

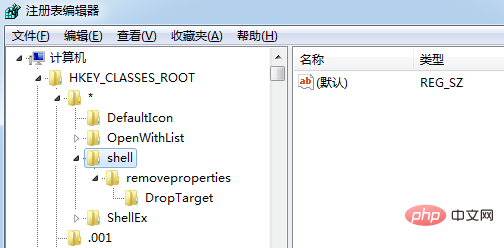
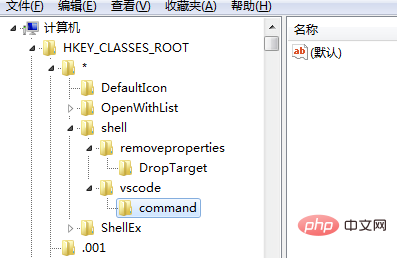
1. Öffnen Sie die Registrierungsliste und suchen Sie die entsprechende Liste

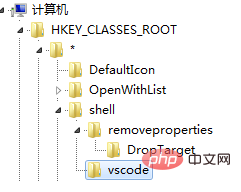
2. Klicken Sie mit der rechten Maustaste auf „ Neu“ => „item“, geben Sie den entsprechenden Namen ein (dieser Name ist nicht wichtig, er dient nur zur späteren Änderung und Suche, hier habe ich ihn „vscode“ genannt)

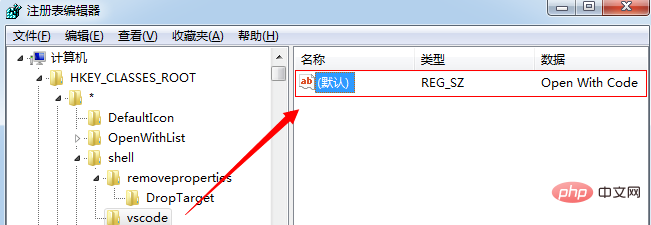
3. Änderung Der Standardwert von vscode ist

Eine Warnung wird wie unten gezeigt angezeigt:

4. Erstellen Sie einen neuen Befehl unter vscode (muss Befehl sein)

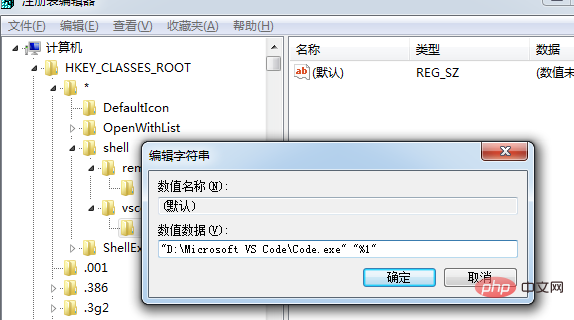
5. Ändern Sie den Standardwert in: „D:Microsoft VS CodeCode.exe“ „%. 1“

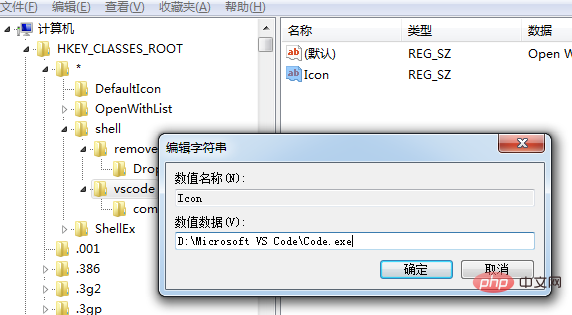
6. Erstellen Sie in vscode einen neuen „String Value“ und geben Sie „Icon“ ein (der Name muss Icon sein)

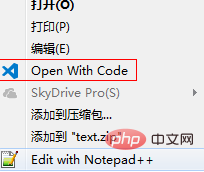
7. Komplett, wie im Bild gezeigt:

Empfohlenes Tutorial: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Rechtsklick-Tastenkombination für vscode fest, um das Projekt zu öffnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




