

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
In diesem Artikel werden Schriftsymbole (Glyphicons) erläutert und ihre Verwendung anhand einiger Beispiele erläutert. Bootstrap wird mit Glyphen in über 200 Schriftformaten geliefert. Lassen Sie uns zunächst verstehen, was ein Schriftartensymbol ist.
Was sind Schriftsymbole?
Schriftsymbole sind Symbolschriftarten, die in Webprojekten verwendet werden. Obwohl für Glyphicons Halflings eine kommerzielle Lizenz erforderlich ist, können Sie diese Symbole über das projektbasierte Bootstrap kostenlos verwenden.
Um dem Autor des Icons unseren Dank auszudrücken, hoffen wir, dass Sie bei der Nutzung einen Link zur GLYPHICONS-Website angeben.
Laden Sie das Schriftartensymbol herunter
Das Schriftartensymbol befindet sich im Schriftartenordner, der die folgenden Dateien enthält:
●glyphicons-halflings-regular.eot
●glyphicons-halflings-regular.svg
●glyphicons-halflings-regular.ttf
●glyphicons-halflings-regular. woff
Die relevanten CSS-Regeln sind in den Dateien „bootstrap.css“ und „bootstrap-min.css“ im Ordner „css“ im Ordner „dist“ geschrieben.
Verwendung
Um das Symbol zu verwenden, verwenden Sie einfach den folgenden Code. Bitte lassen Sie zwischen dem Symbol und dem Text ausreichend Platz.
<span class="glyphicon glyphicon-search"></span>
Das folgende Beispiel zeigt, wie Schriftsymbole verwendet werden:
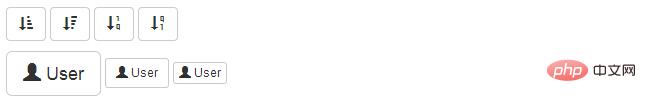
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button></p><button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User</button>Das Ergebnis sieht so aus:

Navigation mit Schriftsymbolen in der Spalte
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">
<span class="glyphicon glyphicon-home">Home</span></a>
</li>
<li>
<a href="#shop">
<span class="glyphicon glyphicon-shopping-cart">Shop</span></a>
</li>
<li>
<a href="#support">
<span class="glyphicon glyphicon-headphones">Support</span></a>
</li>
</ul>
</div>
<!-- /.nav-collapse -->
</div>
<!-- /.container --></div><!-- jQuery (Bootstrap 插件需要引入) --><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><!-- 包含了所有编译插件 --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>Schriftsymbole anpassen
Wir haben gesehen, wie man Schriftartsymbole verwendet. Schauen wir uns als Nächstes an, wie man Schriftartsymbole anpasst.
Wir beginnen mit dem obigen Beispiel und passen das Symbol an, indem wir die Schriftgröße und -farbe ändern und Textschatten anwenden.
Hier ist der Startcode:
<button type="button" class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-user"></span> User</button>
Der Effekt ist wie folgt:

Angepasste Schriftgröße
Sie können ein Symbol größer oder kleiner erscheinen lassen, indem Sie seine Schriftgröße vergrößern oder verkleinern
<button type="button" class="btn btn-primary btn-lg" style="font-size: 60px"> <span class="glyphicon glyphicon-user"></span> User</button>

Anpassen Schriftfarbe
<button type="button" class="btn btn-primary btn-lg" style="color: rgb(212, 106, 64);"> <span class="glyphicon glyphicon-user"></span> User</button>

Textschatten anwenden
<button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User</button>

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Bootstrap-Schriftartsymbol. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?




