

Verifizierungscode ist in WEB-Anwendungen sehr wichtig. Er wird normalerweise verwendet, um Benutzer daran zu hindern, Formulare in böswilliger Absicht einzusenden, z. B. bei böswilliger Registrierung und Anmeldung, böswilligem Foren-Spam usw. In diesem Artikel wird anhand von Beispielen die Verwendung von PHP zum Generieren verschiedener gängiger Verifizierungscodes erläutert, darunter numerische Verifizierungscodes, numerische + Buchstaben-Verifizierungscodes, chinesische Verifizierungscodes, arithmetische Verifizierungscodes usw. sowie der Ajax-Verifizierungsprozess.

PHP generiert ein Bestätigungscodebild
Das Prinzip der PHP-Generierung eines Bestätigungscodes: Verwenden Sie die GD-Bibliothek von PHP, um einen Bestätigungscodecode zu generieren Bild und speichern Sie den Bestätigungscode in Sitzung. Der allgemeine Prozess zum Generieren von Bestätigungscode durch PHP ist:
Erstellen Sie ein PNG-Bild.
3 Schriftfarbe und -stil;
4. Passen Sie den Drehwinkel und die Position jedes generierten Zeichens an
6. Fügen Sie Rauschen und Interferenzlinien hinzu, um zu verhindern, dass die Registrierungsmaschine den Bestätigungscode böswillig knackt.
8 Speicher, der durch das Bild belegt wird.
Verwandte Empfehlungen: „
php-Einführungs-Tutorial“
Beispielcode:session_start();
getCode(4,60,20);
function getCode($num,$w,$h) {
$code = "";
for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}
//4位验证码也可以用rand(1000,9999)直接生成
//将生成的验证码写入session,备验证时用
$_SESSION["helloweba_num"] = $code;
//创建图片,定义颜色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);
//填充背景
imagefill($im, 0, 0, $gray);
//画边框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);
//随机绘制两条虚线,起干扰作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);
//在画布上随机生成大量黑点,起干扰作用;
for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}
//将数字随机显示在画布上,字符的水平间距和位置都按一定波动范围随机生成
$strx = rand(3, 8);
for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//输出图片
imagedestroy($im);//释放图片所占内存
}
·imagecreate(): Neues Bild erstellen
·imagecolorallocate(): Dem Bild eine Farbe zuweisen
·imagefill(): Füllt das Bild
·imagerectangle(): Zeichnet ein Rechteck (Rand)
·imagesetstyle(): Legt den Linienzeichnungsstil fest
·imageline(): Zeichne ein Liniensegment
·imagesetpixel(): Zeichne Pixel
·imagepng(): Geben Sie das Bild im PNG-Format an den Browser oder die Datei aus
·imagedestroy(): Geben Sie den von der Datei belegten Speicher frei BildSpeichern Sie den obigen Code als code_num.php, damit Sie ihn leichter abrufen können.
Ajax-Aktualisierung und -Überprüfung
Nachdem der Bestätigungscode generiert wurde, müssen wir ihn im eigentlichen Projekt anwenden. Normalerweise verwenden wir Ajax, um eine neue Überprüfung zu aktualisieren Code eingeben, wenn Sie darauf klicken (manchmal ist der generierte Bestätigungscode mit bloßem Auge schwer zu erkennen), d. h. „ändern Sie einen anderen, wenn Sie ihn nicht deutlich sehen können“. Nachdem Sie den Bestätigungscode eingegeben haben, müssen Sie auch überprüfen, ob der Bestätigungscode korrekt ist. Der Überprüfungsprozess wird von einem Hintergrundprogramm abgeschlossen. Wir können jedoch auch eine aktualisierungsfreie Überprüfung über Ajax erreichen.
Wir erstellen eine Front-End-Seite index.html, laden jQuery und fügen dem Text das Formularelement für den Bestätigungscode hinzu: <p>验证码:<input type="text" class="input" id="code_num" name="code_num" maxlength="4" />
<img src="code_num.php" id="getcode_num" title="看不清,点击换一张" align="absmiddle" alt="So generieren Sie zufällig einen Bestätigungscode in PHP" ></p>
<p><input type="button" class="btn" id="chk_num" value="提交" /></p>
$(function(){
//数字验证
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});Das Aktualisieren des Bestätigungscodes bedeutet eigentlich, das Programm zur Generierung des Bestätigungscodes erneut anzufordern. Was Hierbei ist zu beachten, dass der Aufruf von code_num zufällige Parameter mitbringen sollte, um Caching zu verhindern. Klicken Sie anschließend nach dem Ausfüllen des Bestätigungscodes auf die Schaltfläche „Senden“. Über $.post() sendet das Frontend eine Ajax-Anfrage an den Hintergrund chk_code.php.
$(function(){
...
$("#chk_num").click(function(){
var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){
if(msg==1){
alert("验证码正确!");
}else{
alert("验证码错误!");
}
});
});
});Backend chk_code.php-Überprüfung:
session_start();
$code = trim($_POST['code']);
if($code==$_SESSION["helloweba_num"]){
echo '1';
}Der Hintergrund schließt die Überprüfung ab, basierend auf dem Vergleich des übermittelten Bestätigungscodes mit dem in der Sitzung gespeicherten Bestätigungscode.
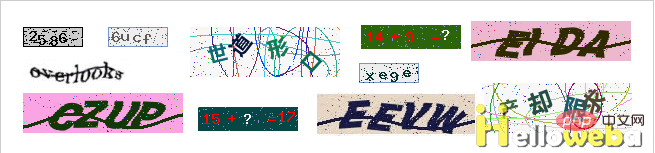
Für die Generierung und Verwendung anderer Verifizierungen ist das Prinzip dasselbe. Entwickler können nach Bedarf mehrere Stile von zufälligen Verifizierungscodes generieren. Chinesischer Bestätigungscode, nachgeahmter Google-Bestätigungscode, arithmetischer Bestätigungscode usw.
Das obige ist der detaillierte Inhalt vonSo generieren Sie zufällig einen Bestätigungscode in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Welche Methoden gibt es, Crawler zu verhindern?
Welche Methoden gibt es, Crawler zu verhindern?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP