

dedecms Wie man Bilder zu Vorlagen hinzufügt, diese aber nicht angezeigt werden. Der Grund ist einfach, dass der Pfad falsch ist und kein Bild vorhanden ist . Als ich die Vorlage installierte, war der Pfad korrekt und die Bilder waren in Ordnung. Allerdings konnte ich mir den Code immer noch nicht genau ansehen und stellte fest, dass die Quelldatei am Anfang ein „/“ hatte Nachdem ich den Pfad entfernt hatte, war alles in Ordnung.
Öffnen Sie den Ordner templates, in dem sich die Vorlage im Quellcode befindet, suchen Sie den Ordner, den Sie dort hinzugefügt haben, z. B. myweb, und suchen Sie dort die Datei index.htm.
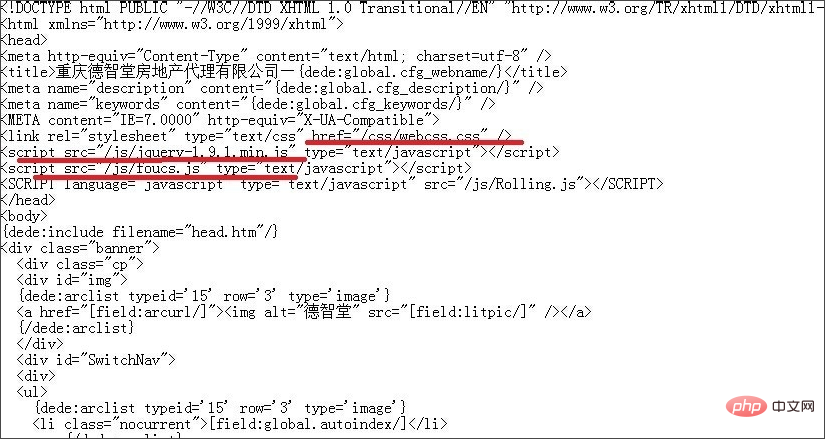
Die Pfade für CSS und JS im Inneren, wie in der Abbildung gezeigt:

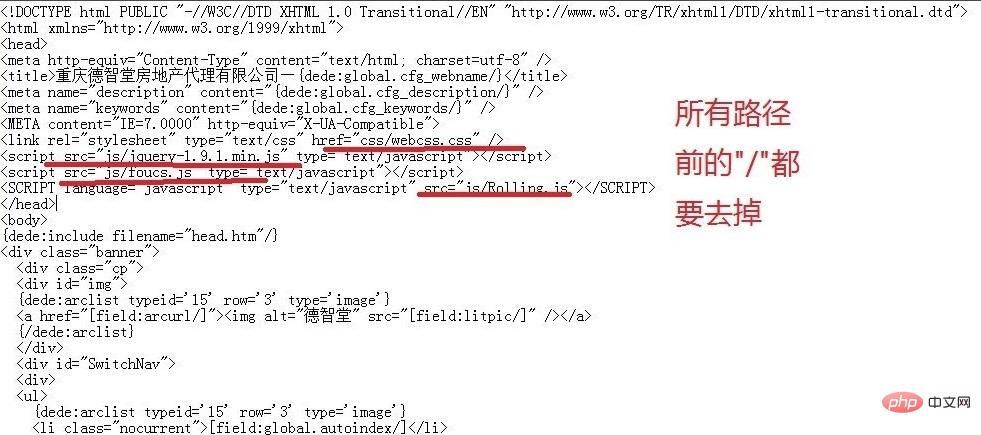
Löschen Sie das „/“ in vor dem Weg, das ist es!
 Empfohlen: dedecms-Nutzungsanleitung
Empfohlen: dedecms-Nutzungsanleitung
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder zur dedecms-Vorlage hinzu, ohne sie anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!