

Bootstrap kommt von Twitter und ist derzeit das beliebteste Frontend-Framework. Bootstrap basiert auf HTML, CSS und JavaScript und ist einfach und flexibel. Während des Entwicklungsprozesses müssen wir nur die entsprechende Klasse zum DOM-Element hinzufügen, um es aufzurufen, was die Webentwicklung beschleunigt.
Bootstrap löst die Browserkompatibilität: Fügen Sie am Ende der HTML-Datei den Code hinzu, um die beiden Dateien html5shiv.min.js undrespond.min.js einzuführen.
Spezifische Implementierungsmethode:
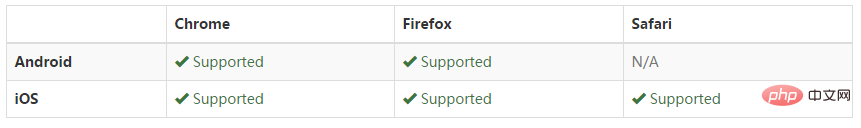
1. Unterstützung für mobile Geräte
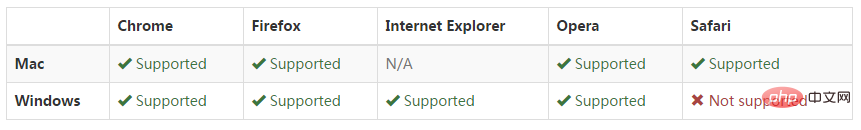
 2. Hinweis : Windows unterstützt IE 8-11.
2. Hinweis : Windows unterstützt IE 8-11.
IE8 wird unterstützt. Viele CSS3-Eigenschaften und HTML5-Elemente werden jedoch nicht unterstützt. Das responsive Layout von Bootstrap wird beispielsweise über die Media Query-Funktion von CSS3 implementiert, die je nach Auflösung unterschiedliche Stile abgleicht. Der IE8-Browser unterstützt diese hervorragende CSS3-Funktion nicht. Bootstrap hat in der Entwicklungsdokumentation klar darauf hingewiesen, dass IE8 die Zusammenarbeit von Response.js erfordert, um Medienabfragen (Medienabfrage) zu unterstützen. Laut offizieller Dokumentation wird am Ende der HTML-Datei der folgende Code hinzugefügt: 
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
Bootstrap Getting Started Tutorial
Das obige ist der detaillierte Inhalt vonWie Bootstrap die Browserkompatibilität löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Browser-Kompatibilität
Browser-Kompatibilität
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Was sind Endgeräte?
Was sind Endgeräte?
 Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
Einführung in Tastenkombinationen zum Minimieren von Windows-Fenstern
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
 Vollständige Sammlung von SQL-Abfrageanweisungen
Vollständige Sammlung von SQL-Abfrageanweisungen
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt