

1. Öffnen Sie die VSCode-Software und erstellen Sie ein neues HTML-Dokument

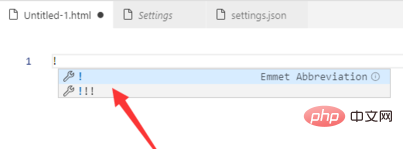
2. Geben Sie ein Ausrufezeichen ein und klicken Sie auf die erste Option

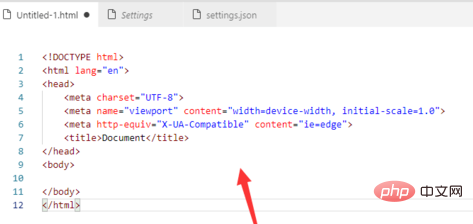
3. Eine HTML-Struktur wird schnell generiert

4. Generieren Sie das Header-Logo

5. Geben Sie das Ausrufezeichen ein oder drücken Sie direkt die Tabulatortaste, um schnell

6 zu generieren . Achten Sie auf das Ausrufezeichen. Es muss ein englisches Zeichen sein, kein chinesisches Ausrufezeichen

Empfohlenes Tutorial: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie schnell eine HTML-Struktur mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




