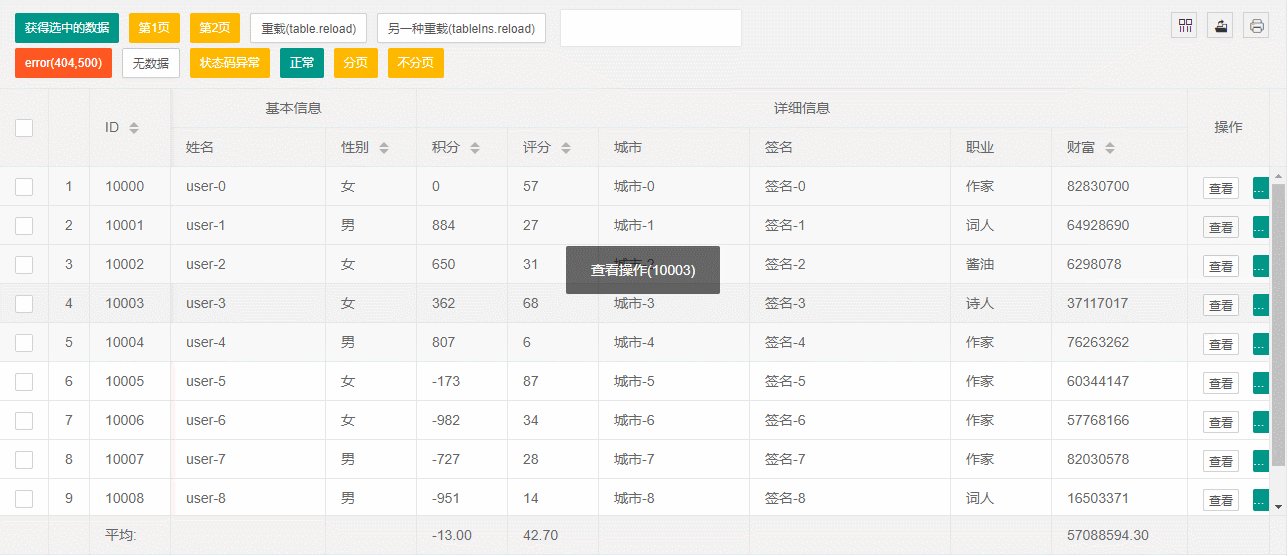
Sehen wir uns die Darstellungen eines Problems an, auf das vielleicht jeder gestoßen ist:
 Das heißt, wenn für die Symbolleiste keine Breite festgelegt ist, Wenn der Druck gering ist oder die Breiteneinstellung nicht ausreicht, wird er wie der Inhalt angezeigt. Wenn Sie dann auf das Dropdown-Symbol für die Anzeige klicken, wird mehr Inhalt angezeigt Der Unterschied zum normalen TD besteht darin, dass die Schaltfläche angezeigt wird.
Das heißt, wenn für die Symbolleiste keine Breite festgelegt ist, Wenn der Druck gering ist oder die Breiteneinstellung nicht ausreicht, wird er wie der Inhalt angezeigt. Wenn Sie dann auf das Dropdown-Symbol für die Anzeige klicken, wird mehr Inhalt angezeigt Der Unterschied zum normalen TD besteht darin, dass die Schaltfläche angezeigt wird.
Aber das Klicken kann die ursprünglich hinzugefügte Werkzeugüberwachung nicht auslösen, was peinlich ist. Sie können die Spaltenbreite nur manuell ziehen, um andere Schaltflächen anzuzeigen, oder Sie sollten zu Beginn eine ausreichende Breite festlegen. Das Problem entsteht aber auch, wenn die Anzahl der Knöpfe im Inneren unsicher ist, die Länge unsicher ist oder es viele, viele sind.
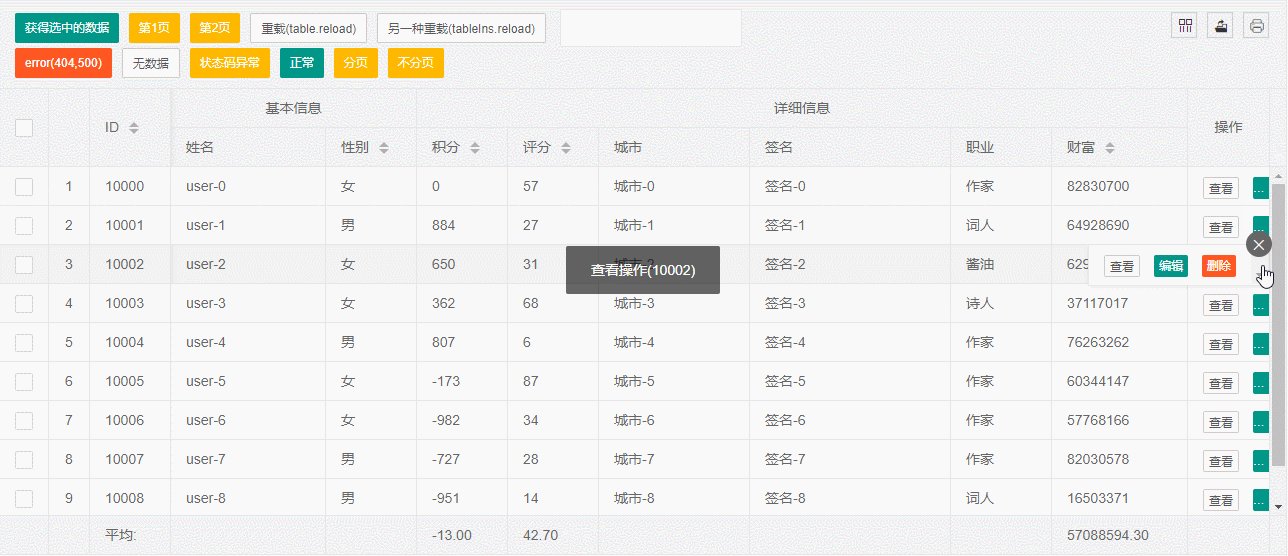
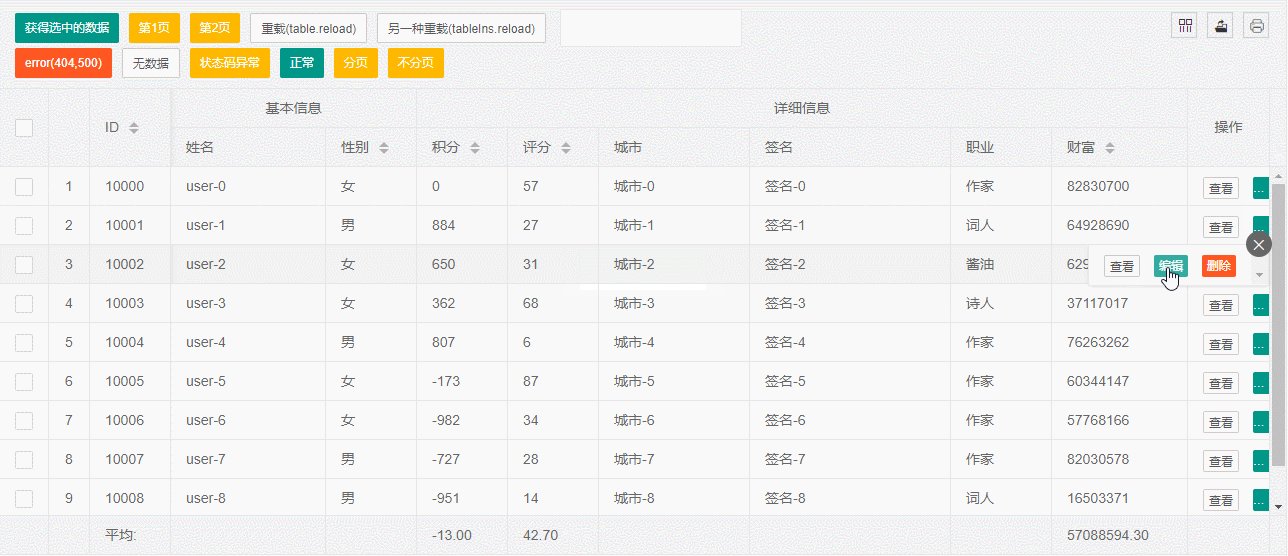
Es ist also eigentlich unmöglich, den Benutzer hauptsächlich auf die Schaltfläche statt auf den Inhalt schauen zu lassen. Gibt es also eine Möglichkeit, es realistisch zu gestalten ... und dann darauf zu klicken, um mehr anzuzeigen und das ursprüngliche Ereignis auszulösen?
Die Methode ist nur eine Idee. Ich denke, es gibt viele Möglichkeiten, dies zu tun. Hier werde ich meine Methode vorstellen: Verwenden Sie zwei Ereignisdelegierte, um dies zu erreichen.
