

Empfohlene Tutorials: FAQ
Bei Verwendung von Flash zum Erstellen von Kursmaterialien oder Animationen, In Um die Verwaltung verschiedener Elemente und Zeitleisten in der Szene zu erleichtern, platzieren wir normalerweise unterschiedliche Inhalte in verschiedenen Szenen und realisieren die Verbindung zwischen Szenen durch Sprünge zwischen den Szenen.
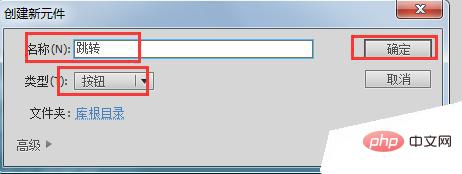
1. Öffnen Sie mit Flash die zu bearbeitende Datei, fügen Sie eine neue Komponente ein, geben Sie die Auswahlschaltfläche ein, ändern Sie den Namen in „Springen“ (der Name kann angepasst werden), klicken Sie auf „OK“ und erstellen Sie die Schaltfläche .

2. Ziehen Sie den erstellten Button in Szene „1“, hier kommt ein transparenter Button zum Einsatz.

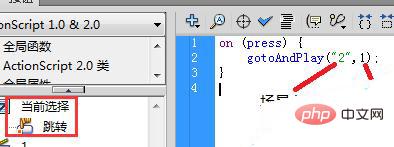
3. Wählen Sie die hinzugefügte Schaltfläche aus, klicken Sie mit der rechten Maustaste auf „Aktion“ und geben Sie den Sprungcode ein:
on (press) { gotoAndPlay("2",1); }Hinweis: Hier ist der erste Parameter in Anführungszeichen in Klammern nach gotoAndPlay der Szenenname und der letzte Parameter gibt an, zu welchem Bild der Szene gesprungen werden soll.

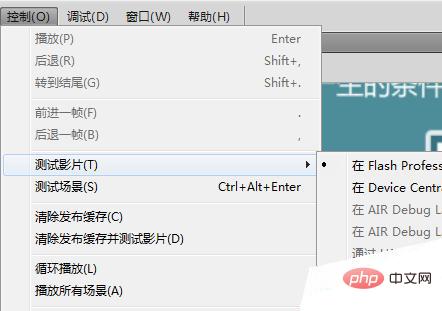
4. Klicken Sie dann auf Steuerung – Testfilm – Test. Klicken Sie beim Testen nicht auf die Testszene, sondern nur auf die Testszene Testen Sie den Strom. Der Effekt der Szene und der Effekt des Springens zu anderen Szenen sind nicht sichtbar.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Flash-Button-Sprungszene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!