

Wenn Sie mehr über Laui erfahren möchten, klicken Sie auf: Laui-Tutorial
layui (homophon: UI-like) ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann außerhalb des verwendet werden Kasten. Von außen ist es minimalistisch, aber innen ist es leicht und reich an Komponenten. Jedes Detail, vom Kerncode bis zur API, ist sehr gut für die schnelle Schnittstellenentwicklung geeignet. Die erste Version von Laui wurde im goldenen Herbst 2016 veröffentlicht. Sie unterscheidet sich von den UI-Frameworks, die auf der unteren Schicht von MVVM basieren, widerspricht jedoch nicht dem Trend, sondern glaubt an die Rückkehr zur Natur. Genauer gesagt ist es eher auf serverseitige Programmierer zugeschnitten. Sie müssen sich nicht mit der komplexen Konfiguration verschiedener Front-End-Tools befassen, sondern können sich nur mit dem Browser selbst befassen immer griffbereit gefunden werden.
1. Laden Sie Laui von der offiziellen Website herunter (kann unter jedem Laufwerksbuchstaben gespeichert werden)
Adresse: http://www.layui .com/
Nachdem der Download abgeschlossen ist, sehen Sie die folgende Struktur
├─css //css-Verzeichnis
│ │─modules //Module-css-Verzeichnis ( Wenn das Modul relativ groß ist, extrahieren wir sie im Allgemeinen separat, wie zum Beispiel die folgenden drei:)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //Kernstildatei
├─font //Schriftsymbolverzeichnis
├─images //Bildressourcenverzeichnis ( derzeit nur GIF, das von Layim und Editor Expression verwendet wird)
│─lay //Modulkernverzeichnis
│ └─modules //Jede Modulkomponente
│─layui.js //Grundlegende Kernbibliothek
└─layui.all.js //Eine zusammengeführte Datei, dielayui.js und alle Module enthält
2. Laden Sie das komplette Entwicklungspaket von herunter Laui aus dem Git-Repository, um den zweiten Schritt der Sekundärentwicklung zu erleichtern
Download-Adresse: https://github.com/sentsin/layui/
3. npm-Installation (vorausgesetzt, Sie müssen zuerst node.js installieren -----Informationen zu diesem Vorgang finden Sie im nächsten Abschnitt zur Installation von node.js)

Wird im Allgemeinen für die WebPack-Verwaltung verwendet
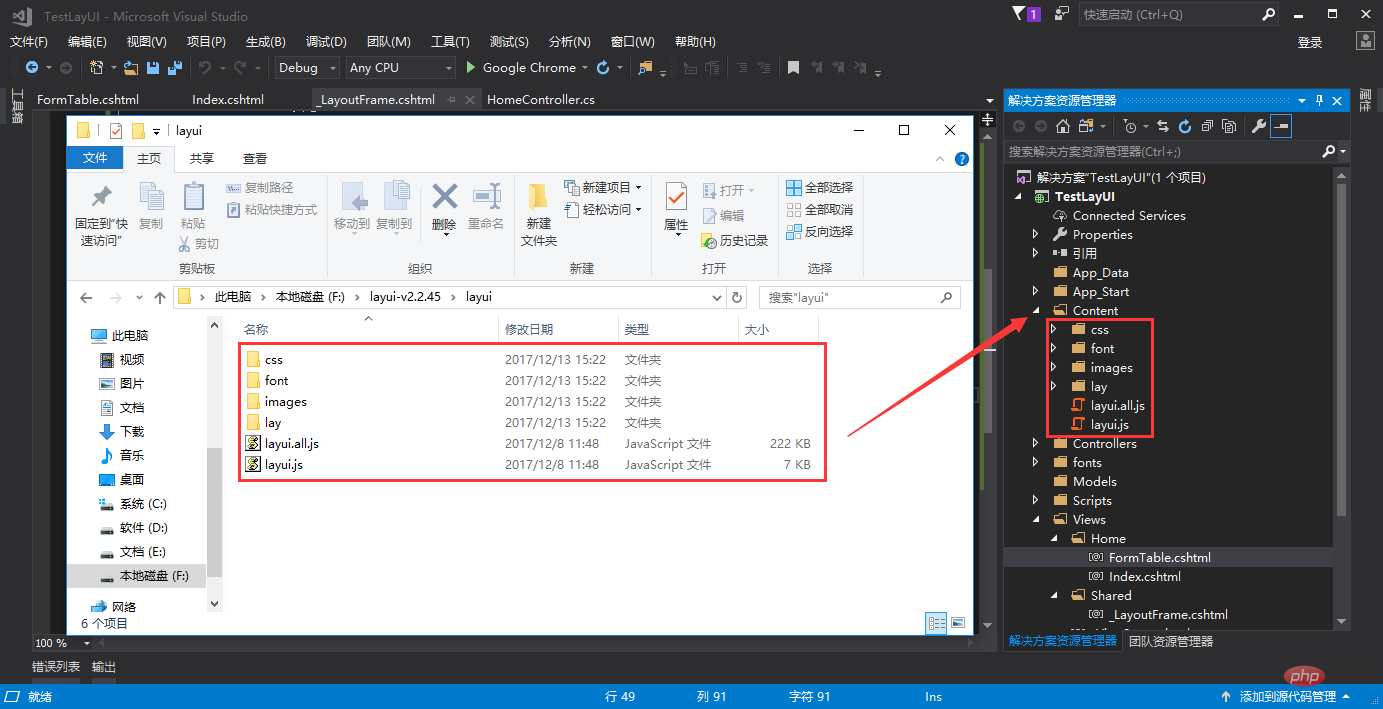
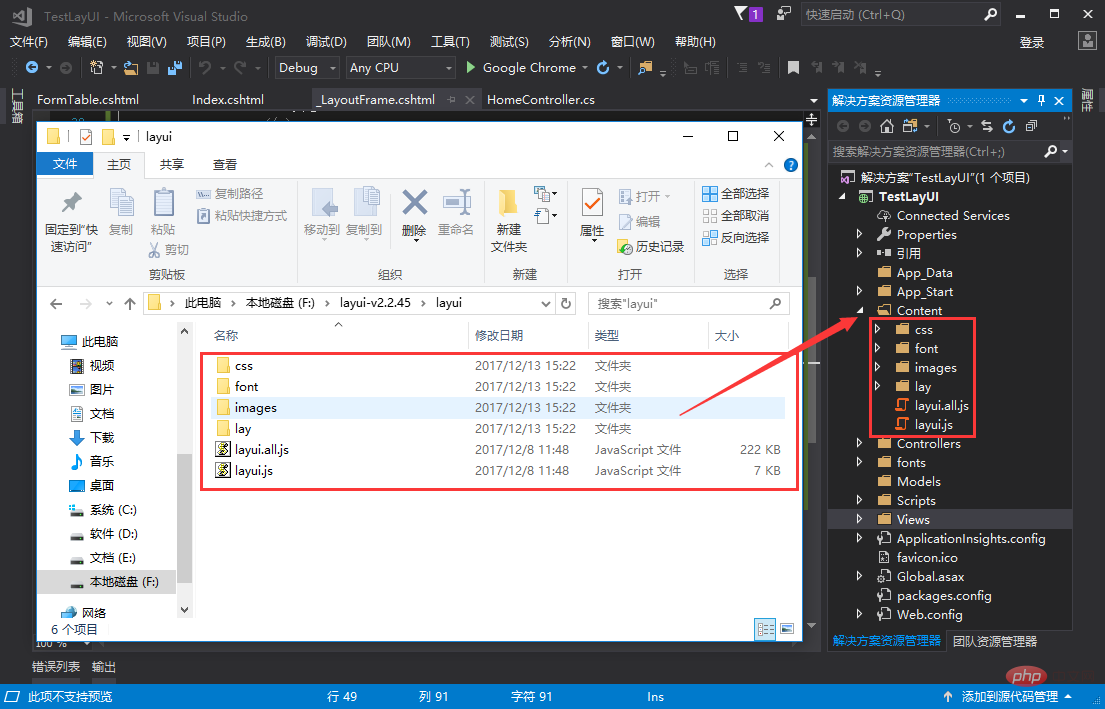
4. Erstellen Sie nach Abschluss der oben genannten Vorgänge ein neues Projekt (hier nehmen wir MVC als Beispiel)
Verschieben Sie dann das heruntergeladene Laui (vollständig verschieben, Dateinamen und andere Informationen nicht ändern) in das Projekt


Wie im Bild oben gezeigt
5 Nachdem Laui bereitgestellt wurde, können Sie eine neue Seite erstellen, um den Effekt anzuzeigen
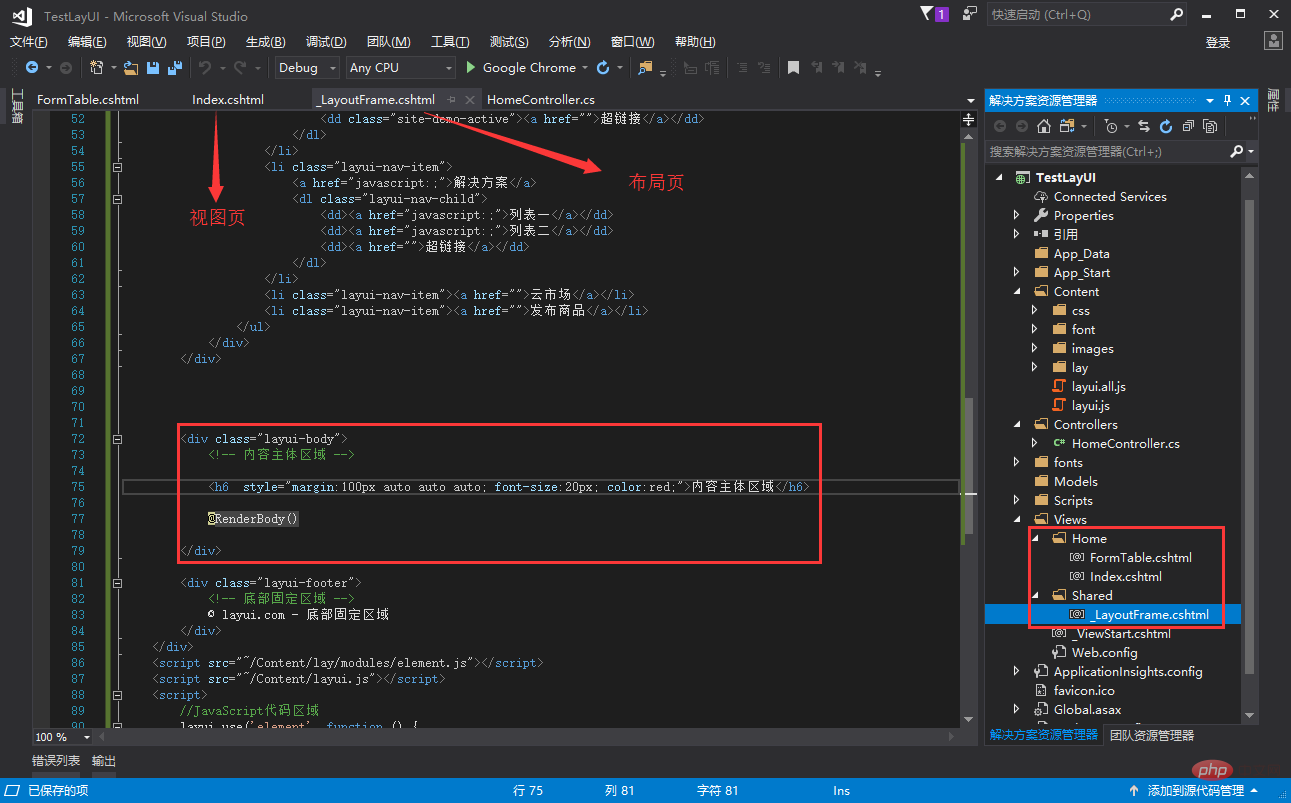
Erstellen eine neue Layoutseite in MVC (einige Inhalte im Frame sind gleich, sodass sie wiederverwendet werden können, also erstellen Sie eine neue Layoutseite. Sie können auch neue Masterseiten, Benutzersteuerelemente usw. in anderen Projekten erstellen)
Adresse: http://www.layui.com/demo/admin.html Schreiben Sie das Hintergrundlayout

Wählen Sie aus, um den Layoutcode abzurufen, und fügen Sie den Code in das ein Layoutseite.
Erstellen Sie im Hauptinhaltsbereich der Layoutseite die Methode @RenderBody(). Dies ist wie folgt nicht der Fall:

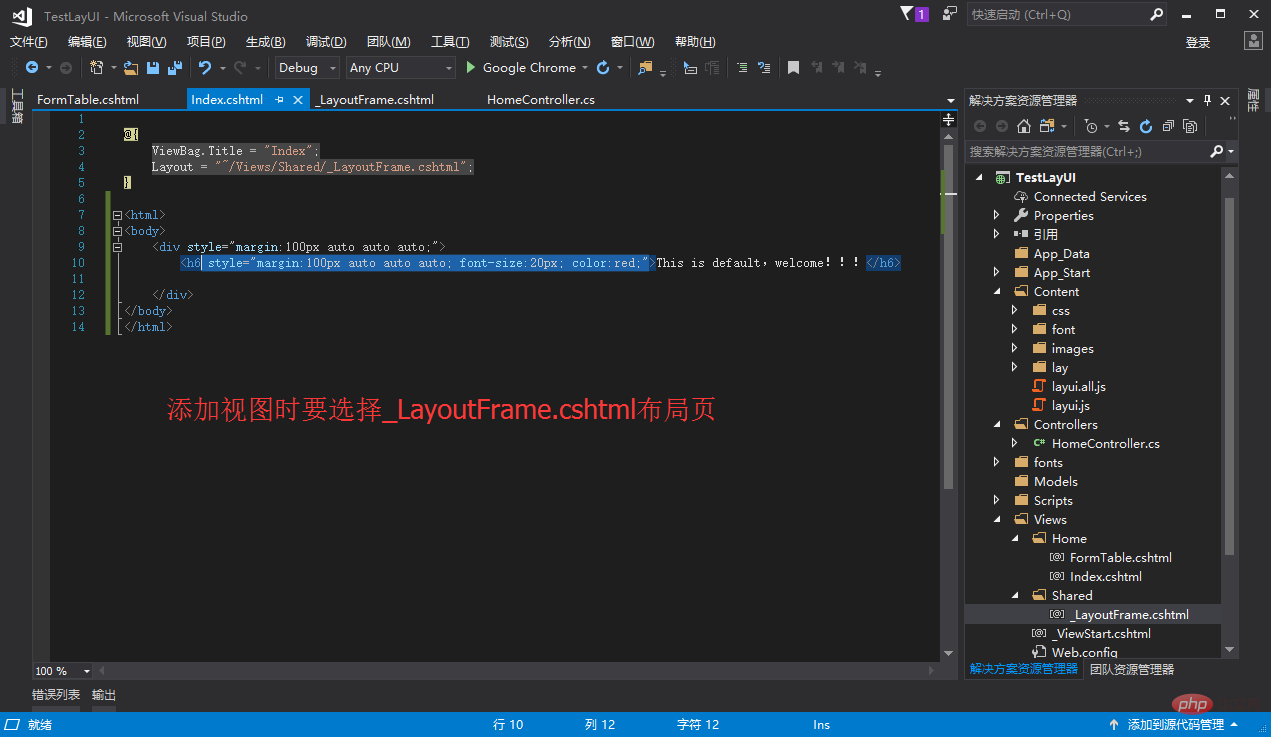
Eine Ansicht hinzufügen--

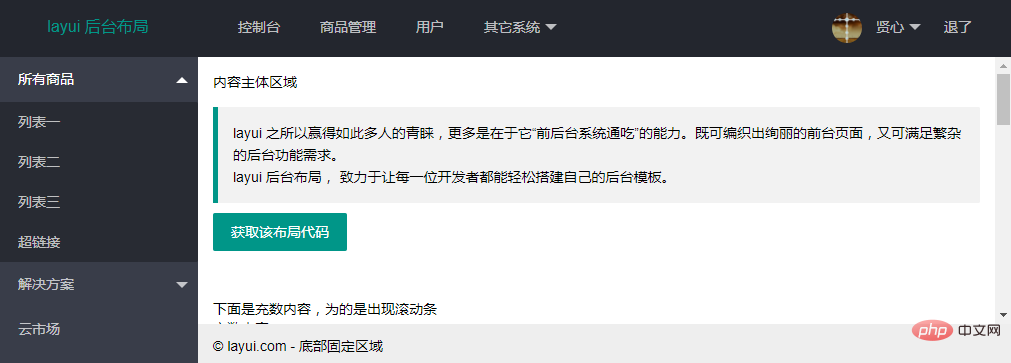
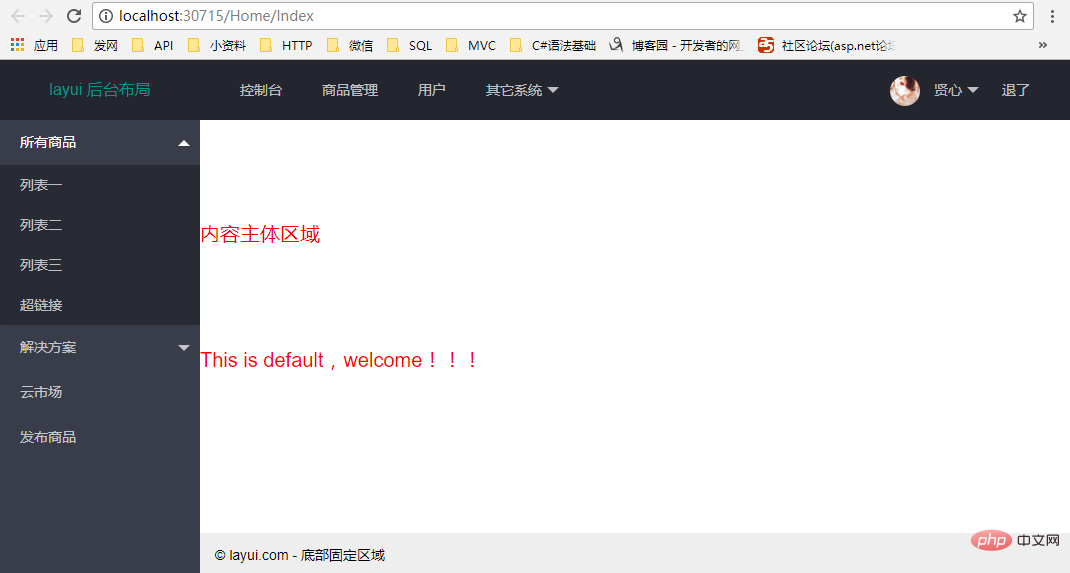
Führen Sie die Ansicht aus, um den folgenden Effekt zu erzielen

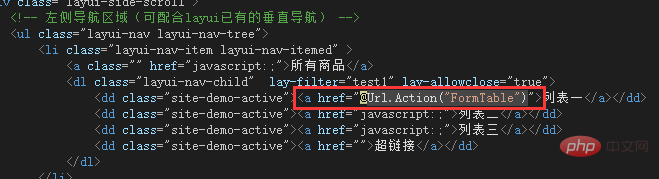
Fügen Sie einen Sprunglink hinzu, um einen auf der Layoutseite aufzulisten--

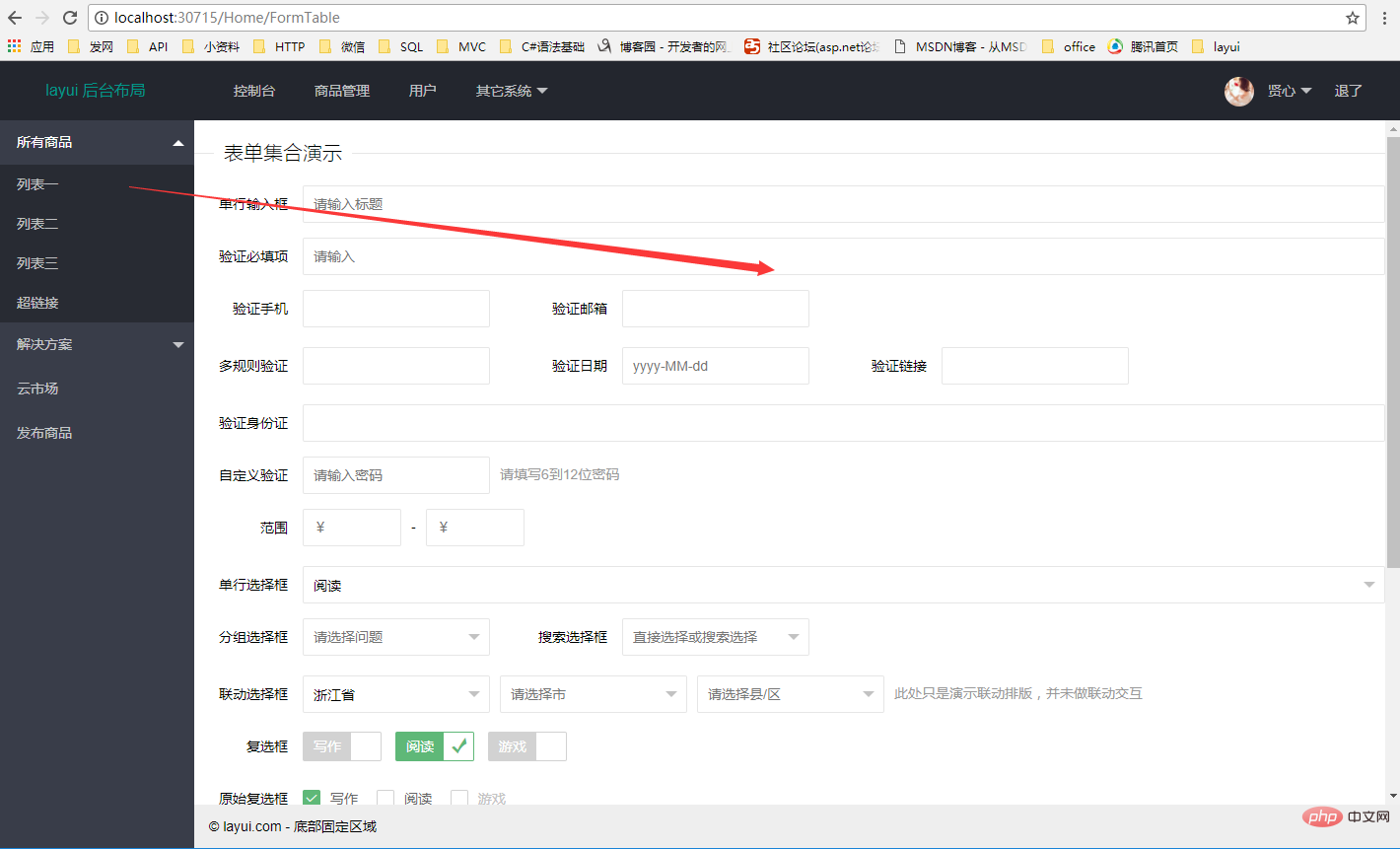
Erstellen Sie eine neue FormTable-Ansicht (beachten Sie, dass Sie die Layoutseite hinzufügen müssen), fügen Sie weitere Elemente hinzu, das hier hinzugefügte Formularelement, Adresse: http://www.layui.com/demo/form.html, Wählen Sie „Code anzeigen“ und fügen Sie den erforderlichen Code auf der Seite ein –
Nachdem Sie die Seite index.cshtml ausgeführt haben, klicken Sie auf Liste 1. Der folgende Effekt wird angezeigt:

Der obige Vorgang besteht darin, Laui einfach zu erstellen und bauen Sie das Hintergrundsystem auf.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Laui-Backend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!