

Wenn Sie mehr über Laui erfahren möchten, klicken Sie auf: Laui-Tutorial
Dies basiert auf dem von mir selbst erstellten SSM-Fall-Framework
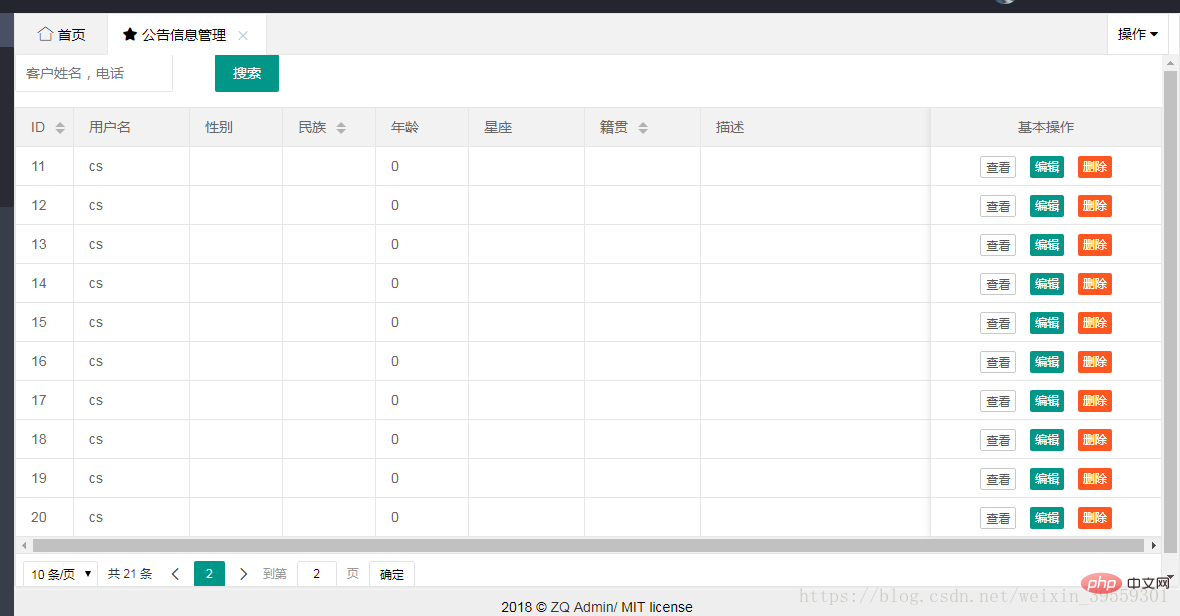
Das Rendering ist wie folgt

Paging-JSP- und JS-Inhaltsmodule werden vorübergehend zusammen geschrieben. Natürlich können Sie auch eine js-Datei schreiben
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" href="<%=basePath %>js/layui/css/layui.css">
<script type="text/javascript" src="<%=basePath %>js/layui/layui.all.js"></script>
<script type="text/javascript" src="<%=basePath %>js/layui/layui.js"></script>
<script type="text/javascript" src="<%=basePath %>js/jquery-3.3.1.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="selectValue" id="selectValue" lay-verify="required" placeholder="客户姓名,电话" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn" type="button" id="selectButton">搜索</button>
</div>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail" οnclick="yhck()">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit"οnclick="yhbj()">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"οnclick="yhsc()">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var ids =new Array();
var curPath=window.document.location.href;
var localhostPaht=curPath.substring(0,32);
var selectValue=document.getElementById("selectValue").value;
console.log(selectValue);
table.render({
elem: '#test'
// ,url:localhostPaht+'userlist.do?page='+page+'&limit='+limit+'&selectValue='+selectValue
,url:localhostPaht+'userlist.do'
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
//显示字段参数
,cols: [[
{field:'uid', width:'5%', title: 'ID', sort: true}
,{field:'uname', width:'10%', title: '用户名'}
,{field:'sex', width:'8%', title: '性别'}
,{field:'national', width:'8%', title: '民族', sort: true}
,{field:'age', width:'8%', title: '年龄'}
,{field:'constellation', title: '星座', width:'10%'}
,{field:'unative', width:'10%', title: '籍贯', sort: true}
,{field:'labeltext', title: '描述', width:'20%'}
,{fixed: 'right', width:'20%', title: '基本操作',align:'center', toolbar: '#barDemo'}
]]
});
});
</script>
</body>
</html>Backend-Implementierung
Hauptsache Seite
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}gibt den Objekttyp zurück. und js behandelt diesen Typ als JSON-Daten
@SuppressWarnings("null")
@RequestMapping(value = "userlist")
@ResponseBody
public Object userlist(HttpServletRequest request, HttpServletResponse response) {
//分页
String pageNo=request.getParameter("page");
String pagesize=request.getParameter("limit");
String uname=request.getParameter("selectValue");
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("pageNo", (Integer.valueOf(pageNo)-1));
map.put("pagesize", pagesize);
//查询总数量
List<User> listsize = user.findAll();
//分页传参page<当前页>和limit<显示数据条数>
List<User> list=null;
try {
list = user.selectAlllist((Integer.parseInt(pageNo)-1)*Integer.parseInt(pagesize),Integer.parseInt(pagesize));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("条数:"+list.size());
Map<String, Object> result = new HashMap<String, Object>();
int count = listsize.size();
JSONArray json = JSONArray.fromObject(list);
String js=json.toString();
//*****转为layui需要的json格式,必须要这一步,博主也是没写这一步,在页面上数据就是数据接口异常
String jso = "{\"code\":0,\"msg\":\"\",\"count\":"+count+",\"data\":"+js+"}";
System.out.println(jso);
return jso;
}entsprechende SQL
select uid,uname,upass,sex,age,constellation,unative,national,labeltext from user where 1=1 limit #{pageNo},#{pagesize}und Dao-Methodenparameterübergabe
public List<User> selectAlllist(
@Param("pageNo") Integer pageNo
,@Param("pagesize") Integer pagesize);Implementierung von daoimpl
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return user.selectAlllist(pageNo,pagesize);
}Implementierung von Service
public List<User> selectAlllist(Integer pageNo, Integer pagesize);
Implementierung von serviceimpl
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return usi.selectAlllist(pageNo,pagesize);
}Das obige ist der detaillierte Inhalt vonSo implementieren Sie Paging in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!