

Wie erstelle ich einen Textbogen in PS?
Zuerst öffnen wir ps, klicken auf Datei-Neu (die Größe kann beliebig eingestellt werden)

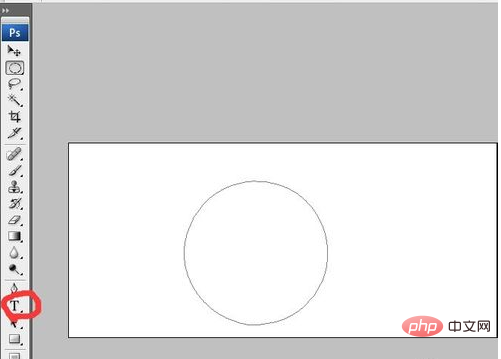
Als nächstes klicken wir auf den eingekreisten Bereich auf Wählen Sie in der Symbolleiste das Kreiswerkzeug aus.

Als nächstes halten wir die Umschalttaste und die linke Maustaste im leeren Bereich gedrückt, um einen Kreis zu zeichnen (halten Sie die Umschalttaste gedrückt, um einen positiven Kreis zu zeichnen, nicht). Halten Sie die Umschalttaste gedrückt, um eine unregelmäßige Kreisform zu zeichnen)

Klicken Sie anschließend auf den Pfad und dann auf den eingekreisten Bereich unten.

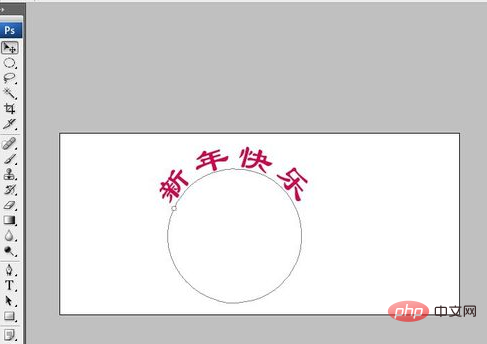
Der Pfad erscheint, und dann klicken wir auf das Textwerkzeug (Sie können auch die Tastenkombination t drücken)

Dann können wir auf den Pfad schreiben

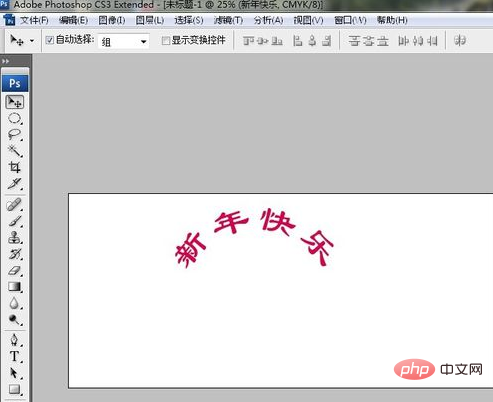
Nach dem Schreiben drücken wir Strg+h, um den Pfad auszublenden, und die Bogenwörter werden angezeigt.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Textbogen in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen