

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Bootstrap-Paging-Implementierung
Auf jeder Webseite können wir Paging sehen, egal ob mobil oder PC, ob nach unten zur nächsten Seite gescrollt wird, oder Um zur nächsten Seite zu gelangen, benötigen Sie eine Paginierung, um Ihre Website zu unterstützen. Auf diese Weise kann zunächst die Zugriffseffizienz Ihrer Website verbessert werden Daten anzeigen. Der Effekt kann erst nach ein oder zwei Stunden angezeigt werden. Verwenden Sie Bootstrap-Framework v3 oder höher. Pager
Bootstrap-Paging
1. Es gibt zwei Arten von Paging in Bootstrap, eine ist normales Paging und die zweite ist Seitenwechsel. Es hat den Anzeigeeffekt der vorherigen Seite und der nächsten Seite. 1. Mit dem Seiteneffekt können Sie ihn nach Ihren Wünschen definieren. Es handelt sich nicht um Text, sondern um einige Symbole, aber Zahlen können den Effekt besser erkennen: .pagination
2 Mit dem Umblättereffekt des vorherigen Elements Der einfachste Weg. Die Implementierung der beiden Stilmethoden .pager erfordert die Verwendung von ul-Tags. Es gibt auch einige Zustände, zum Beispiel habe ich einen bestimmten Artikel ausgewählt wird weiterhin verwendet.
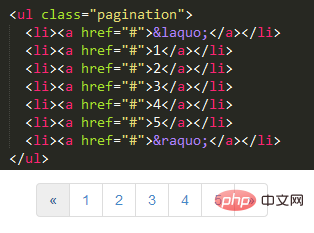
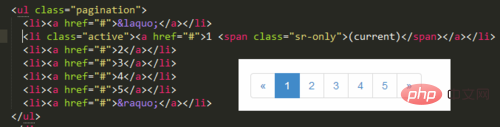
2. A Einfaches Paging, der Standardeffekt style.pagination zu ul hinzufügen und dann Die folgenden Schritte werden wie im Bild gezeigt am einfachsten ausgeführt. Wie Sie sehen, ist der Effekt sehr einfach > 3. So markieren und identifizieren Sie die Seite:

Was hier beachtet werden muss, ist: In diesem Code wurde der folgende Code hinzugefügt: ( current), da dieser Code anzeigt, dass die Daten auf der aktuellen Seite aktualisiert wurden. Entfernen Sie einfach diesen Satz
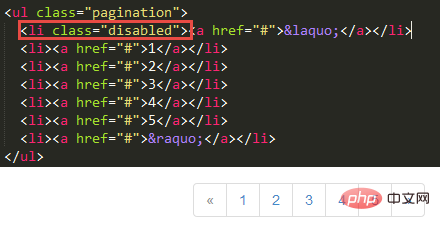
4. So erstellen Sie die vorherige und die letzte Seite. Benutzern ist es untersagt, auf die nächste Seite zu klicken.
 Dies kann mithilfe des .disabled-Stils erreicht werden. Wie in der Abbildung gezeigt, kann die vorherige Seite nicht angeklickt werden. Fügen Sie .disabled zu dem Stil hinzu, der nicht angeklickt werden soll, also
Dies kann mithilfe des .disabled-Stils erreicht werden. Wie in der Abbildung gezeigt, kann die vorherige Seite nicht angeklickt werden. Fügen Sie .disabled zu dem Stil hinzu, der nicht angeklickt werden soll, also
5 . Beim Paging werden zusätzlich zur Standardstilgröße zwei weitere Stile definiert:
1 .pagination-lg Ein größerer Stil als der Standardstil
 2 .pagination-sm Ein kleinerer Stil als der Standardstil
2 .pagination-sm Ein kleinerer Stil als der Standardstil
Erzielen Sie einen Code-Vergleichseffekt. Die linke Seite ist der vergrößerte Stil, die rechte Seite ist ein reduzierter Stil
6. Die hier angegebenen Stile sind die einfachsten Stile. Wenn Ihnen diese Farbe nicht gefällt, müssen Sie Ihren eigenen Stil anpassen 
ENDE
Bootstrap-Umblättern
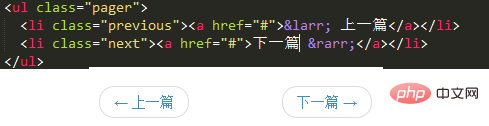
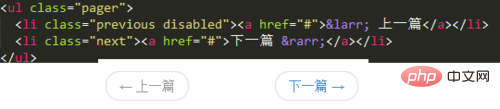
1. Mit einfachen Tags und Stilen können Sie ein einfaches Umblättern zwischen den vorherigen Seiten durchführen Seite und die nächste Seite. Beispielsweise verwenden viele Blogs und Artikel-Websites diesen Stil. Der Effekt und der Code sind wie in der Abbildung dargestellt. Der Stil wird auf der Seite zentriert . Wie platziere ich das vorherige Element und das nächste Element an beiden Enden der Seite? Weiterlesen. 2. Wie werden die Schaltflächen an beiden Enden angezeigt? Hier Links ausrichten. Die Stile sind: . previous und .next
Der Implementierungscode ist wie in der Abbildung dargestellt. Es ist zu beachten, dass dieser Stil standardmäßig nicht unterstützt wird und den Paging-Stil verwendet. Wenn Sie beide gleichzeitig verwenden möchten, müssen Sie selbst separaten Code schreiben.

3. Im Umblättermodus können Sie den vorherigen oder nächsten Artikel auch deaktivieren style.disabled

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Paging-Technologie im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen Header-Dateien und Quelldateien
Der Unterschied zwischen Header-Dateien und Quelldateien
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 STIL.HINTERGRUND
STIL.HINTERGRUND
 Was ist es
Was ist es