

Das Folgende ist die Implementierungsmethode zum Ziehen von Tabellenlayoutelementen im Bootstrap:
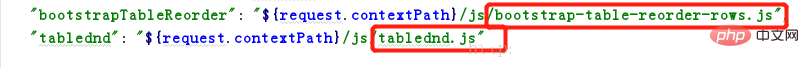
Dateien, die benötigt werden importiert werden

Einige Orte heißen auch jquery.tablednd.js. Natürlich müssen die CSS- und JS-Tabellen importiert werden Importieren und dann das Plug-In vorstellen. Dieser Artikel basiert auf Seajs und wird gemäß der Seajs-Methode eingeführt.
Dann initialisieren Sie die Tabelle normal und die Attribute, die hinzugefügt werden müssen
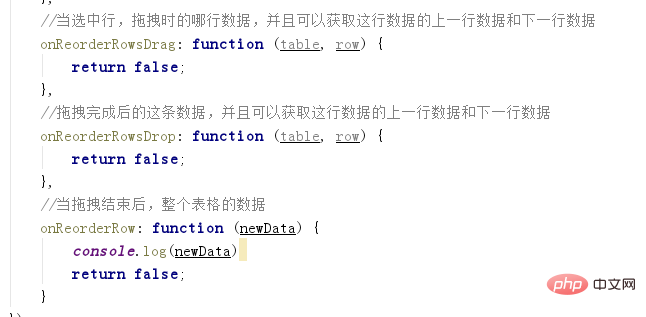
Fügen Sie dann die folgende Methode in der Initialisierungskonfiguration der Bootstrap-Tabelle hinzu (auf derselben Ebene). als Methode, URL, Spalten)

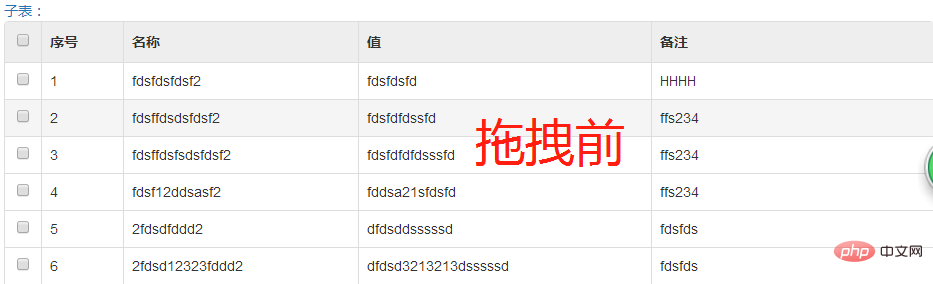
Die von der letzten Methode zurückgegebenen neuen Daten sind natürlich die Tabellenreihenfolge, die es kann kann nur auf die aktuelle Seite gezogen werden
Besonderer Hinweis: Wenn dies nicht gelingt, fügen Sie
useRowAttrFunc: true,
zur Bootstrap-Konfiguration hinzu (auf derselben Ebene wie die Spalten), um dies zu erreichen der Effekt:

Adresse der Einführungsdatei: https://github.com/wangyeky3419/ tablednd.js-bootstrap-table-reorder-rows.js

Empfohlen: Bootstrap Erste Schritte Tutorial
Das obige ist der detaillierte Inhalt vonSo ziehen Sie Layoutelemente im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?