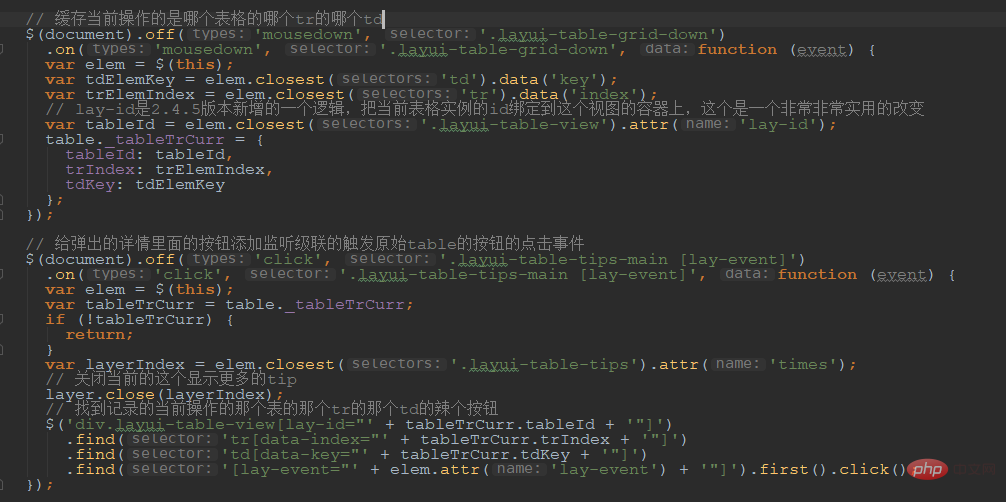
Der Grundcode lautet wie folgt:
 Ideenanalyse:
Ideenanalyse:
Fügen Sie zunächst ein Mousedown-Ereignis zu diesem Dropdown-Symbol hinzu, um die aktuelle Anzeige aufzuzeichnen Weitere Daten. Welche Tabelle ist welches tr und welches td. Dann notieren Sie es unter table._tableTrCurr.
Einige Schüler haben möglicherweise Fragen dazu, warum sie Click nicht direkt verwenden. Dies liegt daran, dass eine Ereignisdelegation ebenfalls innerhalb der Tabelle erfolgt, diese jedoch nicht an das Dokument, sondern an den Hauptteil der Tabelle delegiert wird dann stoppt. Mit anderen Worten, Sie schreiben den Delegaten tatsächlich in das Dokument außerhalb.
Wenn Sie auf den Monitor klicken, wird er angehalten, nachdem er die Tabellenlogik erreicht hat. Er wird nicht in Ihren Monitor übernommen, daher habe ich einen Mousedown verwendet, um zu vermeiden, dass es Probleme gibt, wenn er auf dem Handy ist Seite? Sie können dies selbst ausprobieren, hauptsächlich auf der Website.
Dann gibt es einen weiteren Monitor, der den Klick auf die „Schaltfläche“ in den geöffneten Tipps überwacht und dann die gerade aufgezeichneten _tableTrCurr-Informationen und den tr, td der gewünschten Tabelle sucht ist einfach zu handhaben, sobald Sie es gefunden haben. Klicken Sie einfach darauf, um den Inhalt von table.on('tool') auszulösen.
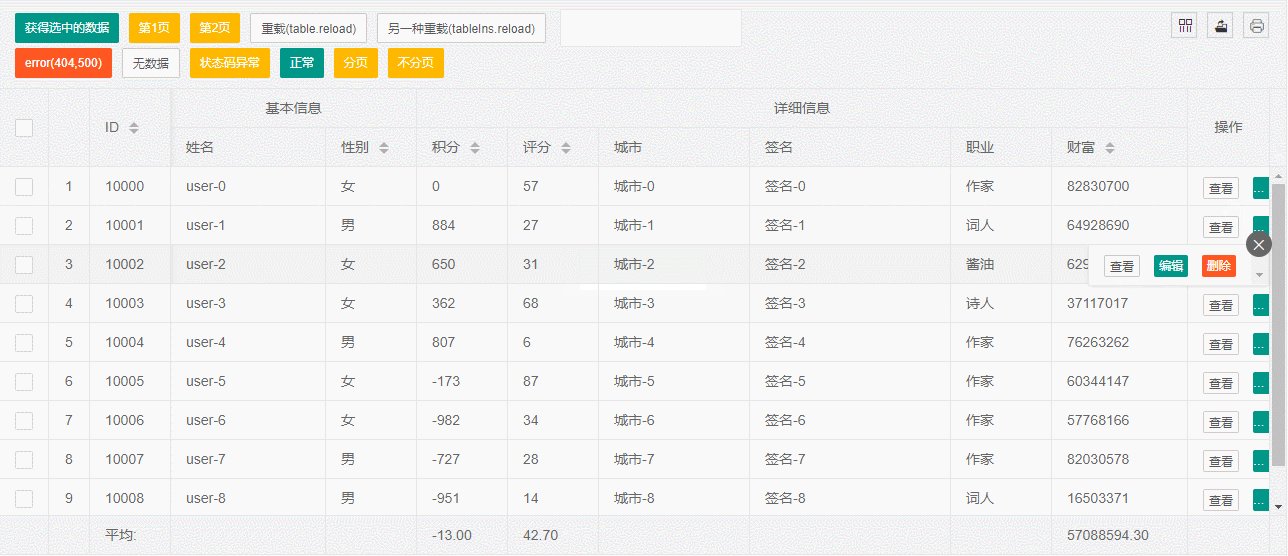
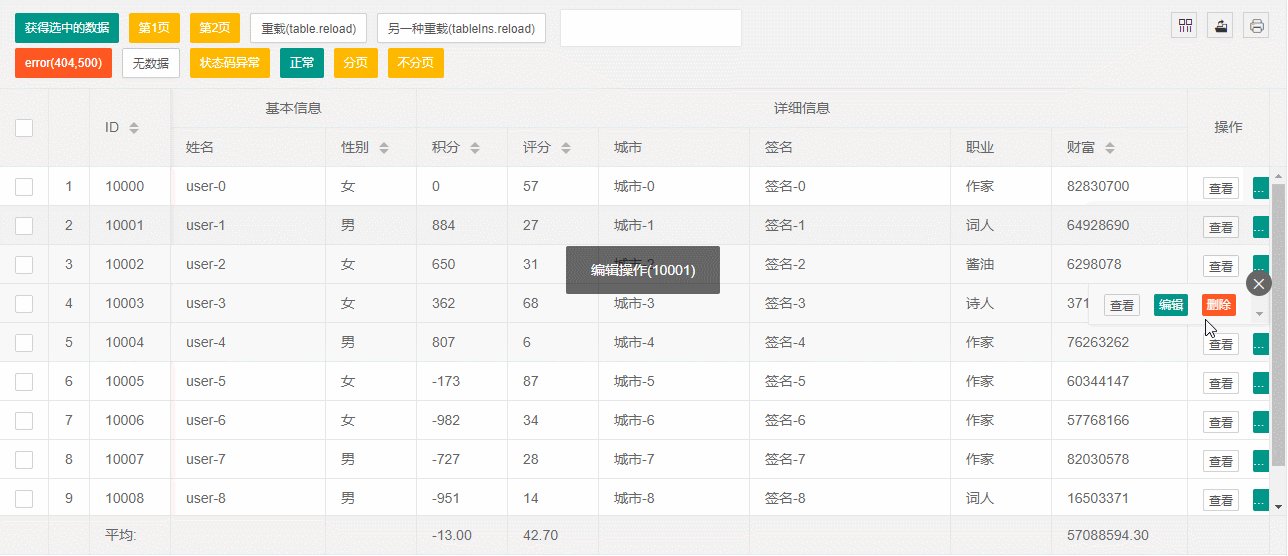
Auswirkung:

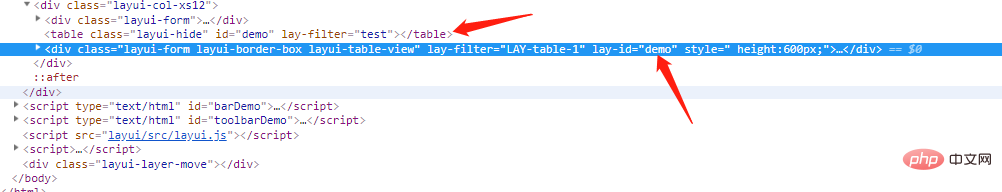
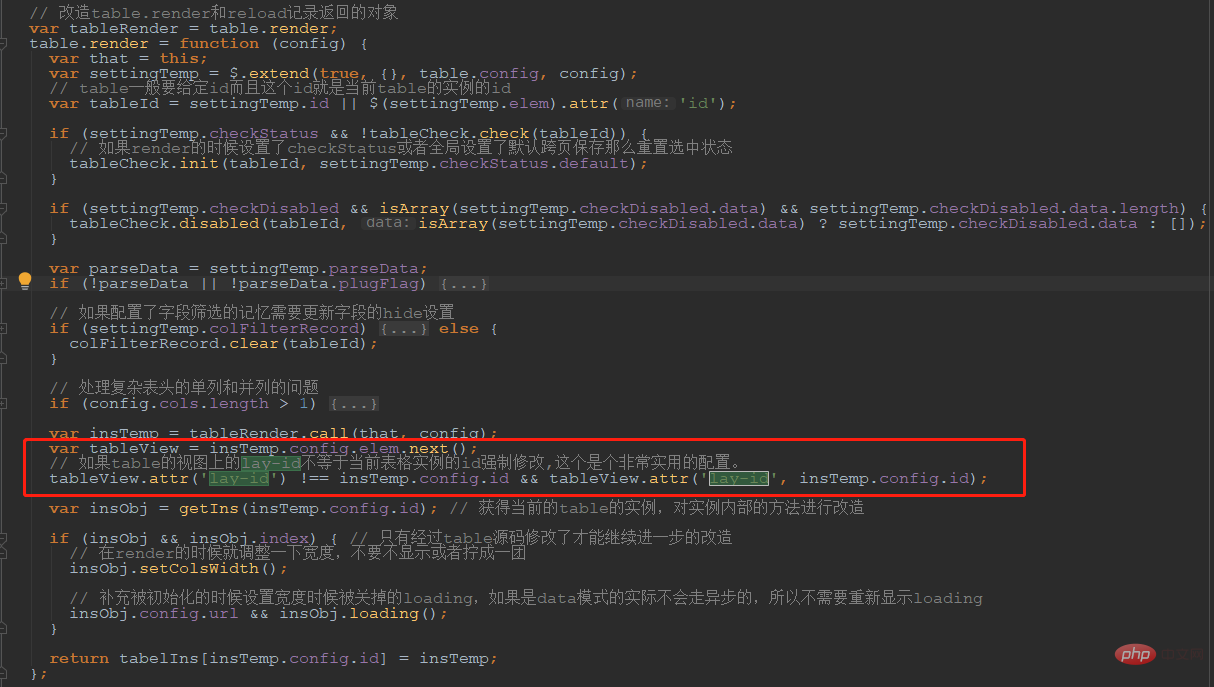
Hinweis: Diese Änderung basiert auf der neuesten Version (v2.4.5). Einer der wichtigsten Punkte ist das Abrufen der Tabellen-ID , diese ID ist nicht einfach die ID des Tabellenknotens, sondern die ID der Instanz nach dem Rendern.
Wenn nicht festgelegt, ist der Standardwert die ID des Knotens der Tabelle. Wenn nicht, wird ein Index oder ähnliches innerhalb der Tabelle als ID der Tabelle generiert. 4-Update, das vielleicht nicht für jeden leicht zu bemerken ist, aber eine wirklich bedeutende Änderung besteht darin, der Tabellenansicht ein Lay-ID-Attribut hinzuzufügen, um die ID der aktuellen Tabelleninstanz zu speichern.
Dies ist eine sehr, sehr, sehr einfach anzuwendende Änderung, und sie ist von großer Bedeutung, wenn Sie eine Tabelle später neu laden möchten, solange Sie wissen, welchen Knoten Sie neu laden Natürlich können Sie die Tabellen-ID finden, die Sie neu laden möchten. Daher wird dringend empfohlen, ein Upgrade auf 2.4.4+ durchzuführen, wenn Sie noch 2.4.0 bis 2.4.3 verwenden.
 Wenn Sie mein TablePlug-Plugin verwenden, müssen Sie sich über dieses Problem natürlich keine Sorgen machen, da ich es innerhalb des TablePlugs durchgeführt habe. Wenn es danach keine Lay-ID gibt Beim Rendern wird derselbe Effekt wie bei 2.4.4+ erzielt.
Wenn Sie mein TablePlug-Plugin verwenden, müssen Sie sich über dieses Problem natürlich keine Sorgen machen, da ich es innerhalb des TablePlugs durchgeführt habe. Wenn es danach keine Lay-ID gibt Beim Rendern wird derselbe Effekt wie bei 2.4.4+ erzielt.
 Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Gitee-Projekt: https://gitee.com/sun_zoro/layuiTablePlug
Der Implementierungscode lautet wie folgt:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
}); Empfohlen: layui-Tutorial
Das obige ist der detaillierte Inhalt vonDie Tabellentool-Schaltfläche kann auch Tabellenereignisse auslösen, wenn mehr Spalten angezeigt werden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Tabellendurchschnitt
Tabellendurchschnitt
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her