

Was soll ich tun, wenn vscode eslint nicht verwendet werden kann?
Das Eslint-Plug-In von vscode funktioniert nicht.
Ich habe kürzlich mit Vue entwickelt, aber das Eslint-Plug-In in vsCode funktioniert nach der Installation nicht it
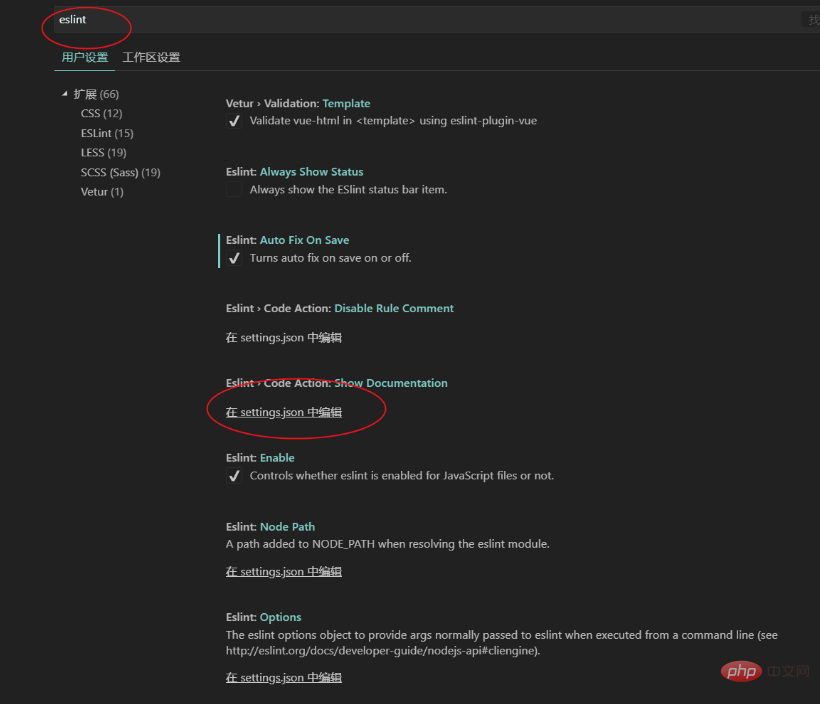
1.vsCode öffnen Sie „Einstellungen“ und wählen Sie „settings.json“

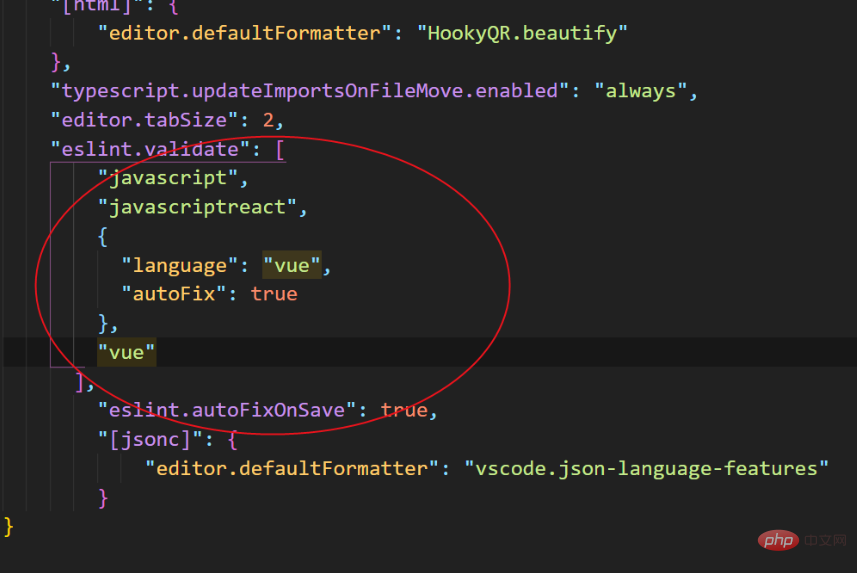
2. Geben Sie ein Skript ein
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. Starten Sie dann vsCode neu und die Vue-Prüfung wird wirksam.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode eslint nicht verwendet werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




