

Mein neuestes Code-Editor-Abenteuer ist Visual Studio Code. Es vereint Funktionalität im IDE-Stil mit der Einfachheit eines klassischen, leichtgewichtigen Code-Editors, bietet aber auch einige Funktionen, die ich mir wünsche, die Atom aber wahrscheinlich nie bieten wird. (Empfohlenes Lernen: Vscode-Einführungs-Tutorial)
Es ist plattformübergreifend, kostenlos und Open Source und kann hier heruntergeladen werden:
https://code.visualstudio.com/
Sorgfältig gestaltete Benutzeroberfläche
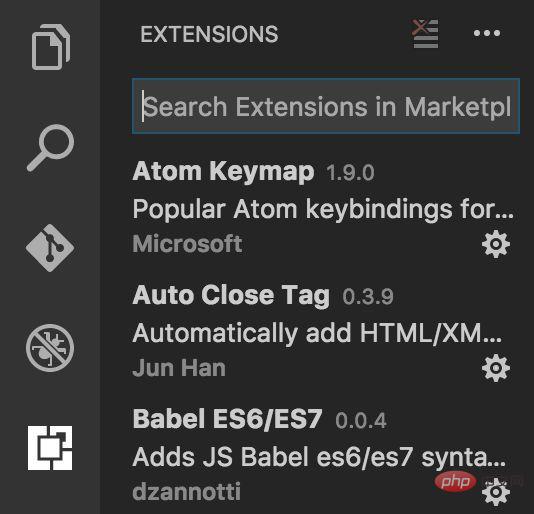
Das GUI-Design von VSCode unterscheidet sich völlig von Atom oder Sublime, es beginnt mit einer prominenten Seitenleiste:

Die Seitenleiste enthält Folgendes Elemente:
Explorer (Dateibaum)
Suche
Git
Debug
Erweiterungen
Sie können dieses Menü durchsuchen und Erweiterungen finden, die Ihren Anforderungen entsprechen. Ich verwende in Atom nie die Erweiterungssuche, aber da die Erweiterungsfunktionen von VSCode so herausragend sind, habe ich einige Erweiterungen über das Menü installiert.
Sie scheinen immer die Funktionen zu sehen, die Sie verwenden müssen. Sie müssen nicht alle Tastenkombinationen kennen, um ein Power-User zu werden.
Leistungsstarke Standardeinstellungen
VSCode bietet sofort einsatzbereites IntelliSense für „Java, Type, JSON, HTML, CSS, Less und Sass“, sehr schön. In Atom habe ich das Codehinweis-Plug-in nicht verwendet, daher wirkte IntelliSense von VSCode etwas ausführlich, aber das habe ich vorher vermisst. Es wird Ihnen sagen, welche Teile Ihres Codes basierend auf den von Ihnen installierten Erweiterungen ungültig sind. Wenn beispielsweise jede Konstante in Ihrem Code als Fehler markiert ist, wissen Sie, dass sie ES6 nicht unterstützt.
Sehr gut erkennbare Erweiterungen
Wenn Sie feststellen, dass Sie ein ES6-Plugin installieren müssen, werden Ihnen Erweiterungen basierend auf Ihrem aktuellen Arbeitsbereich empfohlen, z. B. für ES5/ES6. Es wird empfohlen, die Erweiterung „Babel ES6/ES7“ zu installieren. Das ist viel besser, als online nach dem zu installierenden Plugin zu suchen.
Das VSCode-Ökosystem ist noch nicht so fragmentiert, wahrscheinlich weil es noch relativ neu ist. Normalerweise ist für eine bestimmte Aufgabe nur ein Paket verfügbar (z. B. das Paket für ES6-Hervorhebung und -Hinweis).
Einfacher geteilter Bildschirm
Ich kann mich immer nicht an die Tastenkombinationen für den geteilten Bildschirm erinnern. VSCode bietet in der oberen rechten Ecke der Registerkarte „Öffnen“ ein Symbol, mit dem Sie den Bildschirmmodus wechseln können. Ich werde dies beim Schreiben von Testcode verwenden, das heißt, ich kann den Anwendungscode und den Testcode gleichzeitig öffnen. Diese Funktion ist auch nützlich, wenn Sie Code von einem Framework (oder einer Sprache) in ein anderes portieren.
Das obige ist der detaillierte Inhalt vonWas ist gut an vscode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio