

Vorwort:
1. Wenn Sie „layui.define“ gründlich verstehen und richtig verwenden, ist dieser Artikel für Sie ein bisschen Zeitverschwendung.
2. Wenn Sie noch nie von „Modularer Javascript-Entwicklung“ gehört haben, geschweige denn, dass Sie es verstanden haben. Dann wird empfohlen, dass Sie zuerst im Internet nach „Javascript Modular Development“ suchen. Dies ist sehr wichtig, damit Sie verstehen, was ich später sagen werde. Natürlich wird es Ihnen auch helfen, das Konzept des Autors besser zu verstehen Layui möchte sich ausdrücken.
Empfohlen: Layui-Framework-Tutorial
Wenn wir Layui verwenden, verwenden wir oft
layui.use([], function(){}) Vorsichtige Freunde werden jedoch feststellen, dass Layui noch eine andere Funktion hat namens „layui.define“. Wofür wird das verwendet?
Früher haben wir Code ohne das Konzept der Modularität geschrieben, wie zum Beispiel den folgenden Code:
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}Langjährige Praxis hat Programmierern klar gemacht, dass die Modularisierung von JavaScript unerlässlich ist. Bei der Umsetzung der Modularisierung hat jedes Unternehmen seine eigenen Ideen und Umsetzungen. Sie berücksichtigen alle möglichen Probleme, was auch zu einer komplexen Konfiguration führt, die Sie benötigen, um ihre Modularität zu nutzen.
layui verwendet eine eigene Lademethode, die im Vergleich zu anderen modularen Implementierungen relativ leichtgewichtig ist. Es verfügt über zwei Kernfunktionen, die definiert und verwendet werden, um seine eigene Modularität zu erreichen, aber manchmal kann es verwirrend sein. Ein Freund unseres Unternehmens fragte mich während des Verwendungsprozesses, dass sich die Definitionsfunktion von Laui der Verwendungsfunktion ähnelt.
Wie es in der Laui-Dokumentation heißt, wird die Funktion „layui.define“ zum Erweitern von Komponenten verwendet. Die Funktion besteht darin, diese Komponente zu laden und zu verwenden. Aber welche Art von Code zählt als Komponente? Auf der Seite mit den erweiterten Komponenten können wir auch einige hervorragende Autoren sehen, die ihre Ergebnisse teilen. Aber wir können sehen, dass diese Komponenten alle eines gemeinsam haben: Sie beinhalten kein Geschäft (das ist kein Unsinn, wer ein Geschäft hat, nutzt es).
Sobald das Unternehmen entworfen ist, ist es keine Komponente mehr. Zu diesem Zeitpunkt können wir den Namen in eine Schnittstelle ändern. Dann ist der Unterschied zwischen definierter und verwendeter Funktion leicht zu verstehen. Die Funktion „Definieren“ dient zum Definieren von Komponenten oder Schnittstellen, und die Funktion „Verwenden“ besteht darin, diese Komponenten oder Schnittstellen zu verwenden. Wenn Sie eine Komponente oder Schnittstelle schreiben, die andere verwenden sollen, verwenden Sie die Funktion define. Wenn Ihre Funktion jedoch nur zur internen Ausführung dient und nicht von anderen aufgerufen werden muss, verwenden Sie die Funktion use.
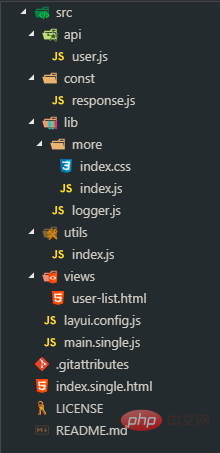
Wenn Sie jetzt den Unterschied zwischen den beiden klar verstehen, sollte ein einfaches Laui-Projekt mit der folgenden Architektur klarer sein.
Zuerst müssen Sie hier ein einfaches Bauprojekt layui.test.project herunterladen.
Dann öffnen Sie das Projekt mit dem Tool, wir können das Dateiverzeichnis deutlich sehen.

Hier wird eine große Anzahl von Laui.defines verwendet, die in index.single.html angezeigt werden. Hier konfigurieren wir das CDN von Laui und konfigurieren die globalen Laui-Parameter. Schließlich ist es das Geschäftsskript, das wir verwenden.
Öffnen Sielayui.config.js und Sie können den Inhalt deutlich sehen. Ich habe 2 Komponenten definiert (beachten Sie den Namen). Sie haben keine Geschäftslogik. Also habe ich es im lib-Ordner abgelegt, der zum Speichern einiger nicht geschäftlicher öffentlicher Komponenten verwendet wird. Da es häufig verwendet wird, habe ich es im Voraus konfiguriert.
Dann kommen wir zum Eingabeskript main.single.js, das Lauis eigene Module jquery und form verwendet, sowie die Module logger und mehr, die ich gerade definiert habe, da ich sie nicht an andere exportieren werde. Verwenden Sie also die Funktion use. Und darin habe ich eine einfache Testlogik erstellt.
Als nächstes stellen Sie möglicherweise fest, dass API, Const und Utils hier überhaupt nicht verwendet werden.
API ist so benannt, dass es die Verarbeitung mit der Hintergrundschnittstelle ermöglicht. Daher verwenden wir jquery.ajax, um die Hintergrundschnittstelle aufzurufen. Daher verwenden wir jquery Deffer-Objekt, das in einer Kette aufgerufen werden kann.
Ich habe jquery.ajax hier nicht gekapselt, daher gibt es keine einheitliche Handhabung der Fehlerbehandlung und des Token-Transports, wodurch die Arbeitslast unsichtbar wird. Sie müssen also eine Schnittstelle hinzufügen, die jquery.ajax kapselt Definieren Sie hier erneut die Komponente „layui.ajax.js“
const. Hier wird ein Schlüsselwort „response.js“ konfiguriert, um die Schnittstelle zurückzugeben Nun, es kann auch direkt im Projekt geschrieben werden.
utils speichert Tool-Klassen Unsere häufig verwendete Konvertierungszeit und Konvertierungs-URL können hier geschrieben werden.
Diese drei Ordner sind so konfiguriert, dass sie andere Geschäftsseiten unterstützen. Daher verwenden sie grundsätzlich alle Lazy-Loading-Aufrufe. Sie beginnen mit der Funktionsdefinition und exportieren schließlich einen Schnittstellennamen für externe Aufrufe. Im Gegensatz zu lib, die vorkonfiguriert werden muss, müssen Sie sich bei der Verwendung selbst neu konfigurieren. Hier ist das Laden von Dienstprogrammen als Beispiel:
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Verwendung der Funktion „layui.define' im Laui-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Apipost offline
So exportieren Sie Apipost offline
 jquery animieren
jquery animieren
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 So rufen Sie externe JS in HTML auf
So rufen Sie externe JS in HTML auf
 So finden Sie den größten gemeinsamen Teiler in der Sprache C
So finden Sie den größten gemeinsamen Teiler in der Sprache C
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?