

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
Einführung in Bootstrap:
Bootstrap kommt von Twitter und ist ein sehr beliebtes Front-End-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, sind ebenfalls leistungsoptimiert und basieren auf dem Bootstrap-Quellcode.
Bootstrap-Vorteile:
a) Verbessern Sie die Entwicklungseffizienz.
b) Standardmäßige Namensdefinition für einfache Wartung.
c) Standardisieren Sie den Projektentwicklungsprozess
d) Der CSS-Code ist klarer und einfacher. Der HTML-Code ist sinnvoller.
e) Benutzer-Downloads können in Großprojekten reduziert werden
Bootstrap-Nachteile:
a) Lernkosten verbessern sich. Sie müssen das gesamte Framework verstehen und die Dokumentation des Frameworks lesen.
b) Das CSS-Framework ist für ein kleines Projekt und andere Seiten aufgebläht. Möglicherweise enthält das Framework viel Code, den Sie nicht verwenden.
c) Es hilft Ihnen möglicherweise nicht, Ihre Fähigkeiten zu verbessern. Zu abhängig vom Framework, was die Fehlerbehebung erschwert. Einschließlich der dem Framework innewohnenden Fehler.
d) Es ist mühsam, das benötigte Framework und Entwicklungsframework auszuwählen. Nachdem ich es geschrieben hatte, stellte ich fest, dass es immer unflexibler und aufgeblähter wurde.
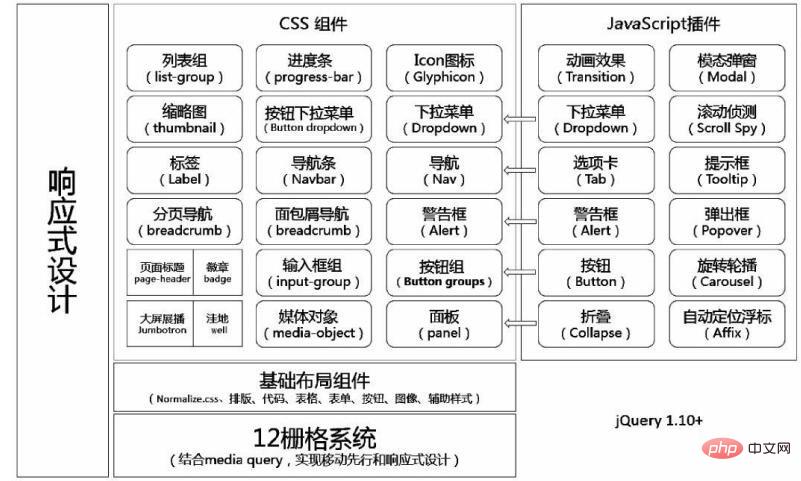
Bootstrap-Architektur:
Grundstruktur: Bootstrap bietet ein Rastersystem, Link-Stile und eine Grundstruktur im Hintergrund. Dies wird im Abschnitt Bootstrap-Grundstruktur ausführlich erläutert.
CSS: Bootstrap verfügt über die folgenden Funktionen: globale CSS-Einstellungen, Definition grundlegender HTML-Elementstile, erweiterbare Klassen und ein erweitertes Rastersystem. Dies wird im Abschnitt Bootstrap CSS ausführlich erläutert.
Komponenten: Bootstrap enthält mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnfeldern, Popup-Feldern und mehr. Dies wird im Abschnitt „Layout-Komponenten“ ausführlich erläutert.
JavaScript-Plug-in: Bootstrap enthält mehr als ein Dutzend benutzerdefinierte jQuery-Plug-ins. Sie können alle Plug-Ins direkt einbinden oder sie einzeln einbinden. Dies wird im Abschnitt Bootstrap-Plugin ausführlich erläutert.
Anpassung: Sie können Bootstrap-Komponenten, LESS-Variablen und jQuery-Plugins anpassen, um Ihre eigene Version zu erhalten.

Das obige ist der detaillierte Inhalt vonVorteile des Bootstrap-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!