
notepad怎么设置字体大小?

第一步:我们先打开notepad(这个是肯定得打开的);(推荐学习:notepad使用)

第二步:在软件的菜单栏,找到设置;

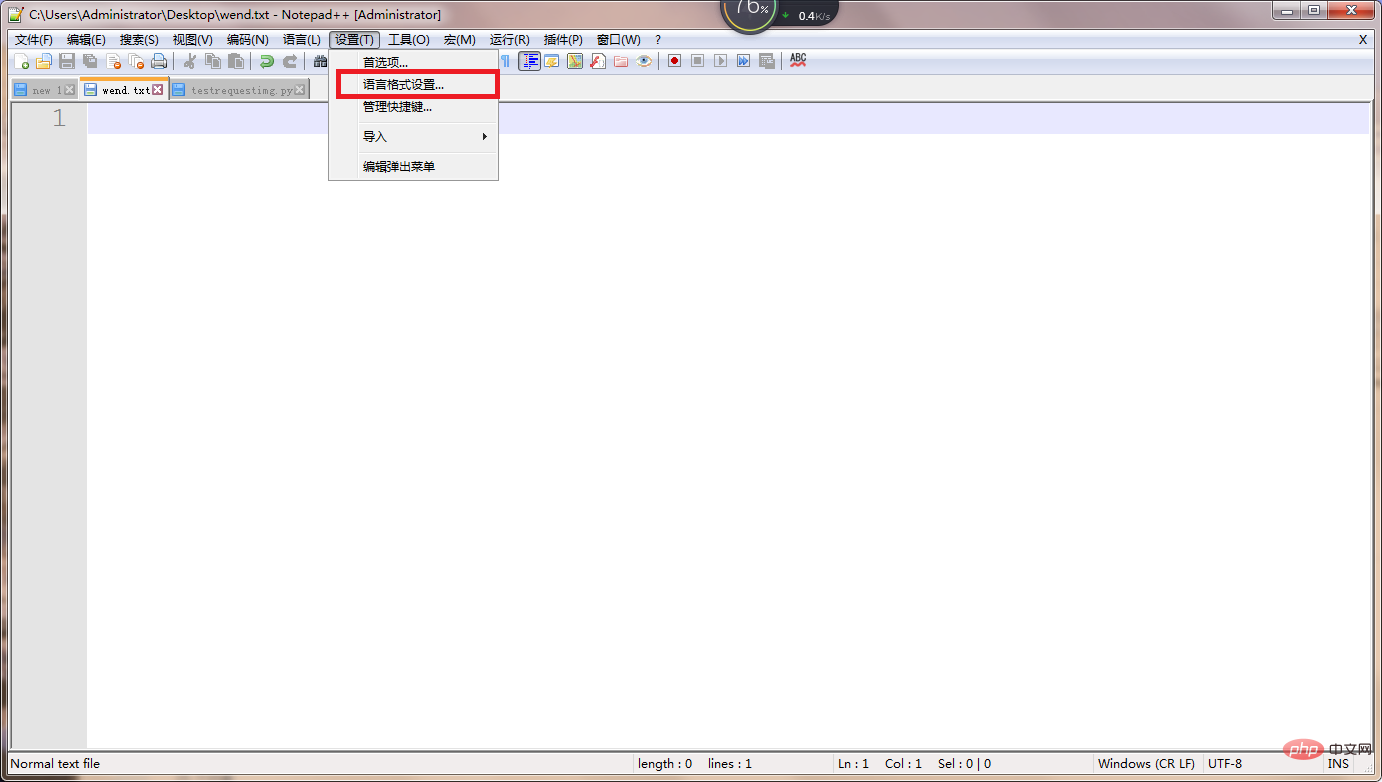
第三步:找到设置以后点击“语言格式设置”;

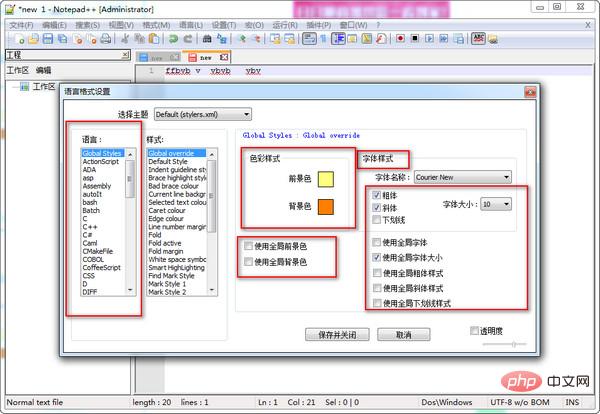
第四步:就会看到这些设置不同语言的字体样式,在这里进行字体大小设置,设置好以后点击保存,就完成了。

Das obige ist der detaillierte Inhalt vonnotepad怎么设置字体大小. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!