

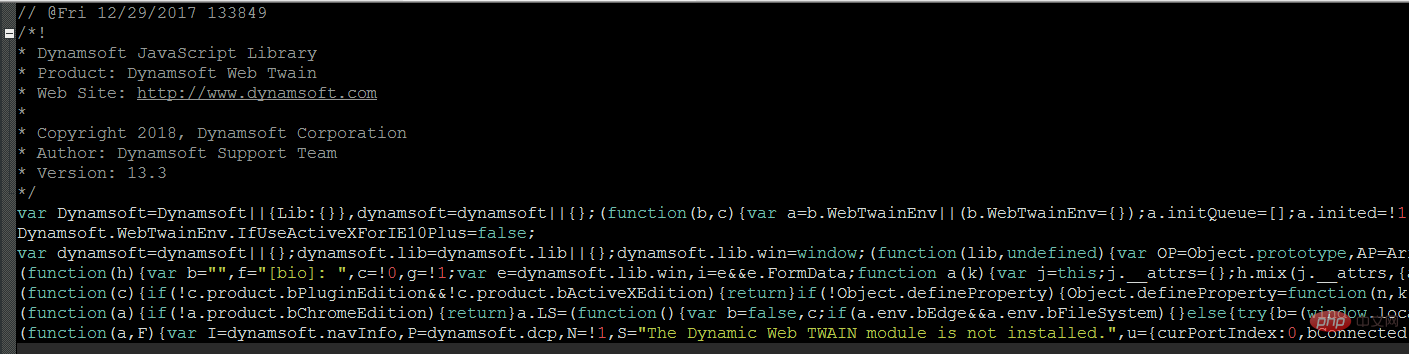
Manchmal, wenn wir eine js-Datei öffnen, wird sie auf diese Weise angezeigt (empfohlenes Lernen: notepad++)
 Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
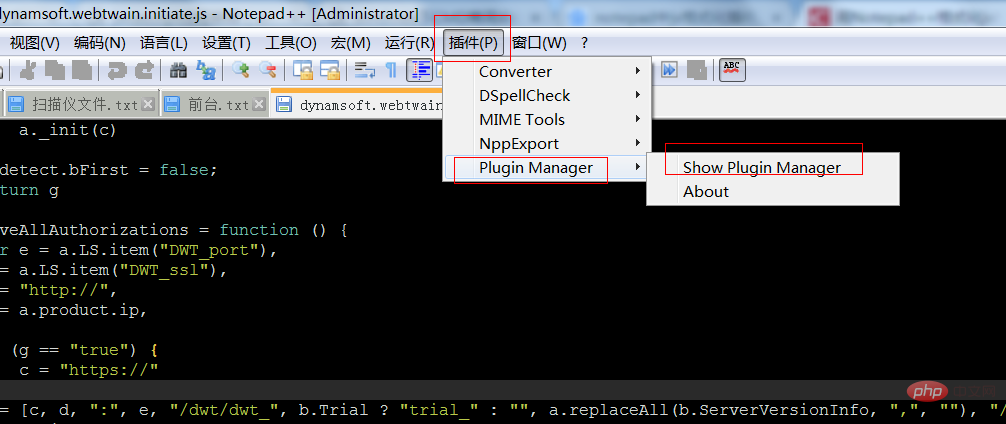
Schritt 1:
Öffnen Sie Notepad++, wählen Sie [Plug-in] – [Plugin-Manager] – [Plugin-Manager anzeigen] , wie in der Abbildung gezeigt
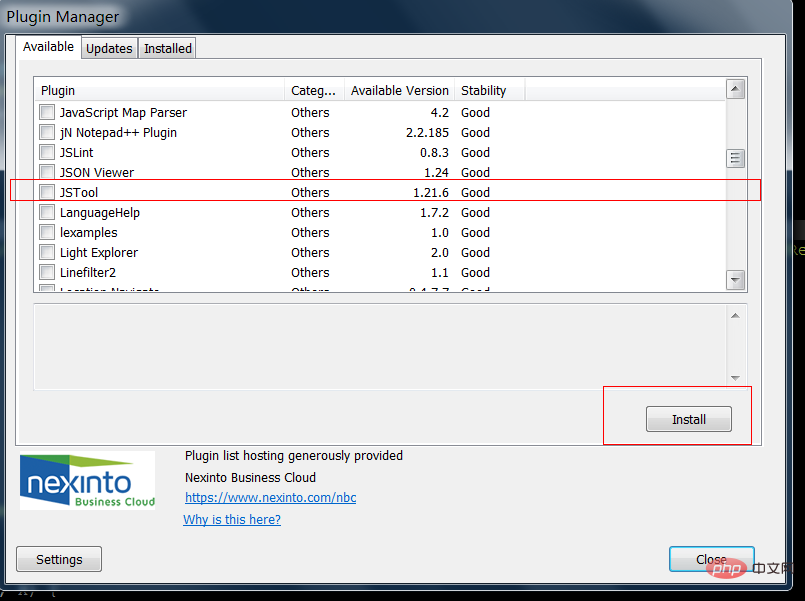
 Schritt 2:
Schritt 2:
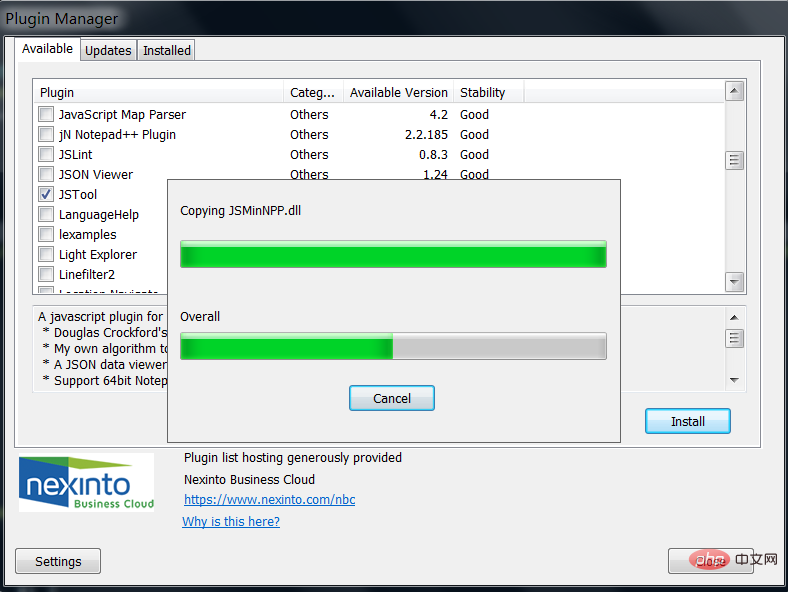
Wählen Sie JSTool aus und klicken Sie auf Installieren


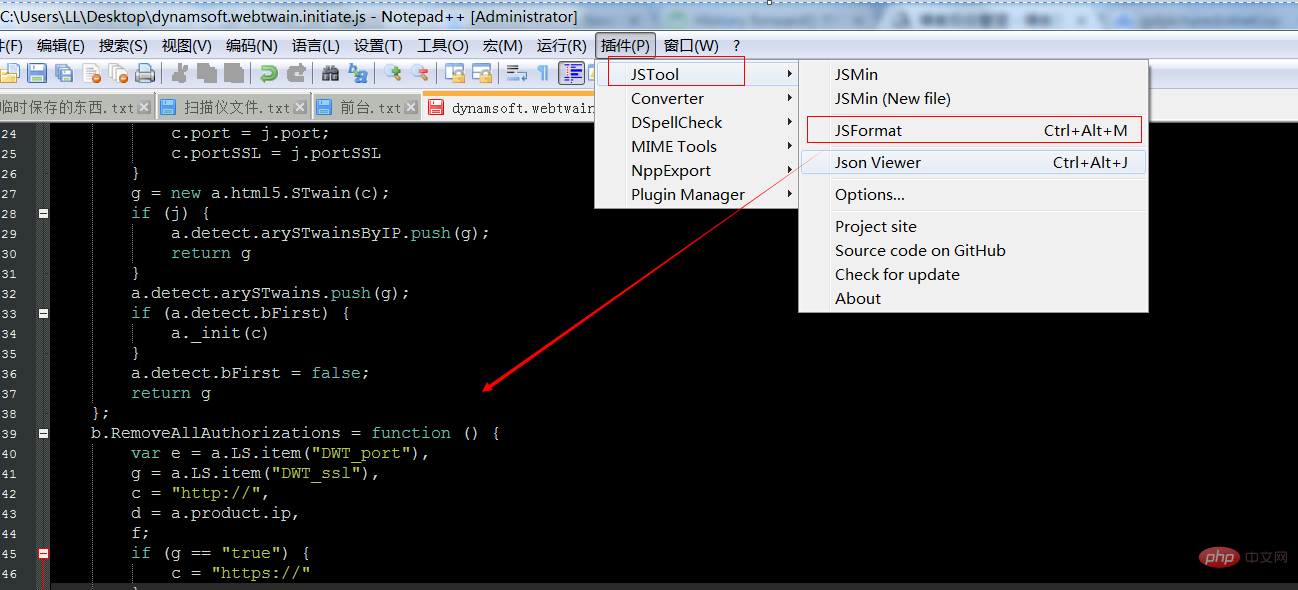
Wählen Sie schließlich den [JSTool]-Plug aus -in zuvor installiert und auf [JSFormat] geklickt, kann zum Formatieren von js-Dateien verwendet werden. Die Tastenkombination lautet [Strg+Alt+M].

Das obige ist der detaillierte Inhalt vonSo formatieren Sie JS-Code-Tastenkombinationen in Notepad++. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Offizielle Notepad++-Website
Offizielle Notepad++-Website
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 So legen Sie die URL des tplink-Routers fest
So legen Sie die URL des tplink-Routers fest
 So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 Worauf bezieht sich Bean in Java?
Worauf bezieht sich Bean in Java?