

Einige Funktionen, die derzeit von Laydate implementiert werden:
1 Unterstützt das gleichzeitige Rendern mehrerer Knoten.
2. Unterstützen Sie das Rendern eines gerenderten Knotens.
3. Fügen Sie das Lay-Data-Attribut hinzu, um die Laydate-Konfiguration des aktuellen Knotens festzulegen.
4. Implementieren Sie die Funktion zur schnellen Zeitauswahl. (quickSelect)
5. Klicken Sie auf den reinen Monat und das Jahr, um direkt zu bestätigen. (quickConfirm)
6. Unvollständige Stunden-, Minuten- und Sekundenauswahl. (einfaches Modell und Format)
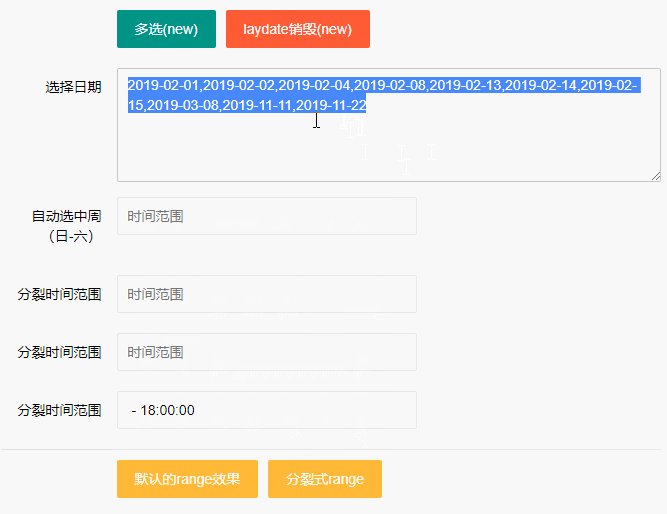
7. Auswahl des geteilten Zeitbereichs. (rangeType & range)
8. Unterstützung für zwei Szenarien der Schnellauswahl hinzugefügt. (Bereich & QuickSelect)
9. Quartalsauswahl hinzugefügt (Typ: „Quarter“)
10 Möglichkeit hinzugefügt, Woche n als Beginn der Woche zu definieren (weekStart)
11. Unterstützen Sie den Hintergrund dieser Markierung als Kreis (circleMark)
*Neu hinzugefügt
12. Datumsauswahl Mehrfachauswahl (Mehrfachauswahl)
13 (laydatePro. destory)
Testseite: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
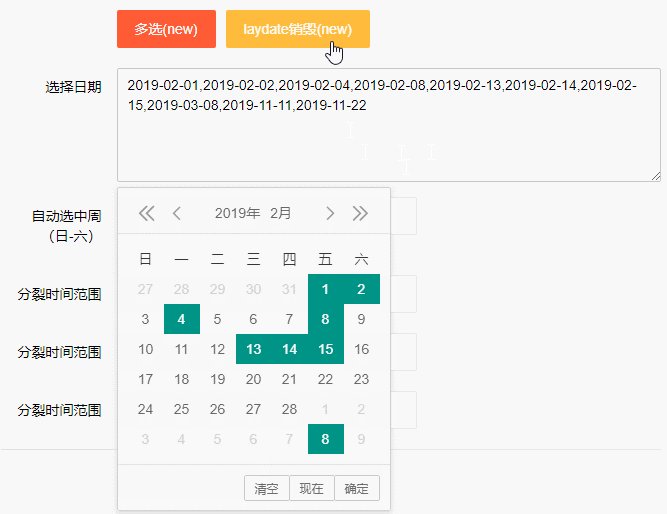
Unterstützung für Mehrfachauswahl bei der Datumsauswahl:
Die aktuelle Mehrfachauswahl unterstützt nur den Datumstyp. Ich persönlich denke, dass es keine Anwendungsfälle für andere Typen geben sollte, insbesondere für die Zeitauswahl oder Datum/Uhrzeit, die grundsätzlich nutzlos sind, und es wird noch schwieriger sein, mit Laydate zu arbeiten , weil Zeitauswahl Wenn es drei Spalten mit Zeit, Minuten und Sekunden gibt, müssen Sie mehrere Auswahlen treffen, also welche Form und Wirkung erforderlich sind ~ Daher berücksichtigen wir derzeit nur diejenigen, die das Datum unterstützen, nicht jedoch den Bereich.
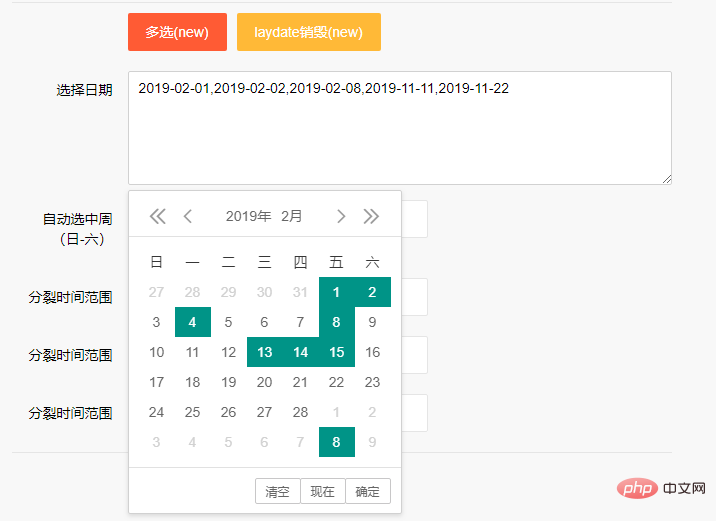
Erster Effekt:
Implementierungsidee:
1. Fügen Sie zunächst einen Parameter (mehrfach) hinzu, um zu entscheiden, ob mehrere Male ausgewählt werden sollen . Natürlich funktioniert es nicht unbedingt, wenn Sie es einrichten. Wie oben erwähnt, unterstützt es nur die Auswahl eines Datums außerhalb des Bereichs, aber es spielt keine Rolle, ob Sie es falsch eingestellt haben Daher ist es nur dann wirksam, wenn die Bedingungen erfüllt sind. Wenn es nicht erfüllt ist, ist es immer noch Single.
2. Die interne Logik ist relativ verstreut. Bei initDate werden die Werte durch das konfigurierte Trennzeichen getrennt, und beim Rendern wird die Logik leicht geändert, ansonsten wird das Standarddatum verwendet Der ausgewählte Wert ist derselbe, wird jedoch anhand des tatsächlichen Wertebereichs abgegrenzt.
Dann wird das Ereignis verarbeitet. Klicken Sie auf ein Datum, um die interne Auswahl auszulösen. Dabei wird zwischen Mehrfachauswahl und Einzelauswahl unterschieden Wenn es sich um eine Einzelauswahl handelt, bleibt die Logik am Ende dieselbe wie zuvor. Wenn es sich um eine Mehrfachauswahl handelt, werden die ausgewählten Werte sortiert und zusammengeführt mit Trennzeichen zum Binden der Knoten.
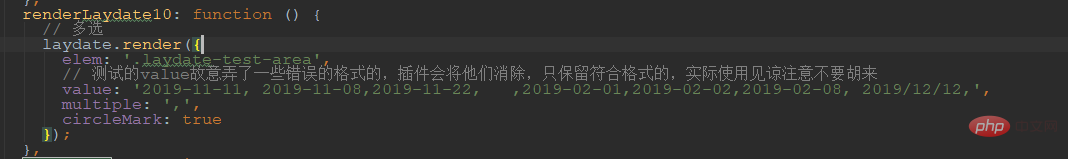
3. Verwendung:
 Standard-Rechteckeffekt:
Standard-Rechteckeffekt:

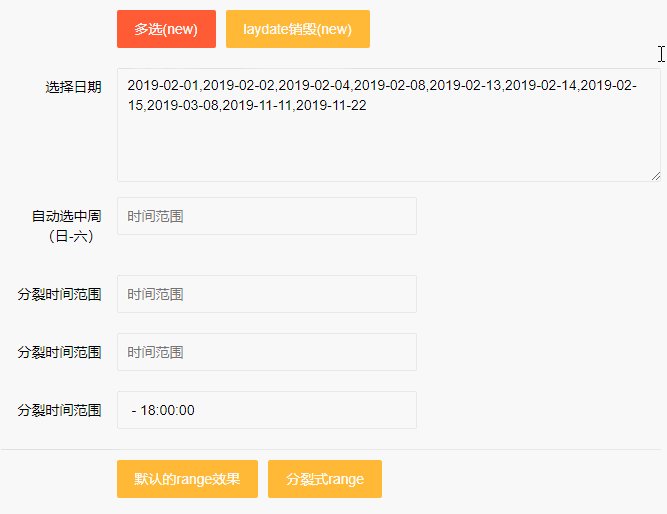
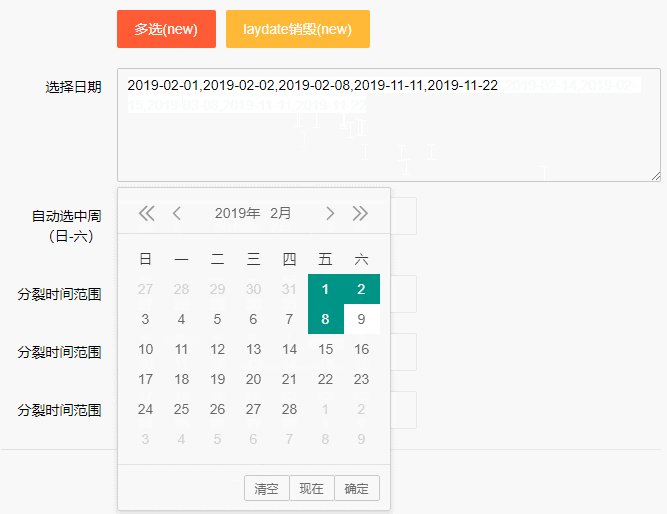
Fügen Sie eine kleine Funktion zur Zerstörung von Laydates hinzu. destroy('.laydate-test-area');
Ich habe diese Anforderung in letzter Zeit zwei- oder dreimal gesehen, hauptsächlich in einigen Fällen, beispielsweise wenn Sie den Typ des Knotens ändern müssen wurde gerendert, oder es gibt einfachere Dinge: Sie möchten nicht, dass es nach dem Rendern als Laydate verwendet wird, und Sie möchten, dass es nicht erneut angezeigt wird, wenn Sie darauf klicken, und so weiter.
In der vorherigen Situation müssen Sie zunächst den Typ oder einige seiner Attribute ändern. Wenn Sie meine anderen Beiträge auflaydatePro bereits gelesen haben, sollten Sie wissen, dass es derzeit keine Möglichkeit dazu gibt Da das Laydate so einfach wie eine Tabelle neu geladen werden kann, habe ich darüber nachgedacht, das Original zu zerstören und erneut zu rendern.
Aber es ist einfacher, die wichtigsten Punkte zu erfassen, indem man den Knoten neu generiert. Der Endeffekt ist, dass die ursprüngliche Laydate-Instanz nicht mehr mit dem aktuellen Knoten zu tun hat .
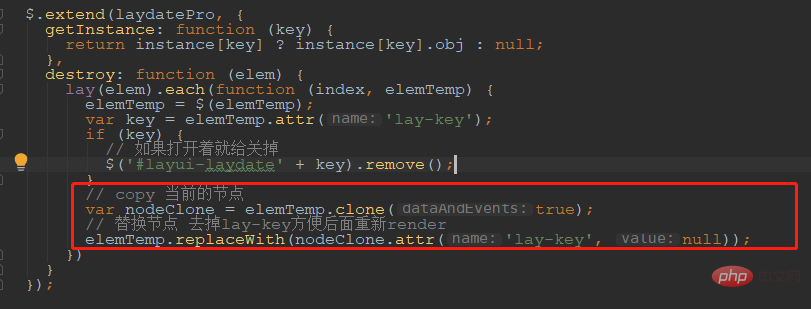
Implementierungsmethode:

Sie können tatsächlich sehen, dass der Kern tatsächlich die beiden Codezeilen im Kreis sind, die zerstört werden sollen dann Der ursprüngliche Knoten wurde ersetzt, daher handelt es sich im Grunde um einen unempfindlichen Prozess für den Benutzer. Denken Sie daran, den Laienschlüssel zu entfernen, damit es sich im Grunde um einen sauberen Knoten handelt und Sie später frei verwenden können, was Sie rendern möchten.

Empfohlen: Schnellstart des Laui-Frameworks
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die neue „Datumsmehrfachauswahl' und „Zerstörungsmethode' vonlayDate. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kehren Sie von einer HTML-Unterseite zur Startseite zurück
So kehren Sie von einer HTML-Unterseite zur Startseite zurück
 Die Rolle von Pycharm
Die Rolle von Pycharm
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen
 So öffnen Sie eine MDF-Datei
So öffnen Sie eine MDF-Datei