
Visual Studio Code (im Folgenden als vscode bezeichnet) ist ein sehr leistungsstarker Editor und relativ leichtgewichtig. vscode unterstützt drei Umgebungen: Windows, Betriebssystem
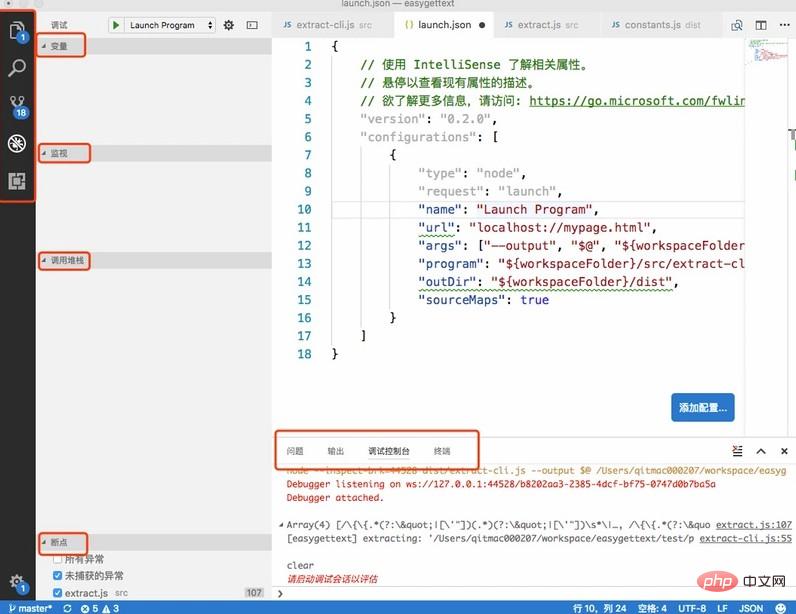
vscode-Schnittstelle

Die obere linke Ecke ist das Projektverzeichnis, die Suche und die Versionsverwaltung im Zusammenhang mit Git (die untere linke Ecke ist der aktuelle Zweig), Debugging, andere Erweiterungs-Plug-Ins und andere sind alle für uns notwendig. Wenn Sie diese Vorschläge nicht haben, rufen Sie sie an Zum Debuggen erforderlich. Sie können in der Menüleiste nacheinander die Debug-Voraussetzungen aufrufen: launch.json-Konfiguration
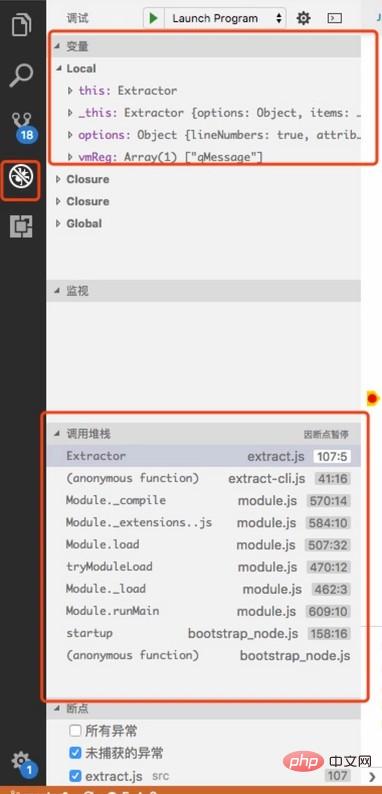
Klicken Sie auf die vierte Schaltfläche Klicken Sie im Bild links auf das Debuggen und klicken Sie dann auf das rote Kästchen im Bild. Sie können launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]Debug-Code
Klicken Sie einfach auf die linke Seite des Codes, den Sie debuggen. Solange es rot ist, bedeutet dies, dass der Haltepunkt hier machbar ist, wie im Bild gezeigt
Drücken Sie direkt F5, um das Debuggen zu starten. Auf der Benutzeroberfläche werden mehrere Einzelschrittsprünge, Einzelschritt-Debugging usw. angezeigt. Die Verwendungsmethode ähnelt der von Chrome Die Tasten unterscheiden sich geringfügig 
 Andere
Andere
Einführung in das in diesem Artikel verwendete Wissen über Babel und Befehlszeileneingabe
Öffnen Sie package.json , Sie finden eine Bin-Konfiguration, eine solche Konfiguration wird bei der Installation von npm angezeigt. Fügen Sie diese beiden Befehle zu node_modules/.bin hinzu, und Sie können sie dann als Befehlszeile verwenden "bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
} "scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}Verwandte Empfehlungen ausführen.
Tutorial zur vscode-Nutzung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vscode-Debug. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio