

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: BootStrsp-Tutorial
Die Verwendung von JSP zum Entwickeln von Websites ist ebenfalls ein gängiges dynamisches Website-Entwicklungsmodell. Wie wendet man also Bootstrap in JSP an? Im Folgenden stellen wir Ihnen vor, wie man Bootstrap in JSP verwendet.
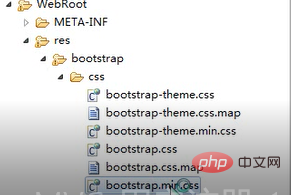
1. Erstellen Sie ein neues Webroot-Projekt. Fügen Sie den Res-Ordner zu Webroot und den heruntergeladenen Bootstrap-Ordner hinzu

2. Verweisen Sie auf CSS- und JS-Dateien auf den erforderlichen Seiten

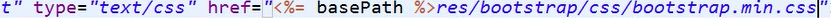
Ändern Sie den href von Link zum Pfad von min.css im Bootstrap

oder verwenden Sie <link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
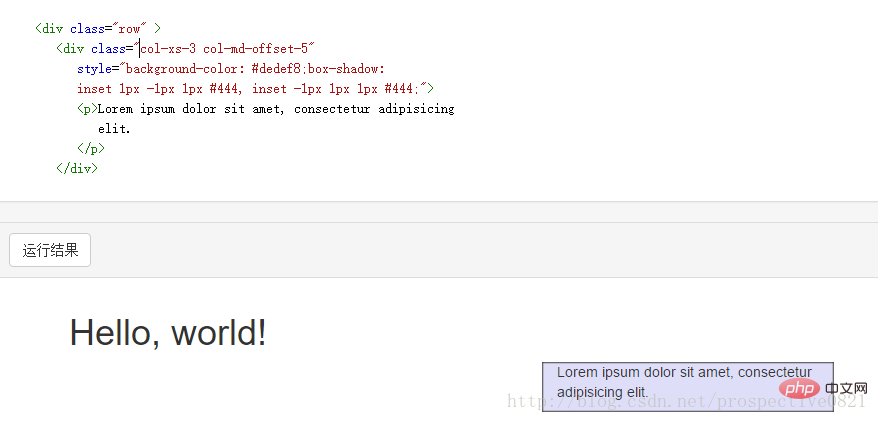
3. Machen Sie einfache Anwendungen

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap in JSP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!