

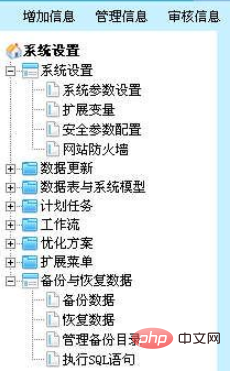
1. Sie müssen zuerst die Website-Datenbank sichern

2. Als nächstes fügen wir die Vorlagengruppe des Mobiltelefons hinzu Website. Klicken Sie auf „Vorlage“

3. Wählen Sie „Vorlagengruppe importieren/exportieren“ in „Vorlagengruppenverwaltung“, wählen Sie dann die Standardvorlagengruppe aus und exportieren Sie dann die Exportdatei Zuerst speichern. Ändern Sie dann den Namen der Vorlagengruppe in „Computer Access Template Group“. Laden Sie dann die Datei, die Sie gerade exportiert haben, aus der „Vorlagengruppe importieren“ auf der rechten Seite hoch. Es werden zwei Vorlagengruppen angezeigt. Dann können wir die Standardvorlagengruppe in „Mobile Access Template Group“ umbenennen

4. Als nächstes sichern Sie das d-Verzeichnis der Website, da dieser Ordner im Allgemeinen Bilder von enthält Artikelseiten werden gespeichert.
Erstellen Sie im Stammverzeichnis der Website ein neues Verzeichnis als Speicherort der mobilen Website. Richten Sie dann die Auflösung des Domänennamens ein, z. B. m.xxxx.com. Laden Sie dann das Installationspaket des Empire CMS-Programms hoch, um eine neue Plattform zu installieren. Beachten Sie, dass das installierte Tabellenpräfix nur vorübergehend auf einen Namen gesetzt werden muss. Denn nach der Installation rufen die beiden Plattformen dieselbe Datenbank auf.
5. Die config.php-Datei der mobilen Website muss geändert werden, damit zwei Plattformen gleichzeitig eine Datenbank aufrufen und die Vorlagengruppen-Aufruf-ID ändern können

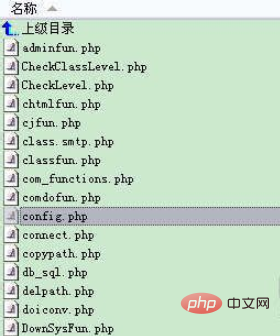
5. Öffnen Sie mit Emedit die Datei config.php

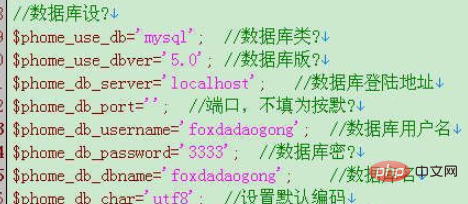
6. Ändern Sie den Datenbanknamen und den Benutzernamen in dieselbe Datenbank wie die auf der Computer

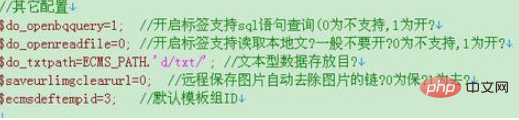
7. Ändern Sie die Standard-Vorlagengruppen-ID in die Vorlagengruppen-ID, die wir für den mobilen Zugriff festgelegt haben 3

8. Rufen Sie das Backend der mobilen Website auf, um relevante Parameter zu ändern.
Nachdem Sie auf „Vorlage“ geklickt haben, werden Sie feststellen, dass sich die Option in der oberen linken Ecke in „Neue Mobiltelefon-Vorlagengruppe“ geändert hat besteht darin, die entsprechende Vorlagenseite zu ändern.
Was Sie beim Erstellen einer Mobiltelefonvorlage beachten müssen, ist das Hinzufügen dieser Zeilen im Meta-Bereich.
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
Der Rest ist genau derselbe wie die Computerstation, die wir gebaut haben.
Da die Datenbanken, auf die Computer und Mobiltelefone zugreifen, gemeinsam genutzt werden, besteht keine Notwendigkeit, den Hintergrund der mobilen Website zu ändern. Fügen Sie einfach jeder Seite eine regelmäßige Update-Funktion hinzu. Wir fügen Artikel auf der Computerseite hinzu und aktualisieren regelmäßig Informationen auf der mobilen Seite, um die Synchronisierung sicherzustellen
Empfohlenes Tutorial: Empire CMS Tutorial
Das obige ist der detaillierte Inhalt vonWie erstellt Imperial CMS eine mobile Website?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Was tun, wenn das Desktopsymbol des Computers nicht geöffnet werden kann?
Was tun, wenn das Desktopsymbol des Computers nicht geöffnet werden kann?
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver