

Wenn Sie mehr über dedecms erfahren möchten, klicken Sie auf: DEDECMS-Tutorial
Die Homepage-Stildatei von Dedecms befindet sich im Allgemeinen in der passenden Vorlagendatei. Der CSS-Stil der Standardvorlage befindet sich in der Datei style.css im CSS-Ordner im Skin-Verzeichnis. Die CSS-Stile anderer Vorlagen sind angepasst und erfordern eine detaillierte Analyse .
1. dedecms Standardvorlagenstil.
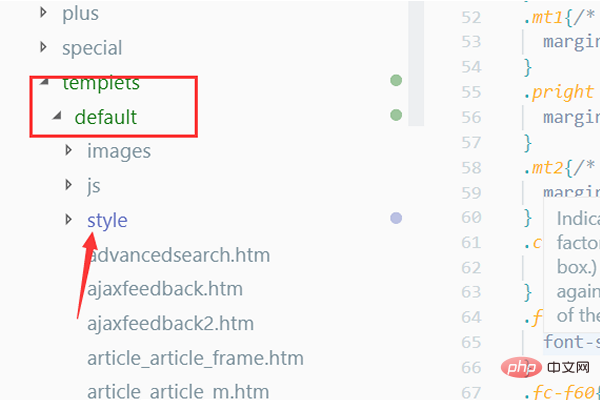
1. Die Standard-Vorlagenstilposition ist festgelegt. Öffnen Sie das Vorlagendateiverzeichnis direkt mit dem Vscode-Editor und suchen Sie ihn im Ordner „Standard“. enthält alles. Ist der Stil der Standardvorlage.

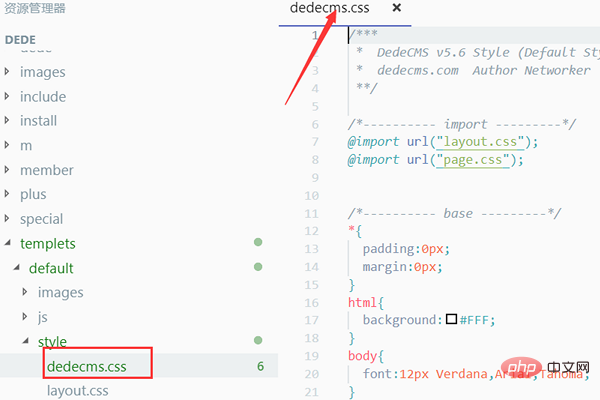
2. Im Allgemeinen befinden sich die Stile der Homepage in der Datei „dedecms.css“, öffnen Sie sie einfach und ändern Sie sie.

2. Sehen Sie sich den CSS-Stil der benutzerdefinierten Vorlage an.
Der CSS-Stil von benutzerdefinierten Vorlagen ist relativ flexibel. Entwickler können die Stildateien in einem beliebigen Verzeichnis ablegen. In diesem Fall müssen sie die Vorlage selbst analysieren.
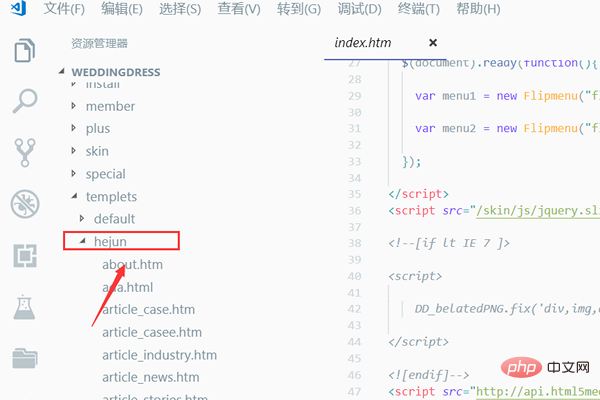
1. Öffnen Sie das Verzeichnis von dedecms und öffnen Sie den benutzerdefinierten Vorlagenordner.

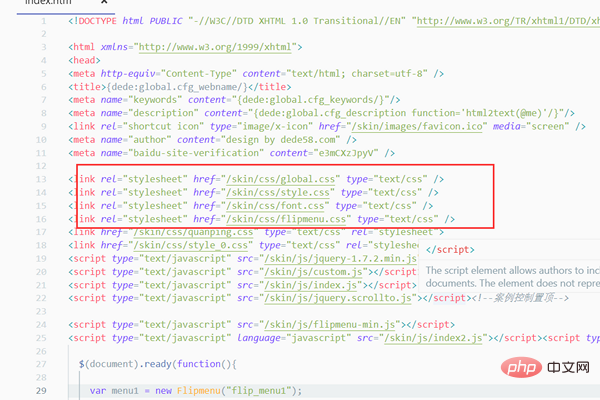
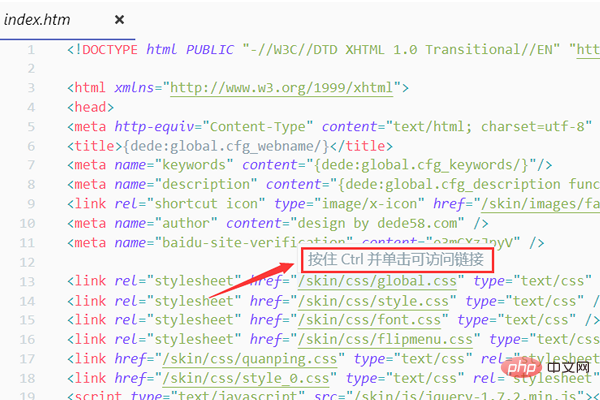
2. Öffnen Sie dann die Homepage-Vorlagendatei „index.htm“. Sie können sehen, dass der CSS-Dateipfad im Tag „“ lautet Die Vorlage wird für den CSS-Stil verwendet. Sie können sie ändern, solange Sie sie öffnen.

3. Drücken Sie die „Strg“-Taste. Auf der Editorseite wird die Meldung „Strg gedrückt halten und klicken, um auf die Verbindungsaufforderung zuzugreifen“ angezeigt.

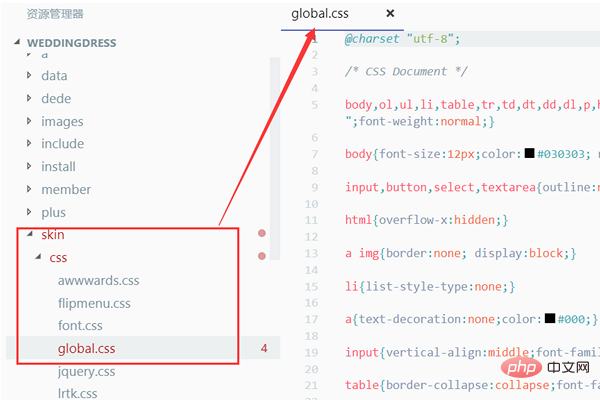
4. Halten Sie zu diesem Zeitpunkt die linke „Strg“-Taste gedrückt und klicken Sie auf den Pfad unter dem Link-Tag. Vscode findet automatisch das Verzeichnis der Datei und öffnen Sie die geänderte Datei.

Zuletzt können Sie den Stil ändern.
Das obige ist der detaillierte Inhalt vonWo kann man den Homepage-Stil in dedecms ändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!