
In sublime-text, wenn der Dateityp HTML ist, bei der Eingabe! oder html:5, und geben Sie dann die Tabulatortaste ein, um das standardmäßige Grundgerüst-Code-Snippet zu generieren. Wir können auch einige unserer häufig verwendeten benutzerdefinierten Codeausschnitte am Grundgerüst ändern. Wenn wir sie nach dem Speichern das nächste Mal verwenden müssen, können wir sie mit den angegebenen Tastenkombinationen schnell generieren.
In der folgenden Spalte werden Ihnen die Schritte zum Erstellen benutzerdefinierter Codeschnipsel in Sublime aus der Spalte Sublime-Einführungs-Tutorial vorgestellt.

1. Erstellen Sie ein Grundgerüst
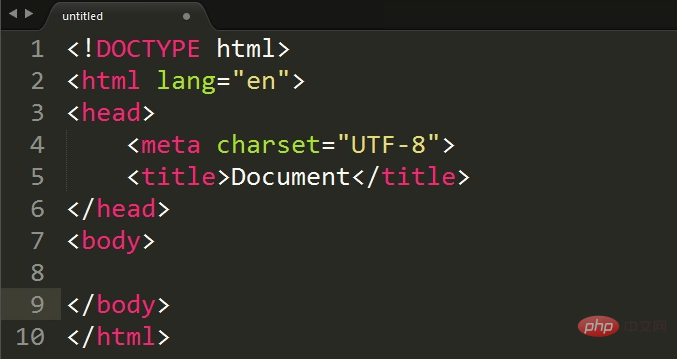
Erstellen Sie nach dem Öffnen von Sublime eine neue Datei und stellen Sie sicher, dass Sie den Dateityp ändern Die untere rechte Ecke wird vom standardmäßigen Nur-Text in HTML geändert. Verwenden Sie dann ! oder html:5 mit der Tabulatortaste, um schnell das standardmäßige Grundgerüstcodesegment zu generieren.

2. Bearbeiten Sie das benutzerdefinierte Codesegment

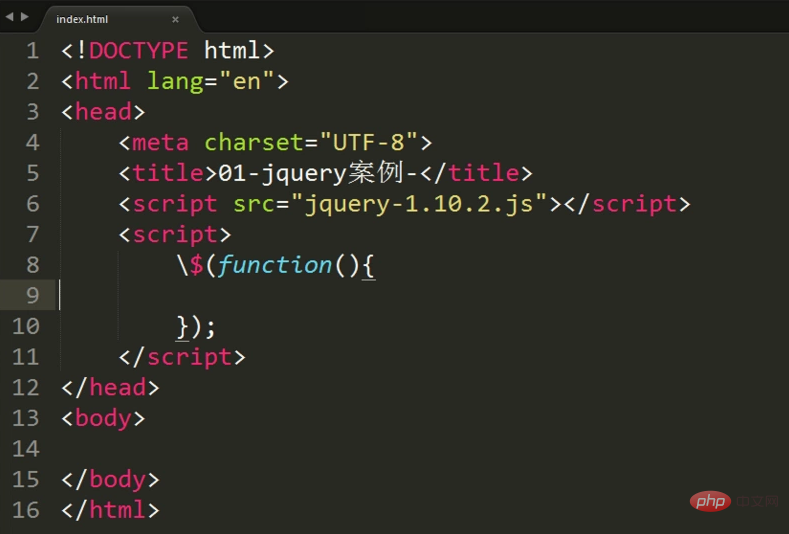
Wird in der Eingabefunktion von jquery verwendet Schlüsselwort $: Da $ ein grammatikalisches Schlüsselwort des Codesegments ist, tritt ein Syntaxfehler auf, wenn „$“ direkt im benutzerdefinierten Codesegment verwendet wird, was dazu führt, dass das Codesegment nicht generiert werden kann. Sie können im Code-Snippet optional „$“ anstelle von „$“ verwenden. Wenn Sie später Tastenkombinationen zum Generieren von Codefragmenten verwenden, wird das Escape-Symbol „“ nicht angezeigt.
3. Legen Sie die Parameter fest und speichern Sie das benutzerdefinierte Code-Snippet.
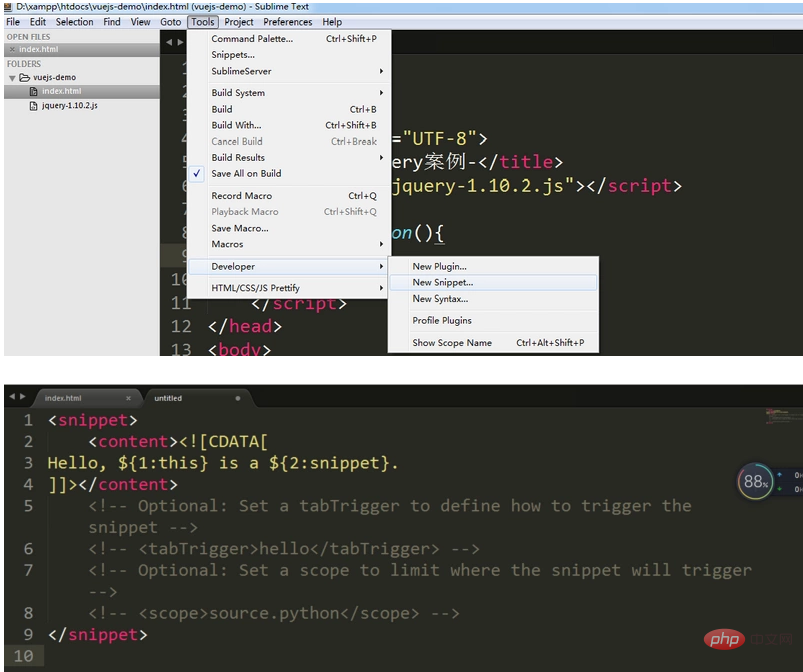
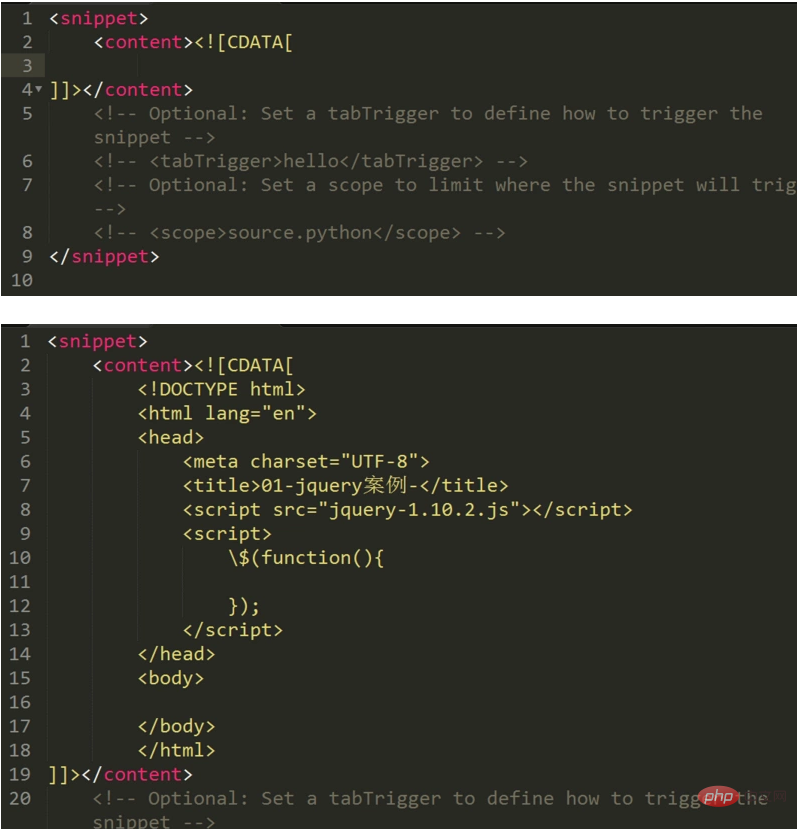
Wählen Sie in der Menüleiste Extras->Entwickler->Neues Snippet aus und klicken Sie darauf. Zu diesem Zeitpunkt wird eine neue Schnittstelle im XML-Format generiert, wie unten gezeigt.

Hello, ${1:this} is a ${2:snippet}.Dieser Teil dient lediglich dazu, uns aufzufordern, die Syntax der Cursorposition im Codesegment festzulegen und zu steuern. Nachdem Sie dies zur Kenntnis genommen haben, können Sie diese Codezeile löschen und den benutzerdefinierten Codeausschnitt, den wir gerade bearbeitet haben, kopieren und einfügen. (Wie in der Abbildung unten gezeigt, an der Position von Zeile 3 einfügen).

Wir können die Cursor-Lift-Position im generierten Code-Snippet gemäß der zuvor angeforderten Syntax steuern, was für die spätere Bearbeitung bequemer ist.
Wenn wir das ursprüngliche Codesegment wie folgt ändern:
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>bedeutet, dass nach der Erstellung und schnellen Generierung des Codesegments mithilfe von Tastenkombinationen die Markierung zuerst vor 01 erscheint und das Feld 01 zur einfachen Änderung und Bearbeitung ausgewählt wird. Drücken Sie dann erneut die Tabulatortaste und der Cursor wird nach jquery- angezeigt. Hier ist kein Inhalt ausgewählt, was das Einfügen von Inhalten erleichtert. Drücken Sie die Tab-Taste erneut, und der Cursor erscheint im Body-Tag-Paar, was auch zum Einfügen von Inhalten praktisch ist.
Kommentieren Sie dann
Das obige ist der detaillierte Inhalt vonErstellen Sie benutzerdefinierte Code-Snippets in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools




