
In diesem Artikel erfahren Sie, wie Sie den JavaScript-Bildgleiteffekt implementieren. Der spezifische Inhalt ist wie folgt:

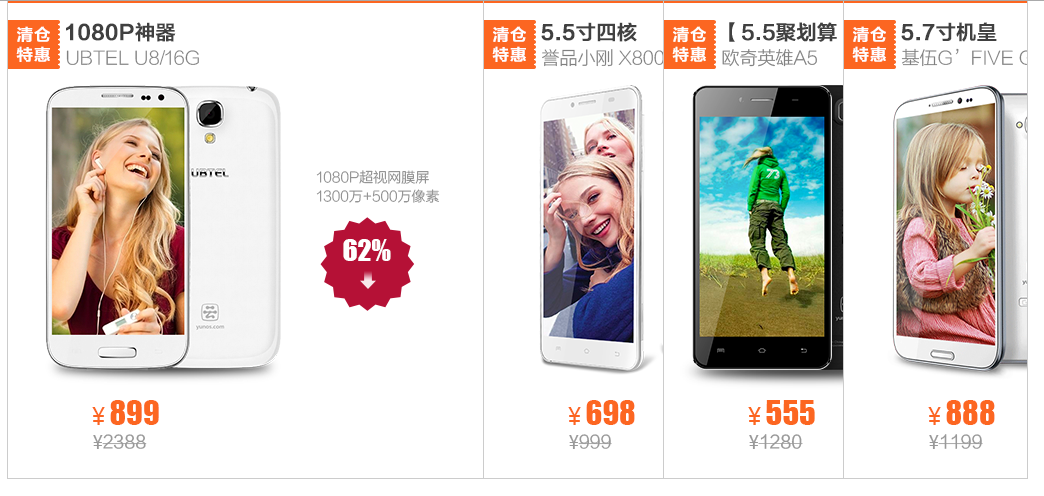
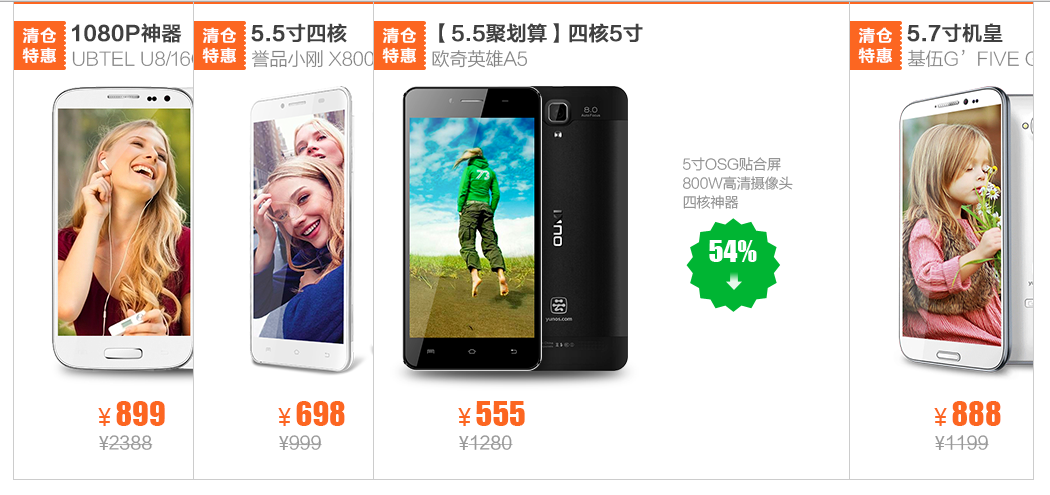
Fahren Sie mit der Maus über das Bild, um das vollständige Bild anzuzeigen. Wenn Sie es entfernen, wird es zurückgesetzt:

Einfache CSS- und JS-Operation DOM-Implementierung:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>sliding doors</title> <link rel="stylesheet" href="styles/reset.css" /> <link rel="stylesheet" href="styles/slidingdoors.css" /> <script src="scripts/slidingdoors.js"></script> </head> <body> <div id='container'> <img src="/static/imghw/default1.png" data-src="images/door1.png" class="lazy" alt="Implementierung von Javascript-Bildgleiteffekten_Javascript-Fähigkeiten" title="Implementierung von Javascript-Bildgleiteffekten_Javascript-Fähigkeiten" /> <img src="/static/imghw/default1.png" data-src="images/door2.png" class="lazy" alt="5.5寸四核" title="5.5寸四核" /> <img src="/static/imghw/default1.png" data-src="images/door3.png" class="lazy" alt="四核5寸" title="四核5寸" /> <img src="/static/imghw/default1.png" data-src="images/door4.png" class="lazy" alt="5.7寸机皇" title="5.7寸机皇" /> </div> </body> </html>
css:
#container {
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img {
position: absolute;
display: block;
left: 0;
border-left: 1px solid #ccc;
}
js-Operation:
window.onload = function() {
//容器对象
var box = document.getElementById('container');
//获得图片NodeList对象集合
var imgs = box.getElementsByTagName('img');
//单张图片的宽度
var imgWidth = imgs[0].offsetWidth;
//设置掩藏门体露出的宽度
var exposeWidth = 180;
//设置容器总宽度
var boxWidth = imgWidth + (imgs.length - 1) * exposeWidth;
box.style.width = boxWidth + 'px';
//设置每道门的初始位置
function setImgsPos() {
for (var i = 1, len = imgs.length; i < len; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + 'px';
}
}
setImgsPos();
//计算每道门打开时应移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for (var i = 0, len = imgs.length; i < len; i++) {
//使用立即调用的函数表答式,为了获得不同的i值
(function(i) {
imgs[i].onmouseover = function() {
//先将每道门复位
setImgsPos();
//打开门
for (var j = 1; j <= i; j++) {
imgs[j].style.left = parseInt(imgs[j].style.left, 10) - translate + 'px';
//imgs[j].style.left = j*exposeWidth +"px";
}
};
imgs[i].onmouseout = function(){
setImgPos();
};
})(i);
}
};
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die JavaScript-Programmierung lernen.
 So bedienen Sie Oracle-Rundungen
So bedienen Sie Oracle-Rundungen
 So verwenden Sie die Frequenzfunktion
So verwenden Sie die Frequenzfunktion
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Was sind Endgeräte?
Was sind Endgeräte?




